User Flow
User Flow — это шаблон карты экранов. С помощью шаблона все сценарии оформляются в едином стиле, что упрощает понимание задачи командам. В файле также есть компоненты, с их помощью создавать карту экранов быстрее и проще.

SBOL Design Department → NOVA Core Libraries → 03・User Flow
Дизайнерам
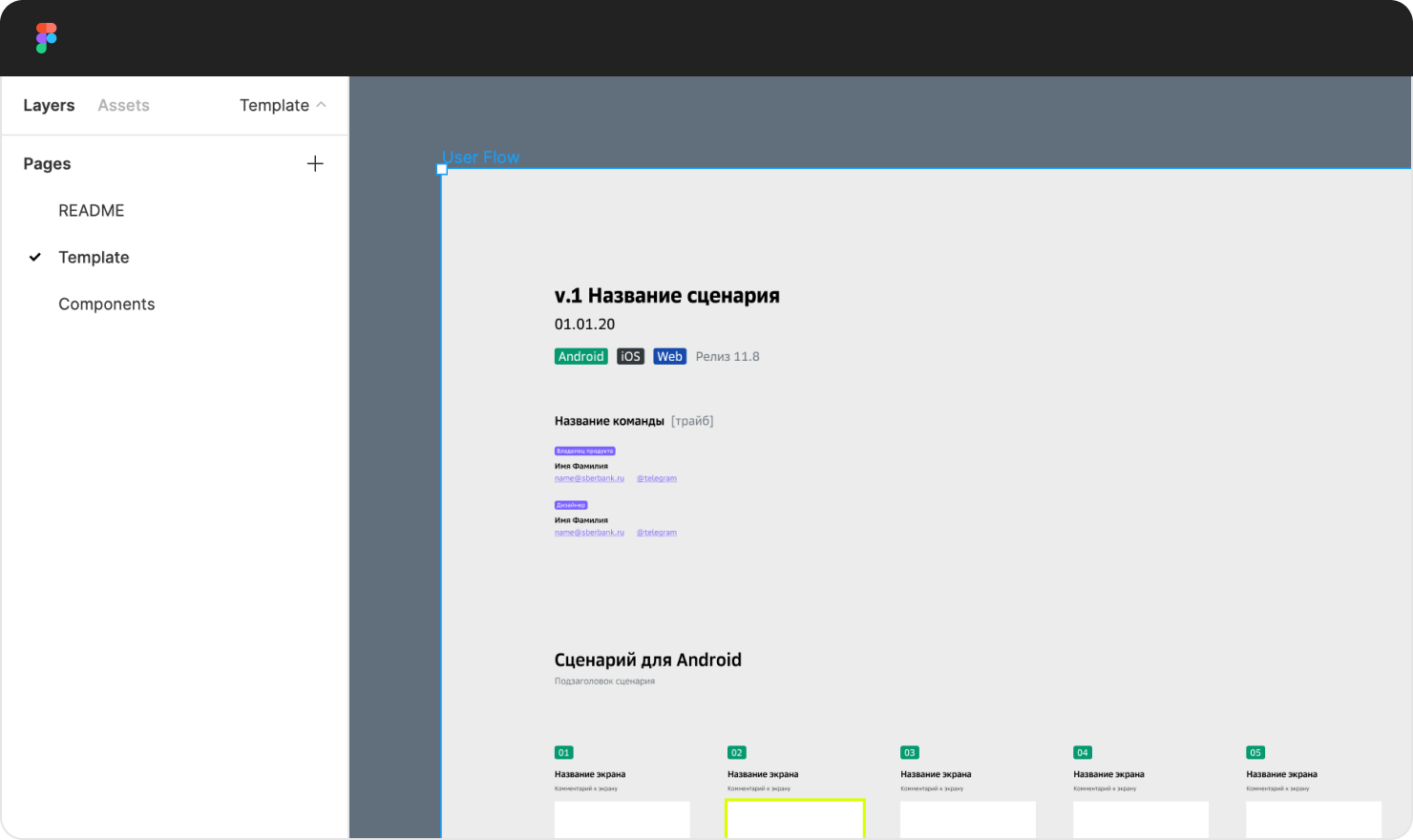
Откройте страницу с шаблоном и скопируйте её в свой проект.

Оформите свой сценарий, опираясь на принципы из шаблона.
