Библиотеки
UI-kit'ы в Figma разделены на 2 проекта:
- NOVA Core Libraries — компоненты, детальки и ресурсы, которые могут оказаться полезными не только для СБОЛа, но и для партнёров из экосистемы.
- NOVA SBOL Libraries — содержит только СБОЛ-специфичные элементы.
Доступ к библиотекам
Сonfluence: Доступ к дизайн-системе Nova в Figma
Как подключить библиотеки
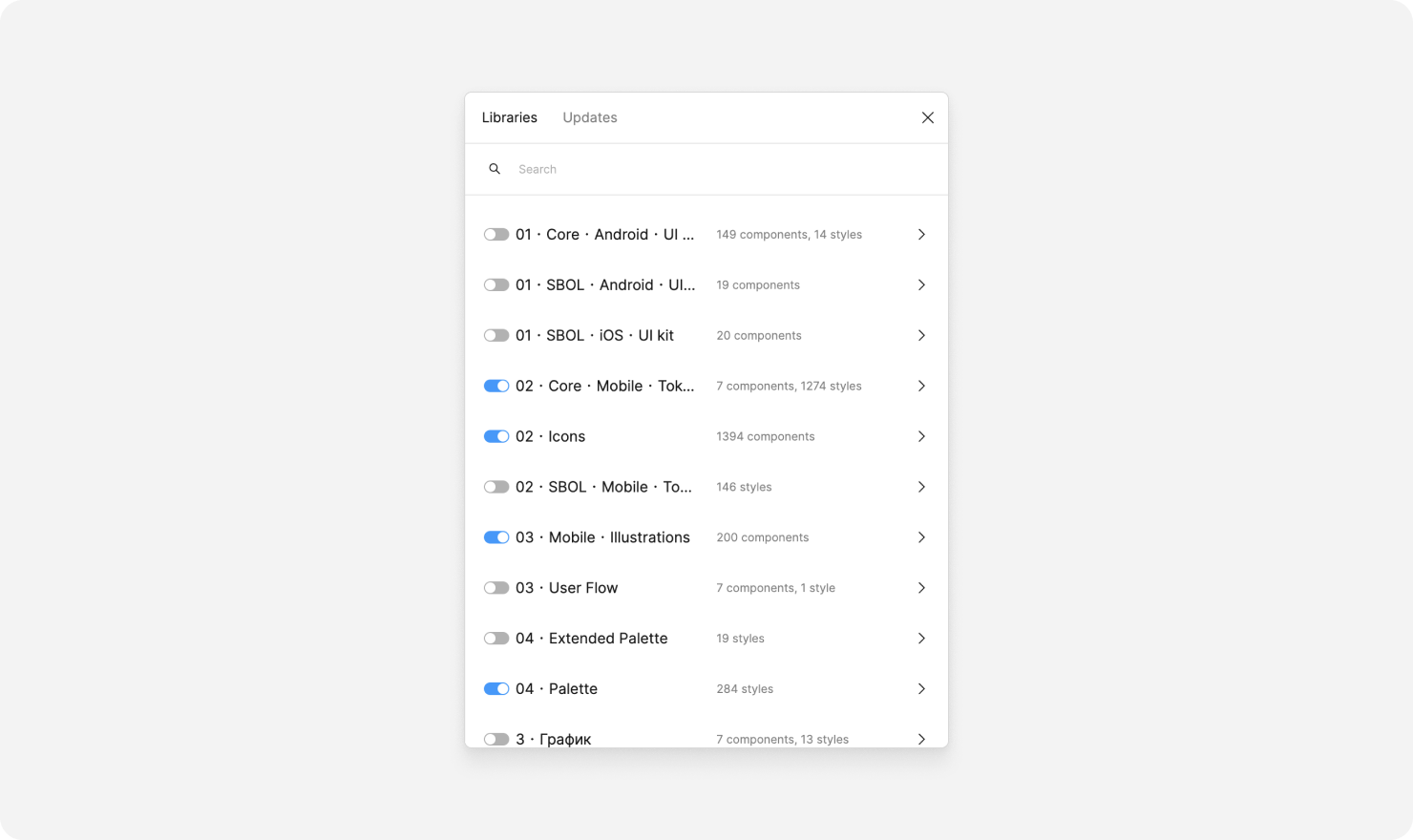
Чтобы подключить библиотеки к вашему файлу в Figma, нажмите option ⌥ + command ⌘ + O или выберите через меню: Menu → Libraries. В появившемся окне найдите и подключите библиотеки команды SBOL Design Department.
Числовые префиксы в названиях файлов и библиотек — 00, 01, 02 и другие — носят исключительно технический характер и нужны для логичного порядка в списке.

О библиотеках
Palette — базовая палитра дизайн-системы. В компонентах библиотек цвета из палитры напрямую не используются. Использование возможно только в составе токена в виде 6- или 8-значного значения HEX.
Extended Palette — дополнительная палитра, цвета которой используются в составе токенов для отдельных продуктов внутри СБОЛа.
