Figma для разработчика
Перед тем как приступить к проектированию сценария, дизайнеру стоит обсудить с командой, что он планирует сделать. Вы разработчик, как технический специалист, можете предложить изменения и улучшения, которые помогут избежать подводных камней на этапе реализации. Также при ревью PR вы, возможно, уже встречали реализацию схожих сценариев в других командах и можете поделиться этим с дизайнером.
Сonfluence: Сборка МП СБОЛ для демонстрации сценариев
Вы влияете на продукт с начала его создания и можете подсказать продакту и дизайнеру, как удобнее и быстрее сделать ту или иную функциональность.
Отсмотр первых набросков
Дизайнер должен делиться и обсуждать с разработчиками первые наброски, а не показывать первый раз, когда уже готов окончательный вариант макета. Если это не принято в вашей команде, то самое время внедрить эту практику. На этом этапе вам необходимо:
- убедиться, что у вас есть права на просмотр макетов в Figma, позаботьтесь об этом до финальной передачи макетов;
- уточнить все непонятные моменты в сценарии, например, как ведут себя компоненты, когда клиент пользуется интерфейсом;
- проверить, хватает ли информации от команды для начала разработки, указать, что ещё нужно;
- подсветить сроки разработки кастомных решений, если таковые имеются.
- проверить, соответствуют ли экраны привычным паттернам платформы, нет ли антипаттернов;
- уточнить до старта разработки, переданы ли все токены и иконки для добавления в дизайн-систему.
Сonfluence: Как получить доступ Figma
Работа с макетом в Figma
Макеты получены, все вопросы уточнены, и теперь можно приступать к разработке. Если осталось что-то непонятное, обратитесь в чаты поддержки.
Не приступайте к разработке, пока макеты не утверждены окончательно.
SberVideo: митап 2020 года, ответы на важные вопросы
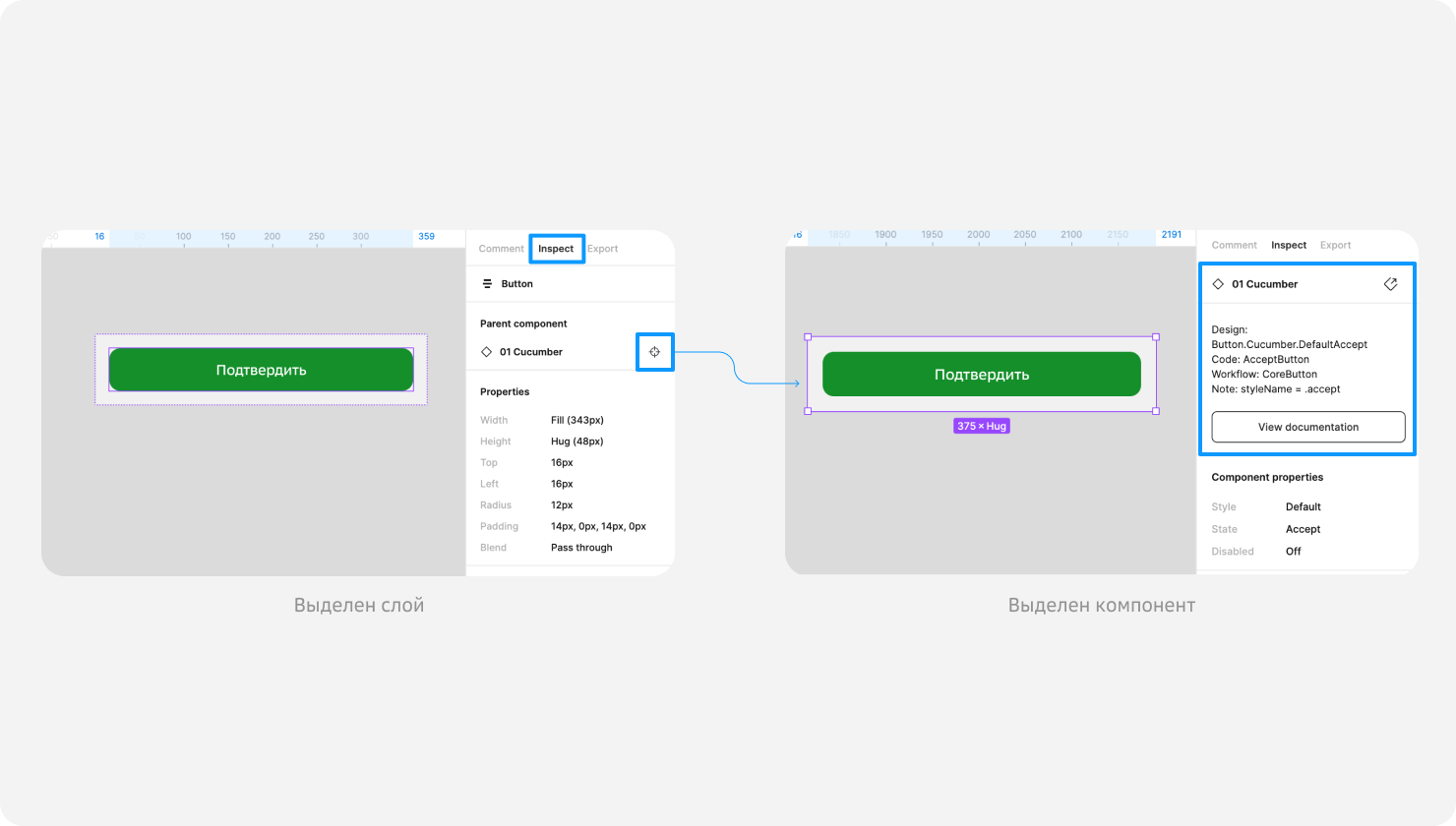
Как выделить компонент
Иногда при клике выделяются вложенные слои, а не компонент целиком, в таком случае параметры и название компонента в разделе Inspect не отобразятся. Для получения необходимой информации о компоненте нажмите на элемент, который похож на прицел.