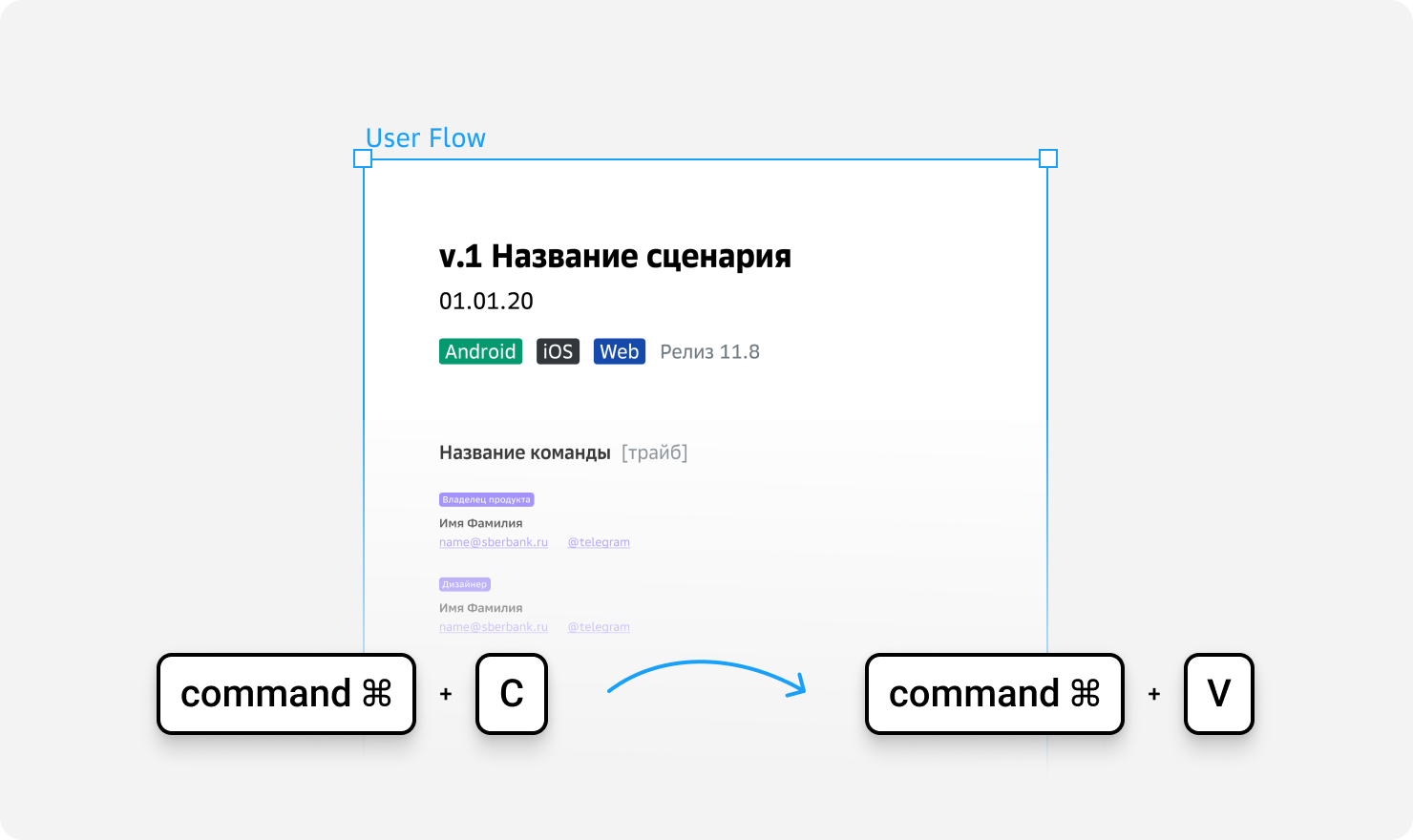
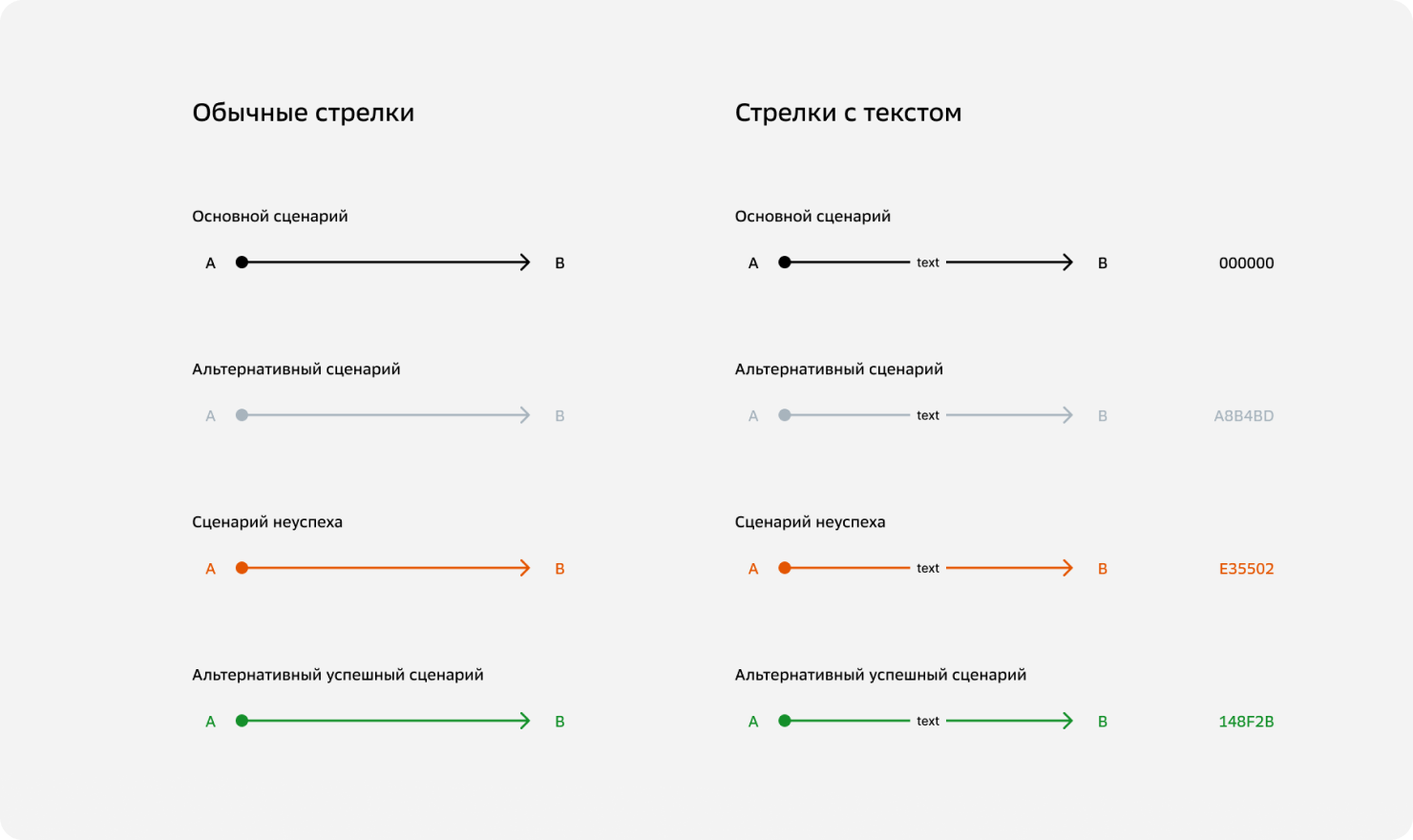
Чтобы показать пользовательский путь, используйте наши стрелки которые живут на странице Template. Просто скопируйте command ⌘ + C > command ⌘ + V , или продублируйте command ⌘ + D нужный вид стрелки. Все стрелки гибкие и автоматически примагничиваются к центру одной из четырех сторон ближайшего элемента. Если хотите закрепить стрелку за элементом который расположен внутри компонента, используйте клавишу command ⌘ .

