Цвет
Цвет — часть визуального языка бренда. Важно придерживаться принятых значений и общих правил цветового кодирования. Даже незначительные отклонения могут нарушить визуальную согласованность и ухудшить UI продукта.
Палитра
Основная палитра дизайн-системы синхронизирована с омниканальной палитрой маркетинговых коммуникаций бренда. Цветовой диапазон позволяет подобрать оттенок для большинства продуктовых кейсов.
SBOL Design Department → NOVA Core Libraries → 04・Palette
Дополнительная палитра
Если у сервиса или бренда из экосистемы есть свой фирменный цвет, который не удаётся найти в основной палитре, то такие цвета по запросу добавляются в дополнительную палитру Extended Palette. Использовать эти дополнительные оттенки могут только заказчики уникального цвета.
SBOL Design Department → NOVA SBOL Libraries → 04・Extended Palette Сonfluence: Заявка на добавление цвета
Основные цвета
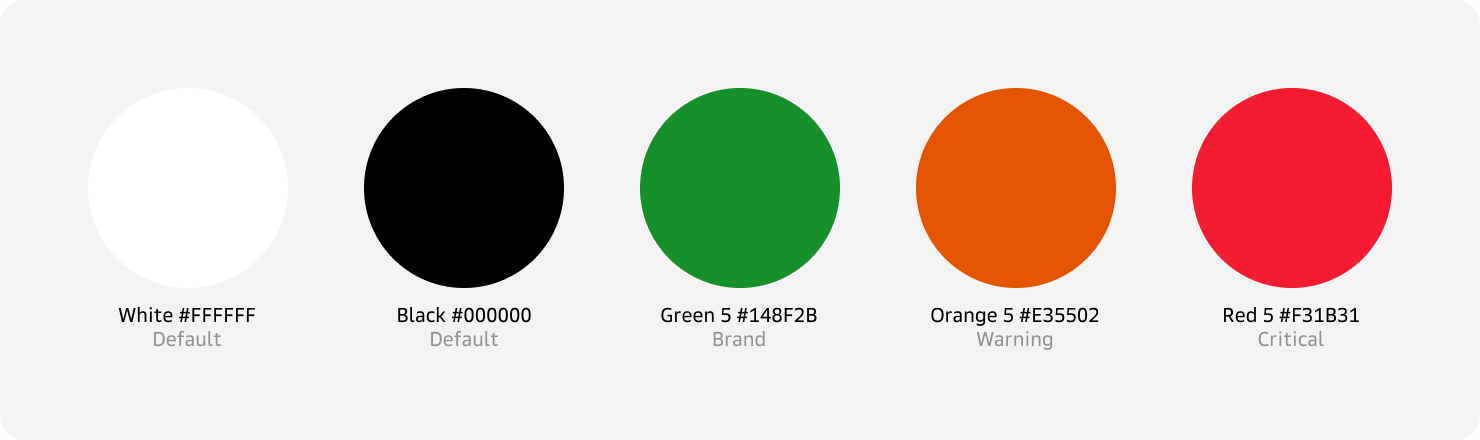
Коммуникация с пользователем строится на базовых цветах: Green 5, Оrange 5, Red 5, Black и White.