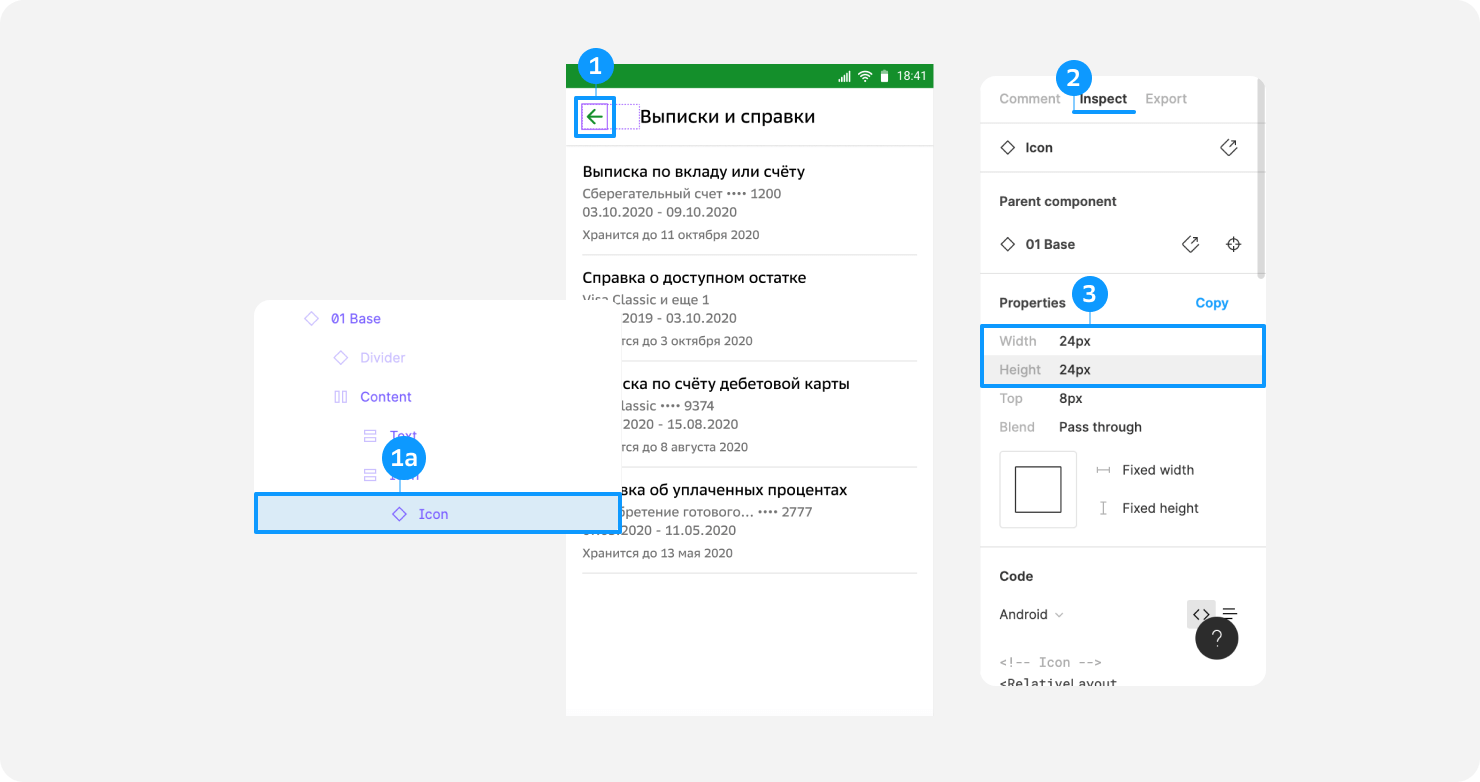
Как определить размеры элемента
- Выделите компонент, кликнув по нему. Иногда из-за сложной вложенности не получается попасть на нужный элемент. Для удобства воспользуйтесь древом слоёв слева, постепенно раскрывая элементы, и доберетесь до необходимого.
- Перейдите в правой панели в раздел Inspect.
- Размеры компонента вы сможете найти в секции Properties.