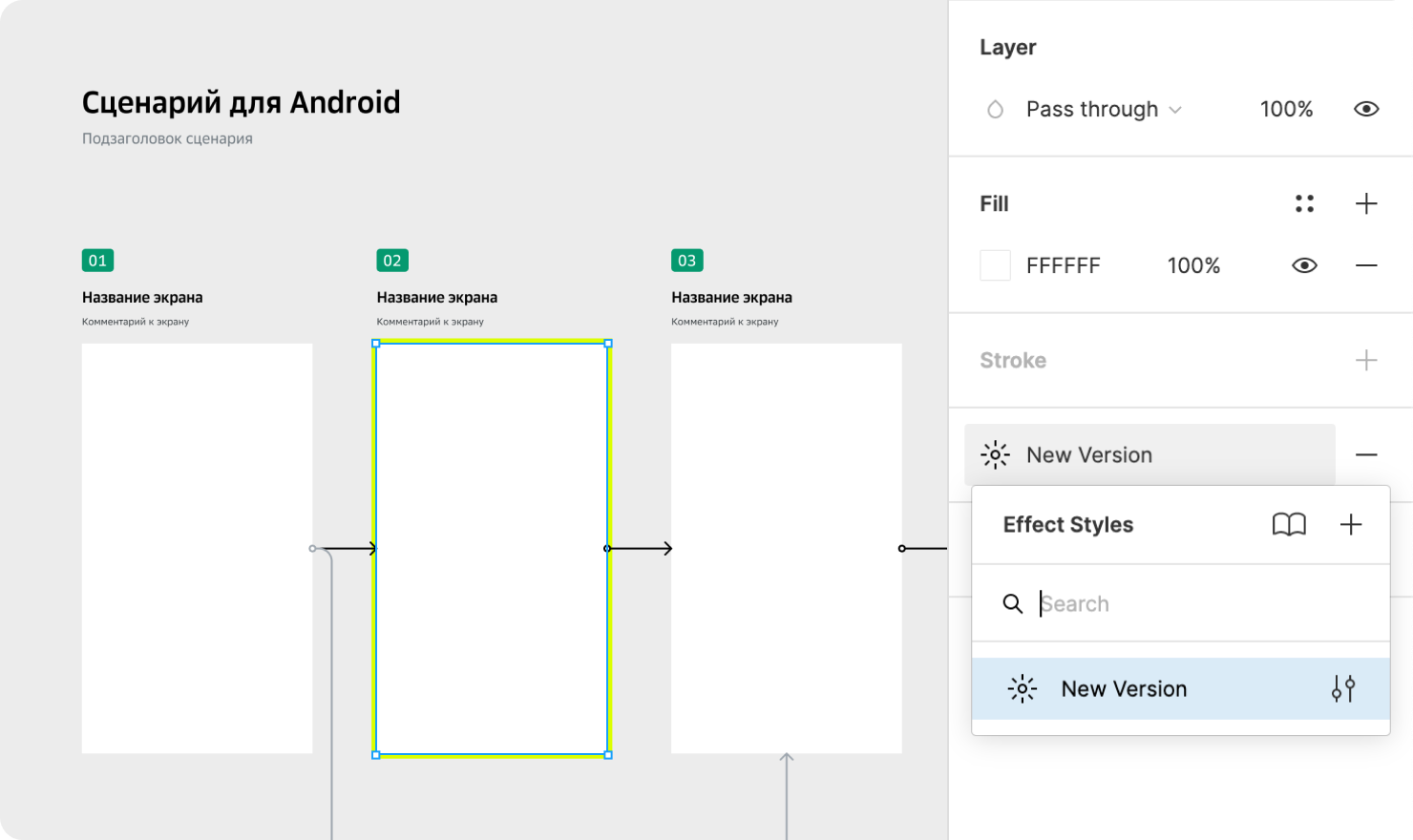
В больших сценариях, которые уже были на ревью, используйте желтую рамку для экранов с изменениями. Ревьюверам это поможет сконцентрировать внимание только на новых экранах, а не отсматривать сценарий полностью. Чтобы подсветить экран жёлтой рамкой, выделите его и выберите New Version в Effects Styles.
 «Подсвечиваем» обновлённый экран
«Подсвечиваем» обновлённый экран
Когда соберёте сценарий, проверьте экраны в тёмной теме: просто продублируйте сценарий и покрасьте вторую версию в тёмную тему через плагин VJUX.