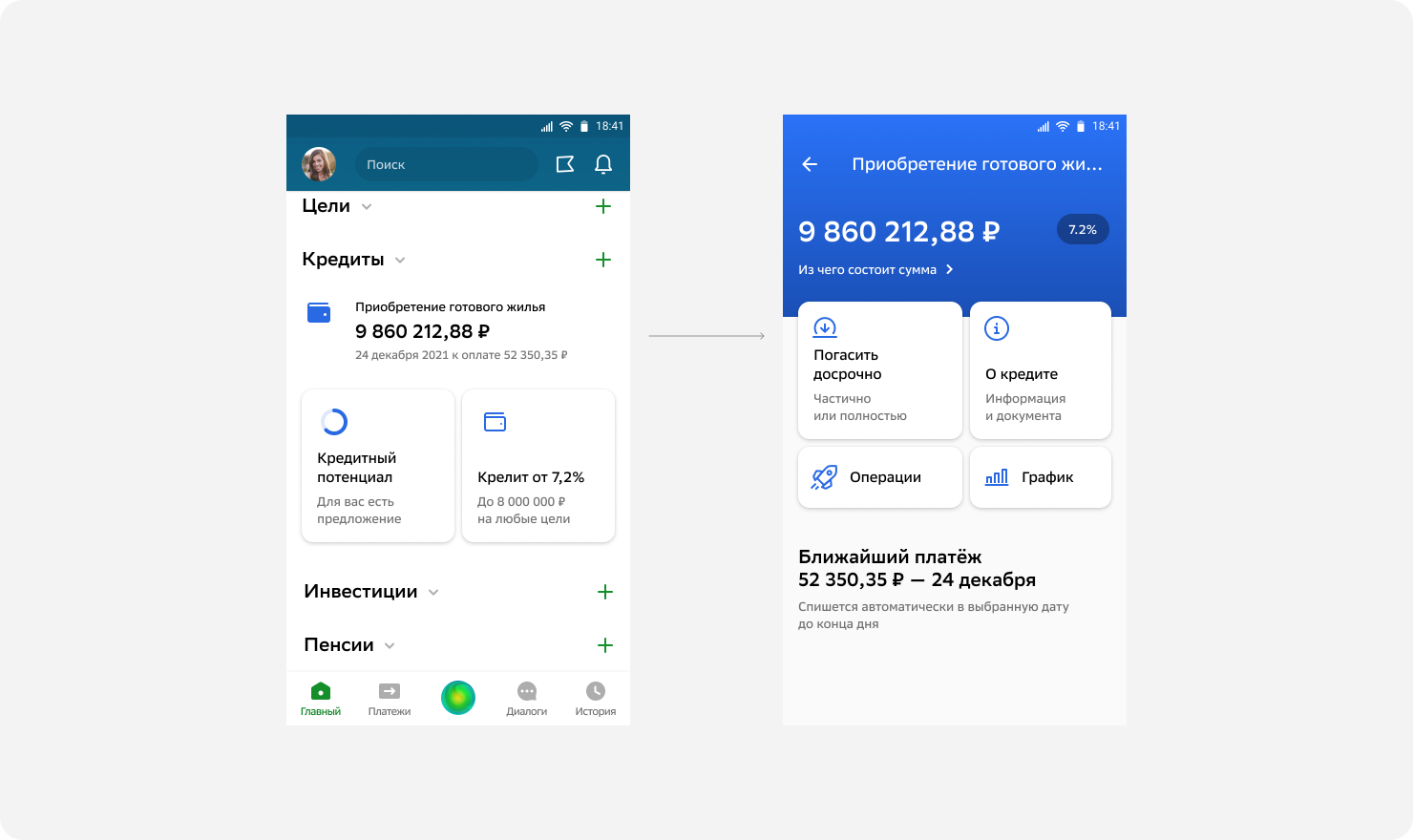
 Основные цвета приложения
Основные цвета приложения
- Green 5 — цвет бренда (Brand). Используйте его для интерактивных компонентов, позитивных событий и статусов.
- Оrange 5 — предупреждающий цвет (Warning). Используйте его как настораживающий триггер.
- Red 5 — цвет негативного сообщения (Critical). Используйте его как триггер критического сообщения.
- Black и White — нейтральные цвета. Подходят для графики и основного текстового контента.
Чёрный цвет с прозрачностью по альфа-каналу создаёт оттенки серого, которые достаточно часто можно встретить в приложении. Все принятые значения прозрачности представлены в основной палитре цветов.
Оттенки палитры Graphite и ахроматичные цвета с прозрачностью уместно использовать для фонов и второстепенного текстового контента. А также при смягчении резкого контраста, например в парах для светлой и тёмной тем.
Контекст и акценты
Каждый цвет несёт в себе функцию. Цвет помогает расставить акценты, подсказывает пользователю особенности взаимодействия, указывает на интерактивность элементов.