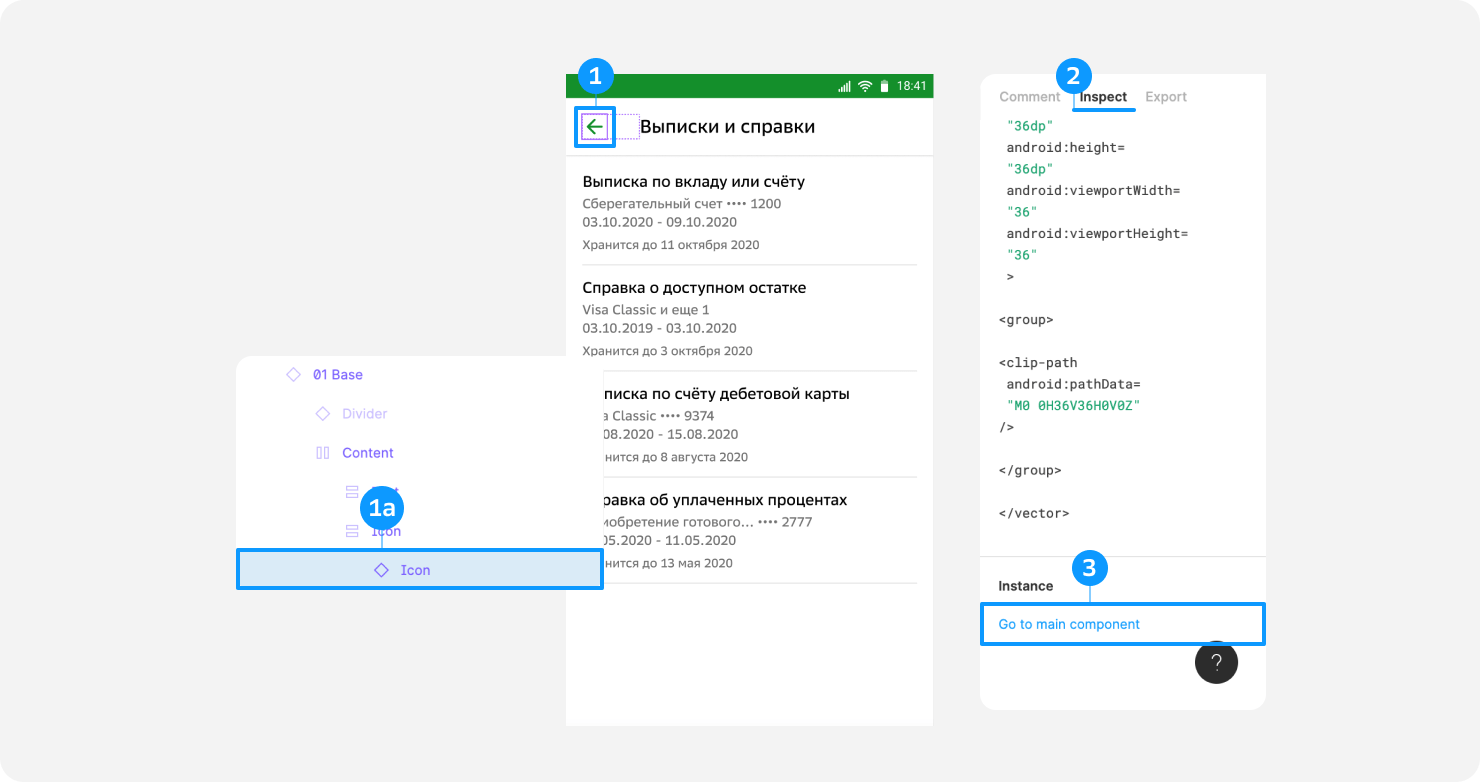
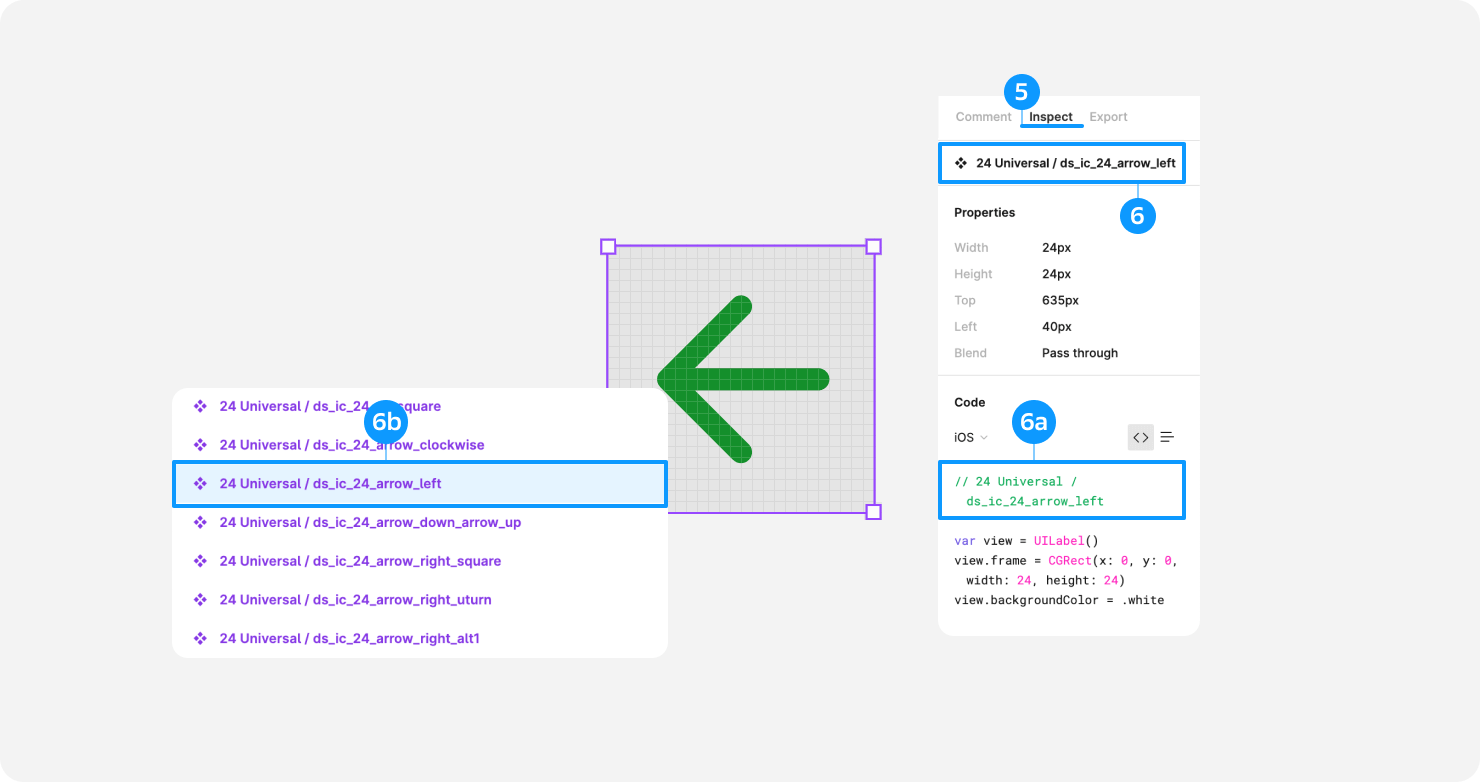
Как найти название иконки, которую использовал дизайнер
- Выделите непосредственно иконку в левой панели Figma.