Nova guide: Плагин VJUX и как с ним работать
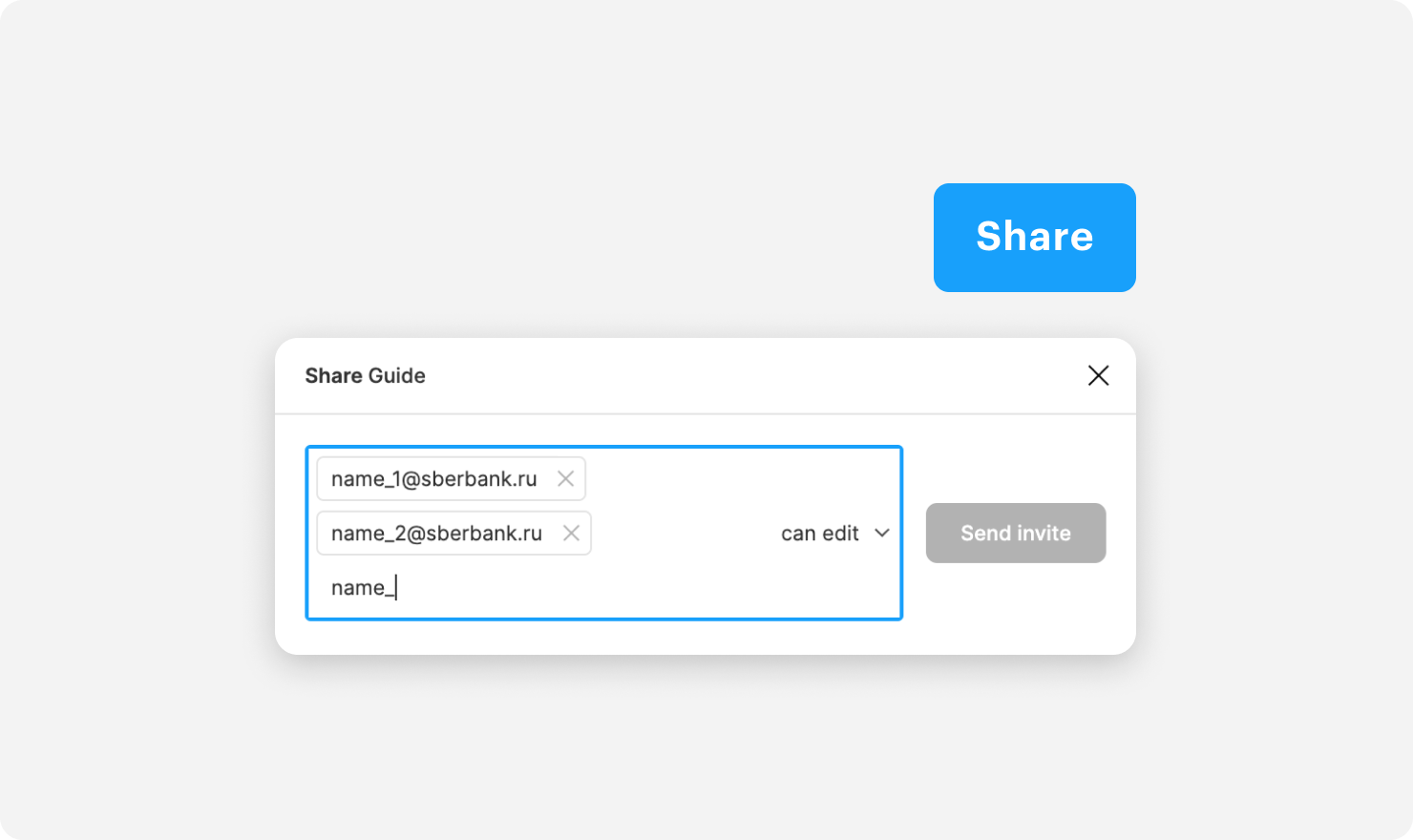
Перед дизайн-ревью заблокируйте весь User Flow с помощью замочка в слоях. Так ревьюверы не смогут случайно что-то поменять и им будет проще оставлять комментарии. Через кнопку Share добавьте почты ревьюверов с правами редактора сan edit в Figma.
 Окно добавления пользователей, которые могут редактировать сценарий
Окно добавления пользователей, которые могут редактировать сценарий
Confluence: Как пройти дизайн-ревью
Компоненты для дизайнеров
- Title Block — главный блок, в котором вам нужно указать всю информацию о сценарии, заменив шаблонный текст на свой: название проекта, релиз, команда, контакты ответственных и другое. Бейдж платформы включается в настройках вариантов.
- Subheader — компонент подзаголовка. Subtitle включается в настройках вариантов.