Core・Mobile・Tokens — библиотека токенов. В ней собраны цветовые значения для разных тем.
SBOL・Mobile・Tokens — дополнительная библиотека токенов. Содержит только СБОЛ-специфичные цветовые значения.
Mobile・Illustrations — библиотека иллюстраций.
Icons — библиотека иконок.
Core・Android・UI kit — дизайн-библиотека ключевых компонентов для Android.
Core・iOS・UI kit — дизайн-библиотека ключевых компонентов для iOS.
SBOL・Android・UI kit — дизайн-библиотека СБОЛ-специфичных компонентов для Android.
SBOL・iOS・UI kit — дизайн-библиотека СБОЛ-специфичных компонентов для iOS.
Android・UI Templates — файл с шаблонами экранов Android.
iOS・UI Templates — файл с шаблонами экранов iOS.
User Flow — файл-шаблон, который помогает оформлять сценарии перед review в едином стиле.
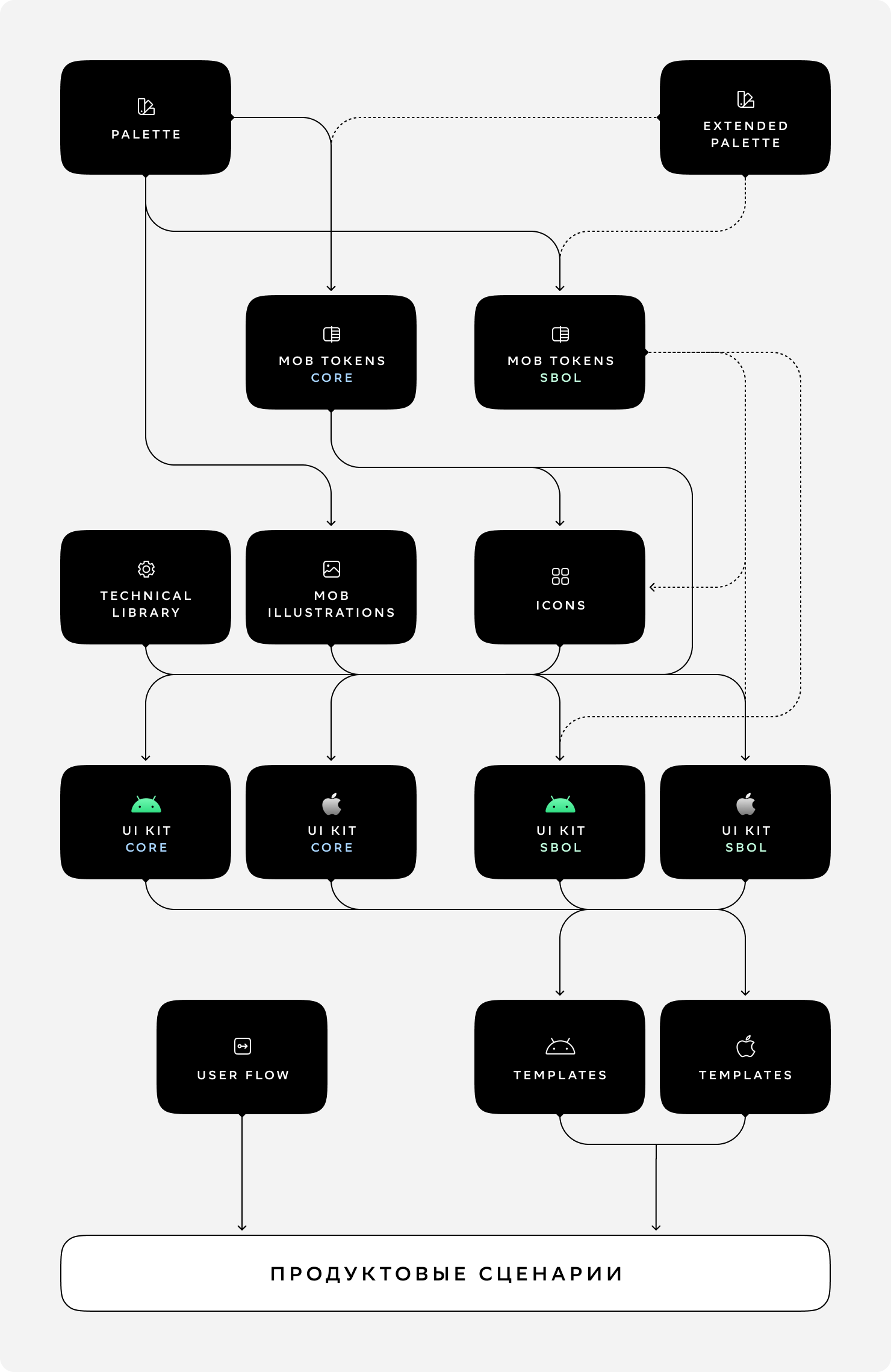
Cвязи библиотек
Библиотеки тесно связаны между собой.
 Схема связей библиотек дизайн-системы
Схема связей библиотек дизайн-системы
Подключайте наши библиотеки, и да пребудет с вами сила ДС.