- Перейдите в раздел Instance в правой панели.
- Прокрутите до конца списка, найдите секцию Instance, нажмите Go to main component.

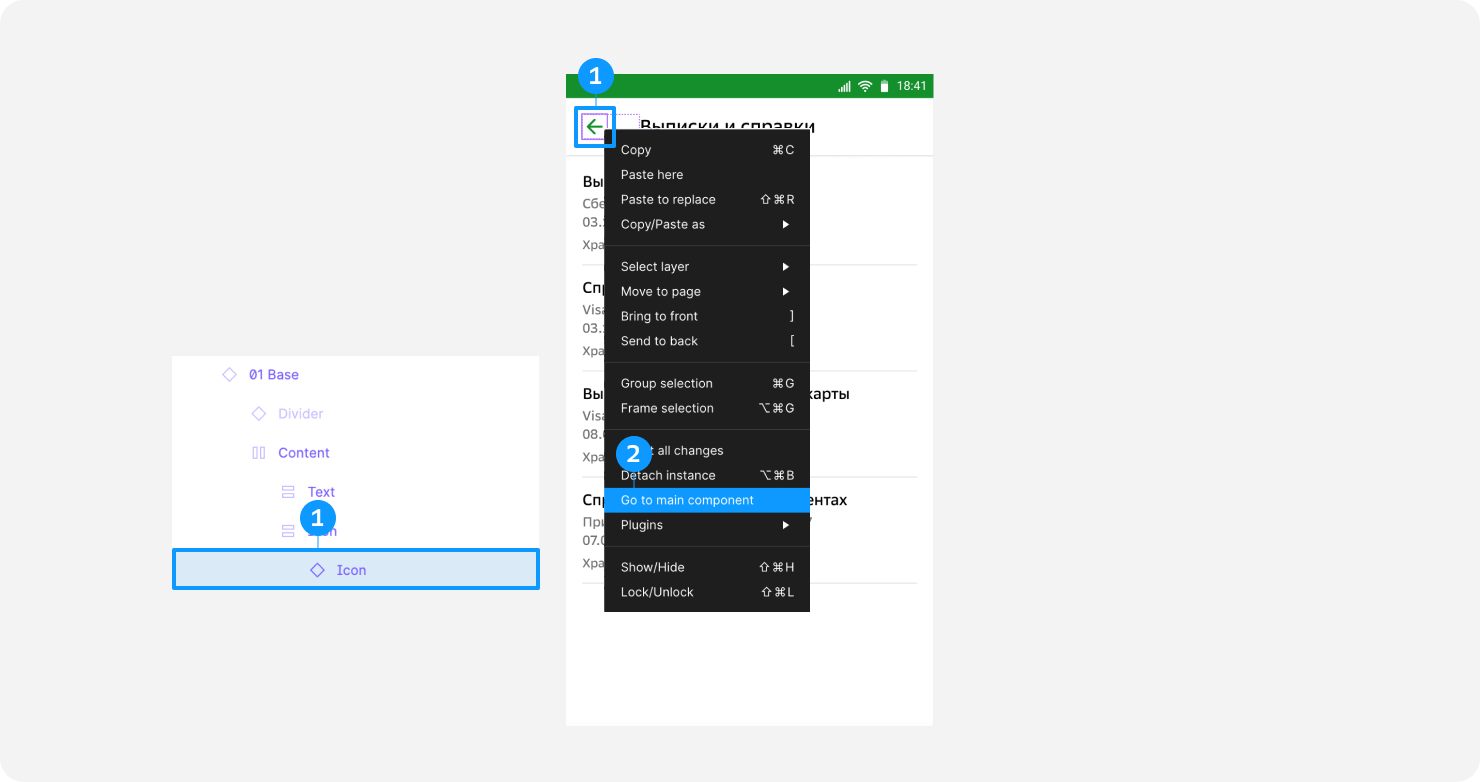
Второй вариант начала пути.