- Screen Title — заголовок экрана. Бейдж платформы и Subtitle включается в настройках вариантов. Нумеруйте экраны по принципу: XX — для базового сценария, XX.X, XX.X.X и так далее — для альтернативных сценариев.
- Screen Group — фоновая подложка с заголовком. Визуально группирует ответвление от основного сценария.
- Note — пояснение к процессу между экранами.
- Rich Note — расширенное пояснение к процессу между экранами
Ревьюверам
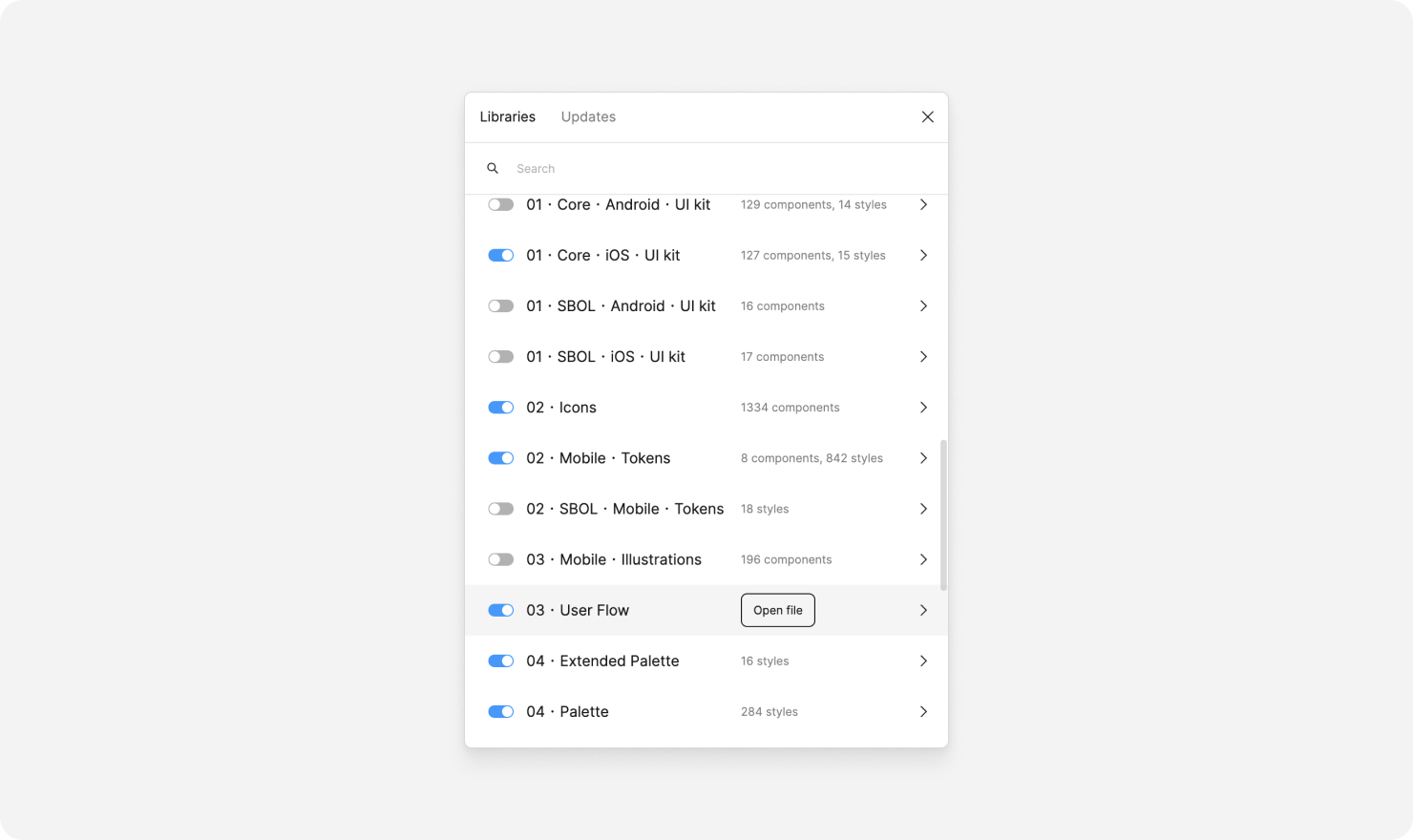
После того, как вы получили доступ к файлу проекта, откройте его и подключите библиотеку User Flow сочетанием клавиш option ⌥ + command ⌘ + O или через меню: Menu → Libraries.