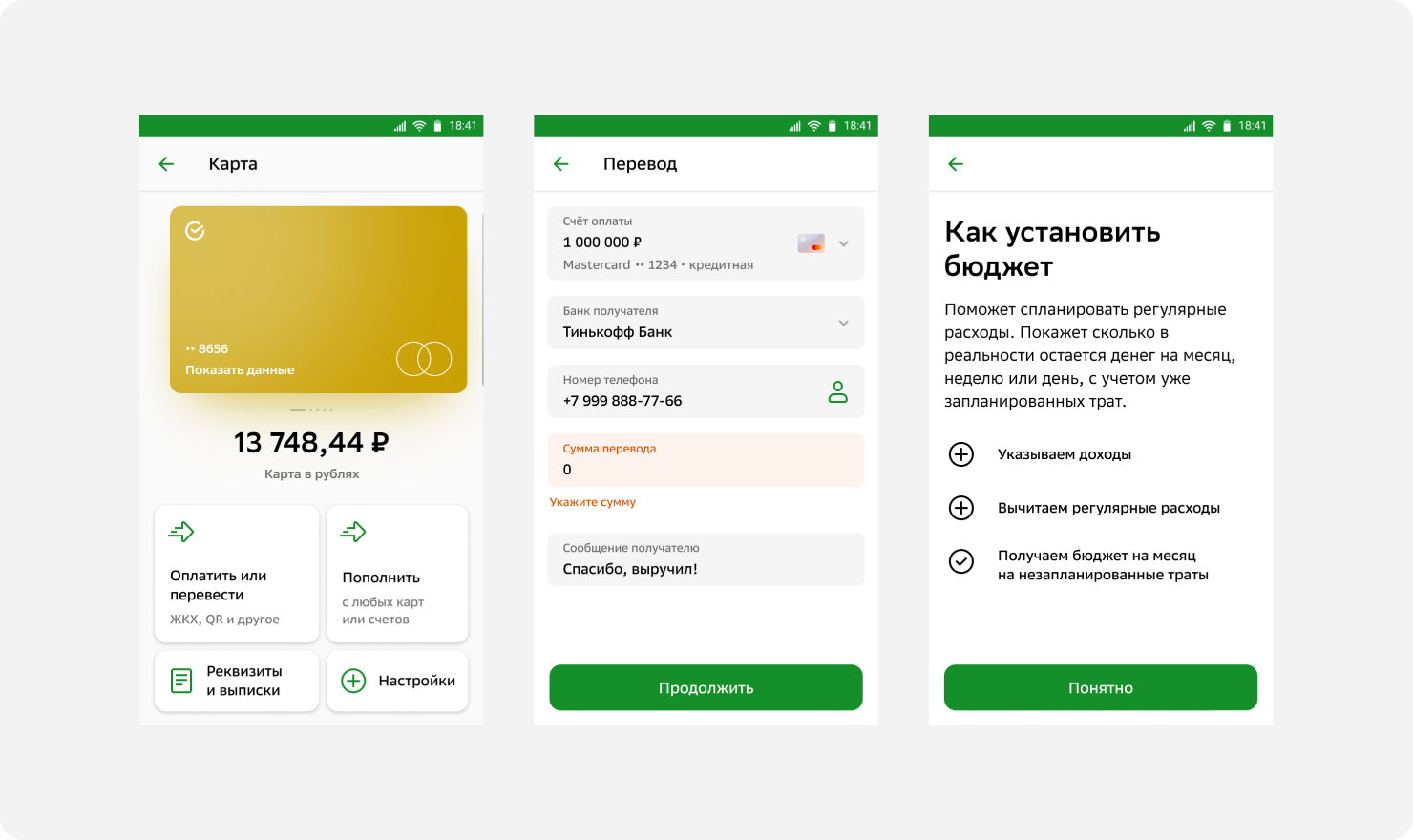
 Верно расставленные акценты
Верно расставленные акценты
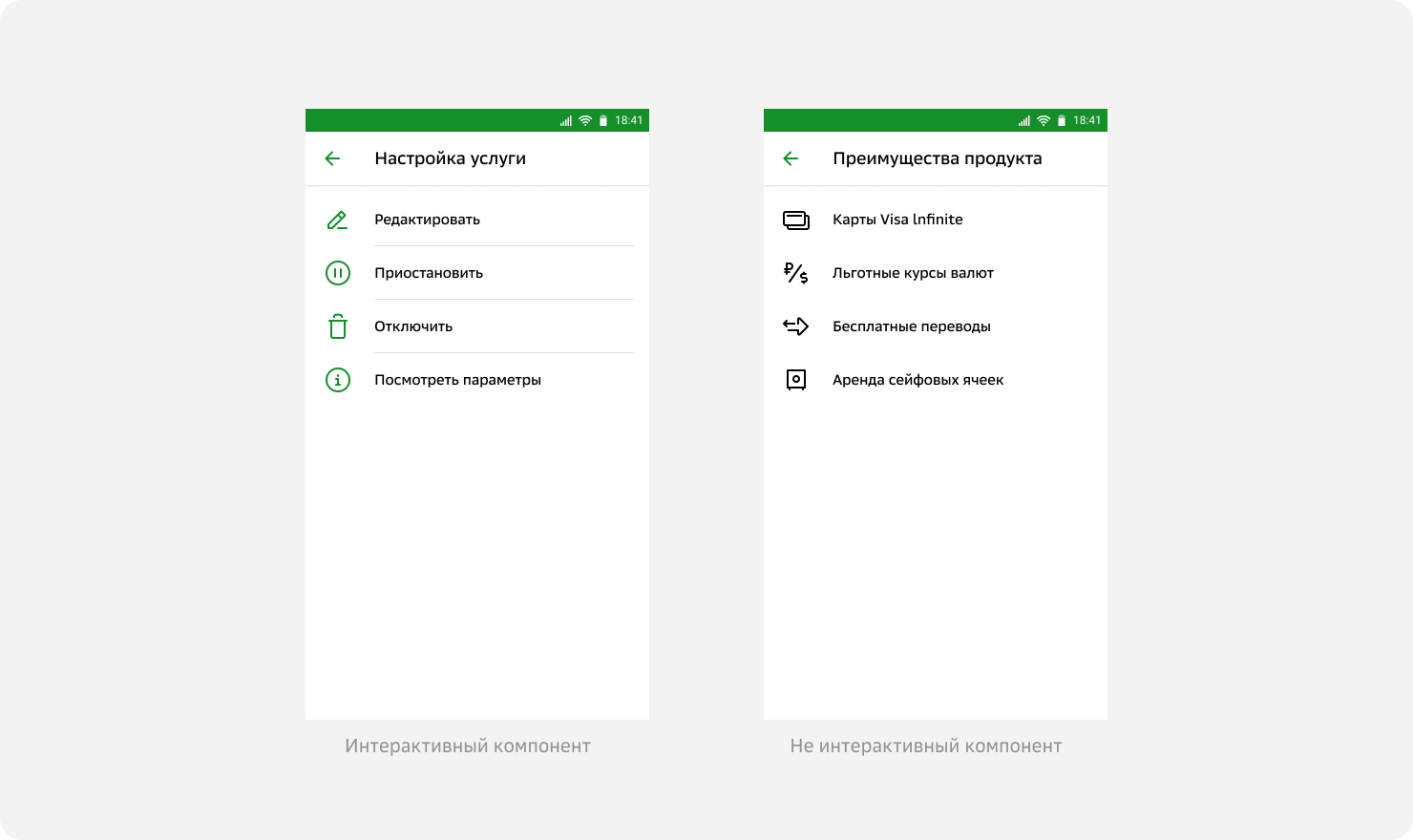
Акценты всегда должны быть смещены в сторону интерактивных компонентов, таких как кнопки, ячейки, ссылки или любые другие, при взаимодействии с которыми происходит какое-то действие.
 Слева кликабельные ячейки, справа — нет
Слева кликабельные ячейки, справа — нет
Продуктовый цвет
Продуктовая команда может выбрать и закрепить акцентный цвет своего сервиса. Тогда брендовый Green 5 можно заменить на этот цвет в некоторых случаях, например, на иконках в интерактивных ячейках и карточках. При этом триггеры Warning и Critical всегда остаются без изменения базового цвета.
 Уникальный цвет продукта
Уникальный цвет продукта
Ваш продуктовый цвет не должен пересекаться с цветом другого сервиса.
SBOL Design Department → NOVA SBOL Libraries → 01・SBOL・iOS・UI kit или 01・SBOL・Android・UI kit → Styles → таблица занятых цветов Palette & Products
Стандарты доступности
Дизайн приложения должен соответствовать стандарту WCAG AA, то есть соблюдать контрастность контента и фона. Всего существует три уровня доступности:
- WCAG AAA подразумевает максимальную контрастность — чёрный текст на белом фоне. Следовать этому стандарту в реальном интерфейсе практически невозможно.