- Выделите непосредственно иконку в левой панели Figma.
- Кликните по иконке правой кнопкой мыши и выберите в выпавшем контекстном меню Go to main component.

Далее путь одинаковый для обоих вариантов выше.
- В открывшемся разделе icons иконка, к которой вы перешли, будет выделена.
- Перейдите в правой панели в раздел Inspect.
- В правой панели сверху можно посмотреть название иконки. Если оно не поместилось полностью, то продублировано в секции Code. Также название отображено и в левой панели. В iOS иконки используются без символа нижнего подчеркивания и написаны CamelCase'ом.

P.S. Иконки может не быть в коде, если её никто не передал команде дизайн-системы на добавление.
Сonfluence: Заявка на добавление иконки
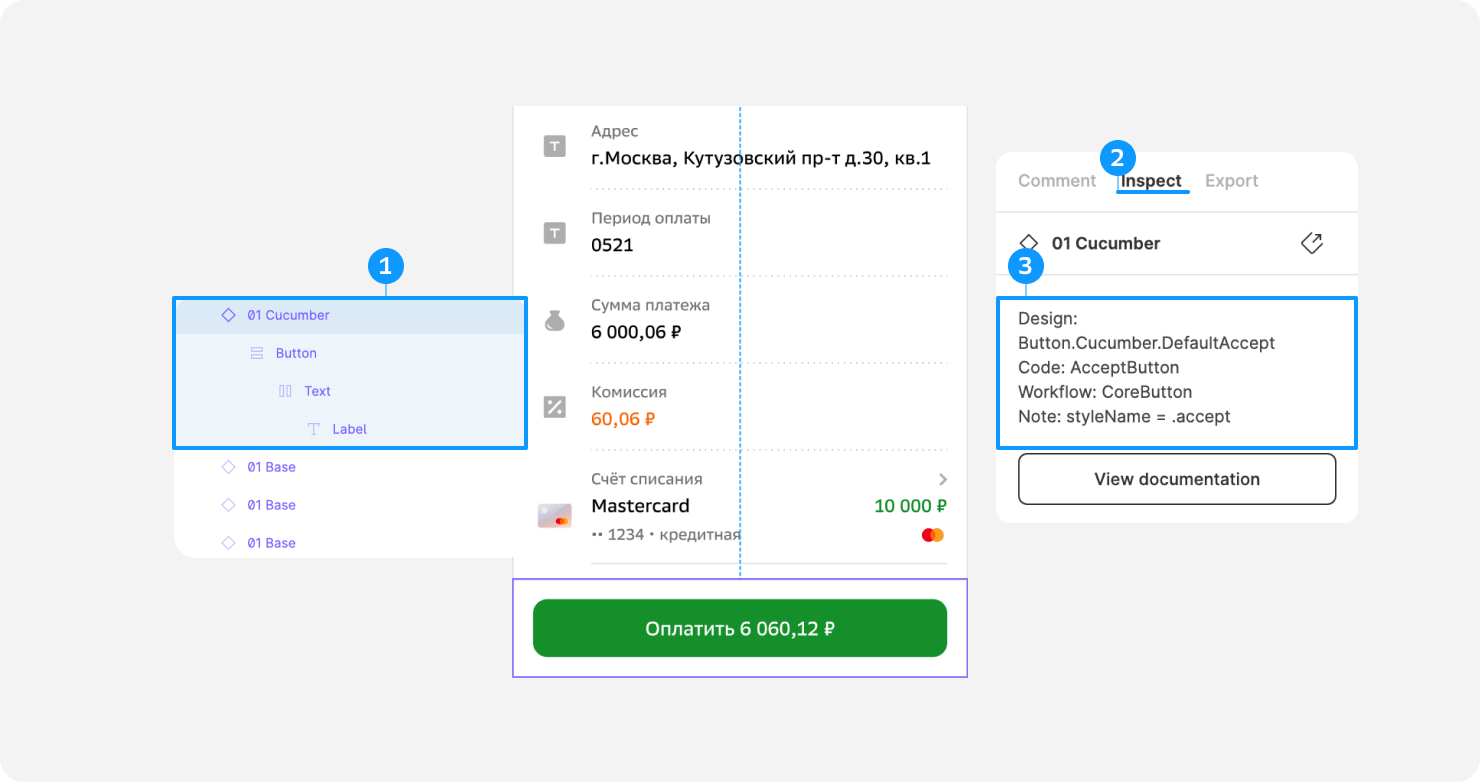
Какой компонент использован в макете
- Выделите компонент.