 Окно подключения библиотек
Окно подключения библиотек
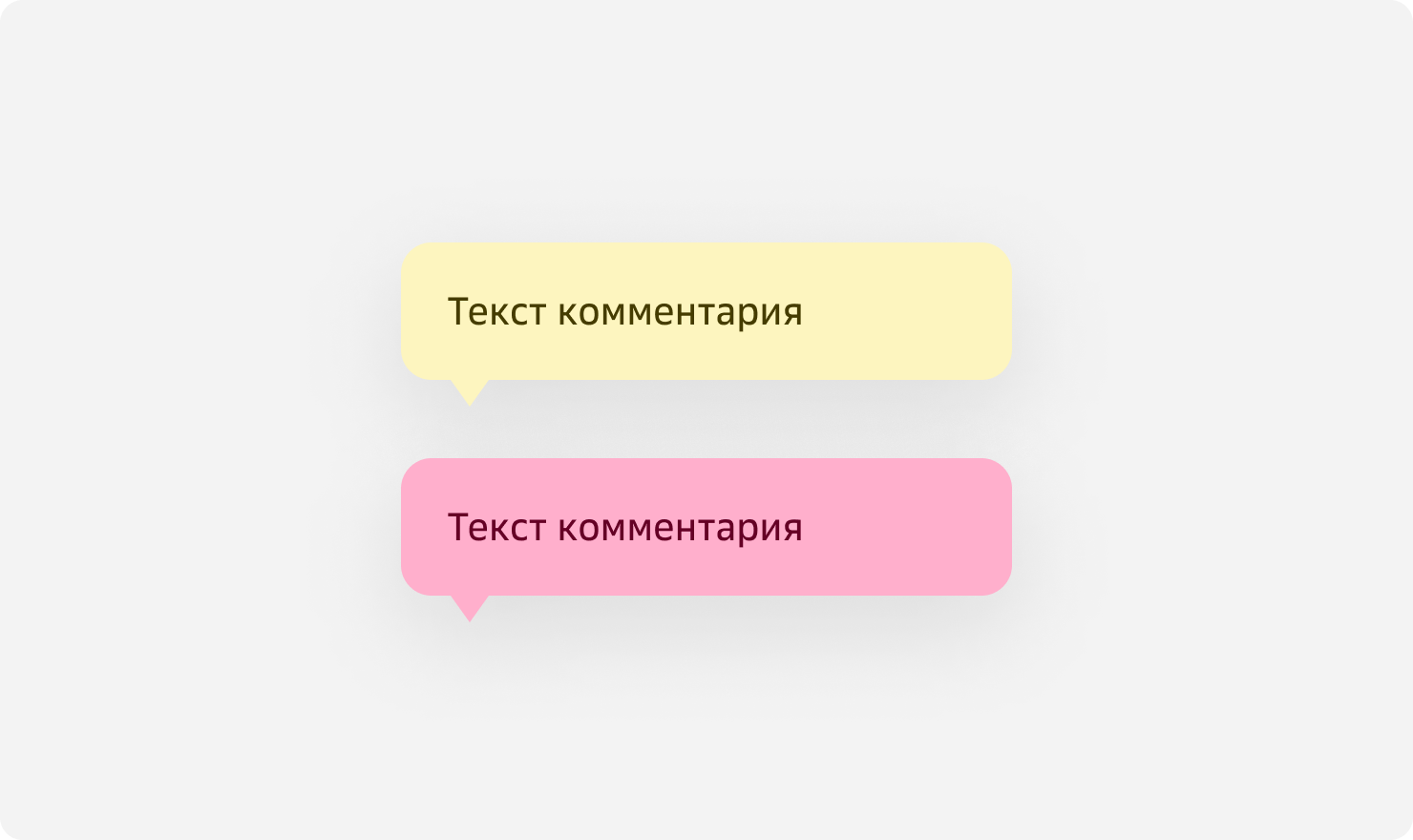
Чтобы комментировать сценарий, используйте компоненты Reviewer’s Bubbles. Для критичных комментариев — розовые баблы, для некритичных — жёлтые.