- WCAG AA — умеренные требования, которые соблюдает СБОЛ. Стандарт заботится о людях со слабым зрением и учитывает отображение на плохих дисплеях (или на хороших при ярком солнце). Его поддерживает большинство крупных компаний. Например, Apple, в том числе на iOS.
- WCAG A имеет минимальный список требований. Все приложения, за редким исключением, соответствует этому стандарту по умолчанию.
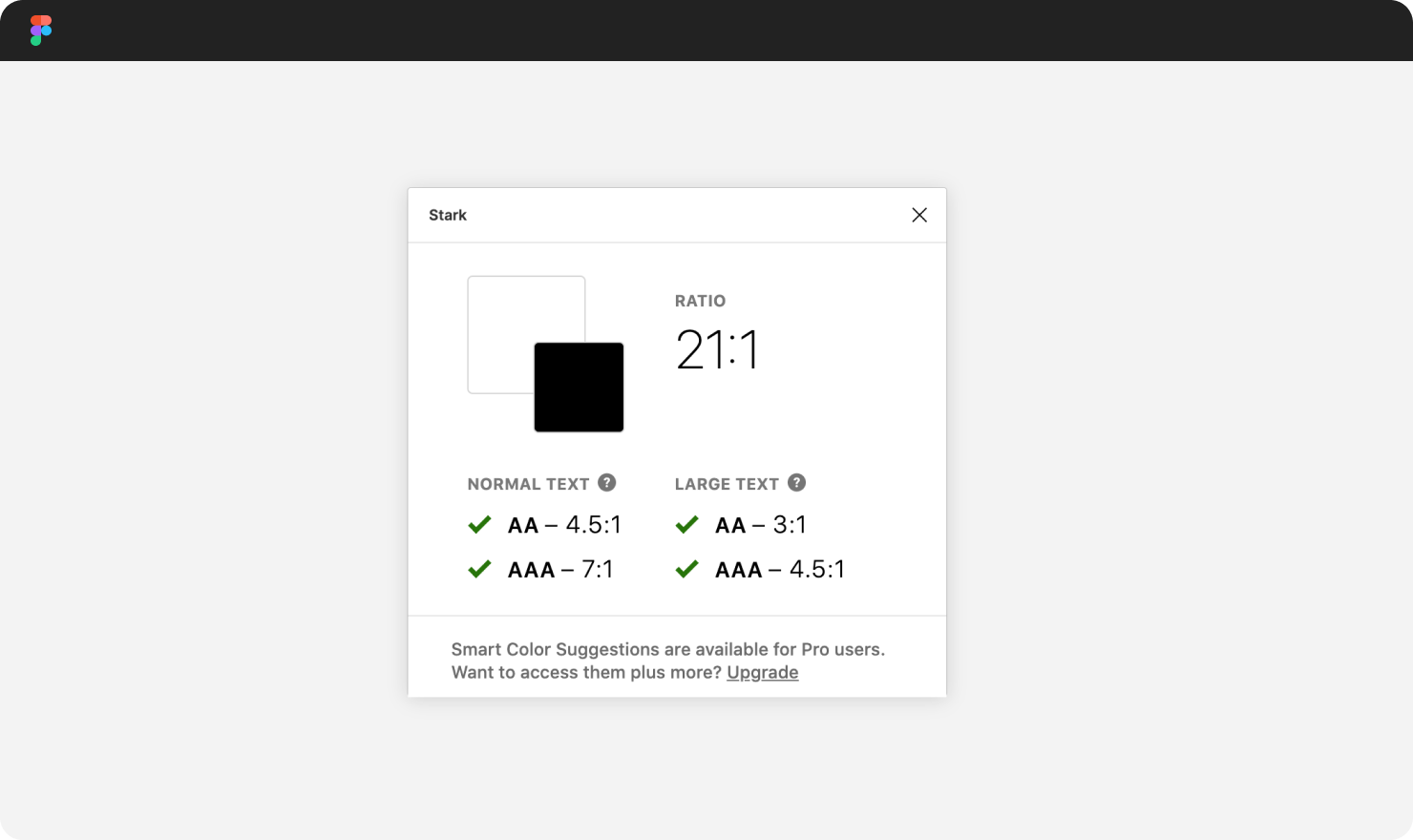
Проверить контрастность сочетания цветов можно плагином Stark для Figma.