- Перейдите в раздел Inspect в правой панели.
- В правой панели, сразу после названия компонента в UI Kit, будет раздел с комментариями к компоненту: Design — полное название в UI Kit, Code — название в коде, WorkFlow — название виджета, Note — полезная информация по компоненту.
Если напротив Code или Workflow стоит символ ✗, значит этого компонента там нет. Перейдя к материнскому компоненту через Go to main component, можно увидеть ещё одно состояние помимо описанных выше, если повешен красный бейдж: deprecated.

- Если у компонента полностью отсутсвует описание, указанное выше, то значит он не из UI Kit дизайн-системы. Дизайнер может подать заявку на добавление компонента в дизайн-систему или получить зелёный свет для реализации кастома.
Сonfluence: Заявка на добавление компонента
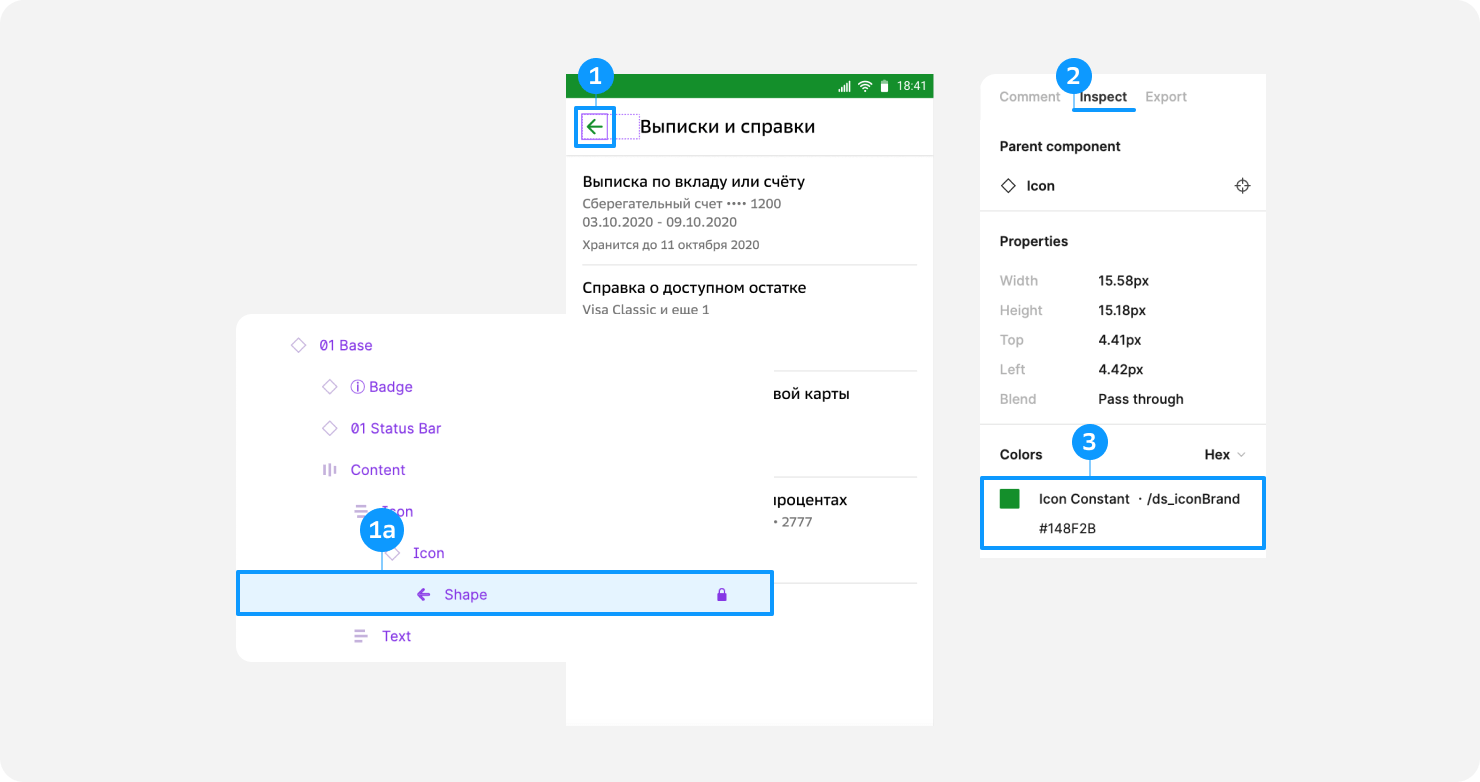
Как определить цвет и использовать его в коде?
- Выделите компонент.
- Справа в секции Colors будет указан либо токен, либо цвет из палитры.
Если токена нет и указан hex цвета, то есть вероятность, что токен «слетел». Дизайнеру необходимо переназначить его.