 Типы компонента Reviewer’s Bubbles — критичный и некритичный
Типы компонента Reviewer’s Bubbles — критичный и некритичный
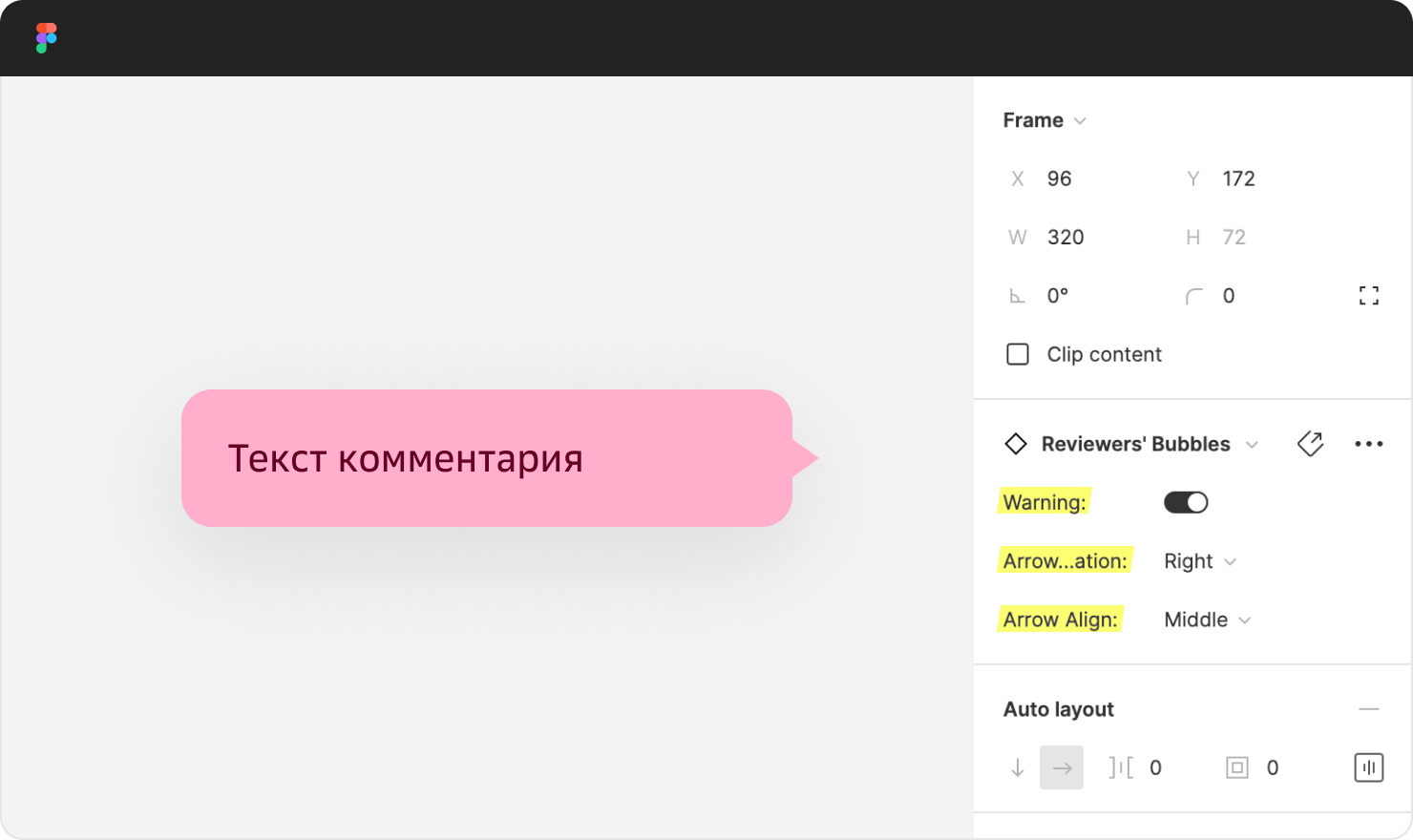
Ширина компонента по умолчанию — 320 pх, можно задать любую. Тип бабла и положение стрелки настраиваются с помощью Variants.
 Параметры Variants для компонента Reviewer’s Bubbles
Параметры Variants для компонента Reviewer’s Bubbles
Когда закончите ревью, экспортируйте фрейм User Flow с комментариями в PDF и прикрепите к задаче.