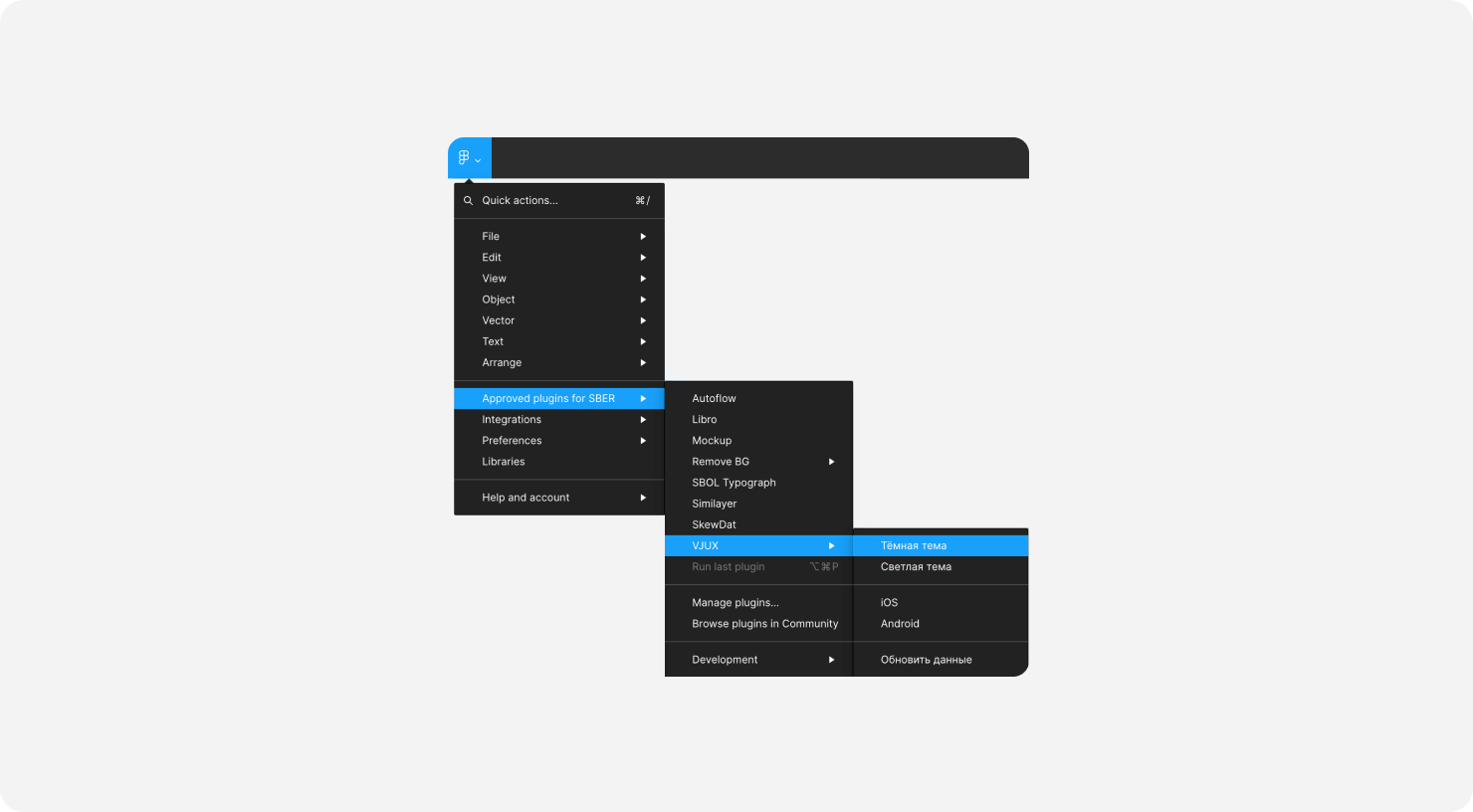
Как проверить макет в тёмной теме
Перед выполнением шагов убедитесь, что у вас установлен плагин VJUX.
- Выделите и скопируйте в буфер экран (или экраны), который хотите посмотреть в другой теме.
- Создайте новый дизайн-файл в Figma в drafts, в нём у вас будут доступны права редактирования.
- Вставьте файлы из буфера на полотно.
- Выделите те части, которые хотите перекрасить и проверить их в тёмной теме.
- Перейдите в меню Plugins.
- Выберите VJUX.
- Выберите тему, в которую надо перекрасить. В первый раз перекраска может происходить с задержкой, последующие — почти моментально.

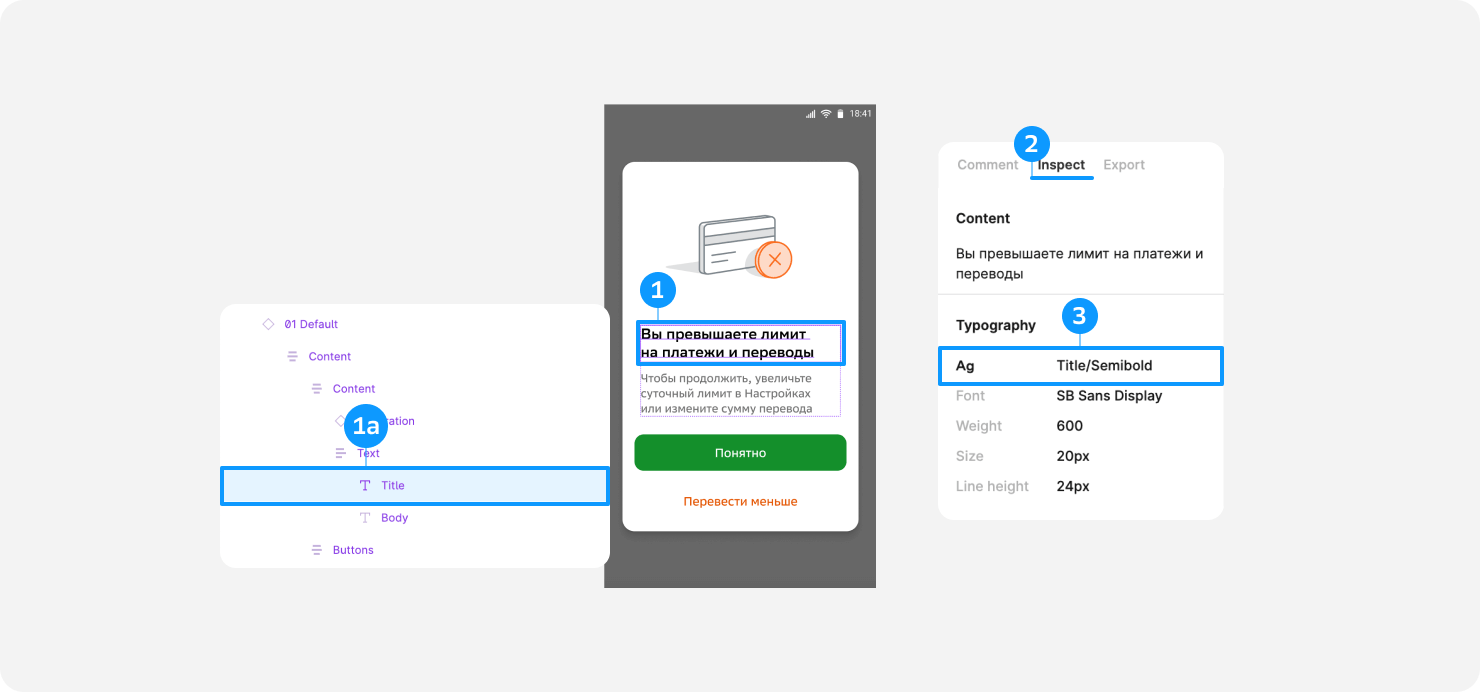
Какой текстовый стиль использован
- Выделите текстовый блок на макете.
- В правой панели отобразится информация по стилю и токену цвета.
- В Figma указано: Title/Semibold. Соответствие в коде: Title1. В таблице матчинга стилей будет указано:
Title1 (Title/Semibold) Значение в коде / Значение из Figma

Чтобы сопоставить стиль со значением в коде, воспользуйтесь страницей Style Matching в UI Kit в Figma.
SBOL Design Department → NOVA SBOL Libraries → 01・SBOL・iOS・UI kit → Styles SBOL Design Department → NOVA SBOL Libraries → 01・SBOL・Android・UI kit → Styles
Отступы между элементами
Часто бывает, что в макете между компонентами сделаны отступы и их надо повторить в коде. Чтобы узнать отступ от одного компонента до другого, выберите нужный объект и, зажав на клавиатуре option ⌥ ( alt на Windows), наведите курсор на другой компонент.
В iOS в таблицах используйте компонент: SpacerItem— , в Android используйте: DesignSpacerLayout.
Итоговая проверка
После того как вы заканчиваете работу над экраном, обязательно проверьте все ли правильно свёрстано:
- выделите и скопируйте в буфер экран (или экраны), который хотите проверить;
- создайте новый документ, в нём у вас будут доступны права редактирования;
- сделайте скриншот с экрана устройства;
- вставьте скриншот на рабочую область в Figma;
- подгоните под размер макета: на iOS необходимо поделить ширину вставленного файла на 2 (для iPhone с UIScreen.scale = 2) или 3 (если UIScreen.scale = 3), на Android необходимо выставить ширину экрана 360 (например для эмулятора Nexus);
- у скриншота выставьте прозрачность на 50%;
- наложите скриншот на макет (по несовпадающим точкам будет понятно, где ошибка).
Проверка работы
Во время работы над фичей дизайнер обязательно проводит вместе с разработчиком авторский надзор. Показывайте дизайнеру разработанные экраны, скринкасты прохождения сценария, отдельно уделите внимание сложным компонентам и их работе. Старайтесь больше обсуждать, это позволит уже на этапе разработки находить и исправлять неточности в сценариях, что ускорит запуск вашей фичи.
После того как новый сценарий разработан и протестирован, вам предстоит этап ПСИ. И чем больше вы взаимодействовали между собой, тем проще он пройдёт.
Удачного выхода в пром и развития вашей фичи!