Типографика
Типографика помогает в создании иерархии и расстановки акцентов. Её значимость сложно переоценить, так как текст — основа для большинства интерфейсов. Упорядоченная информация воспринимается быстрее и проще.
SB Sans
SB Sans — официальная гарнитура Сбера. Семейство гуманистических гротесков, часть этих шрифтов создавалась специально для отображения в цифровых продуктах. Семейство учитывает все возможные варианты применения и состоит сразу из 12 гарнитур, 2 из которых используются в дизайн-системе: SB Sans Display и SB Sans Text.
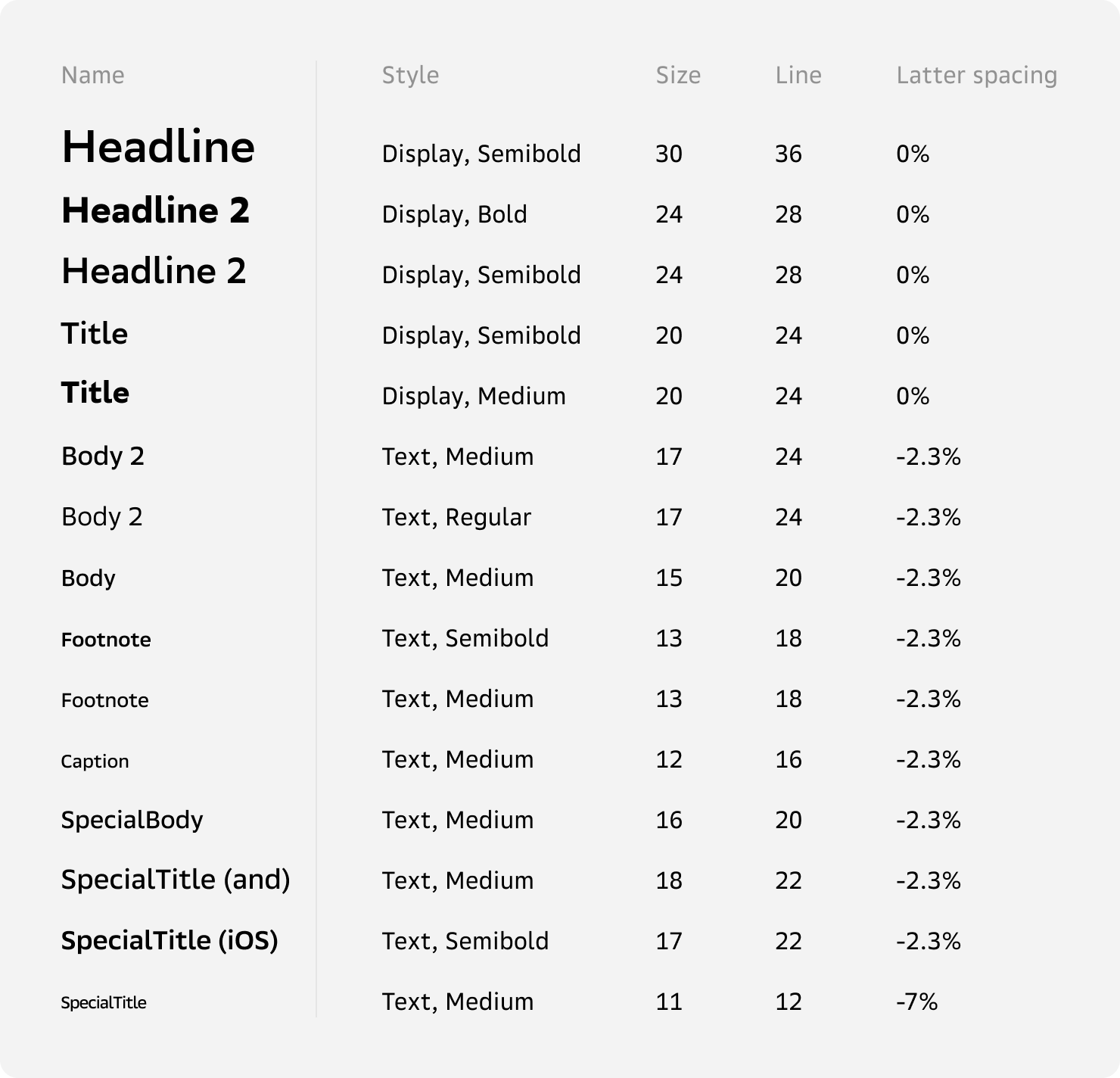
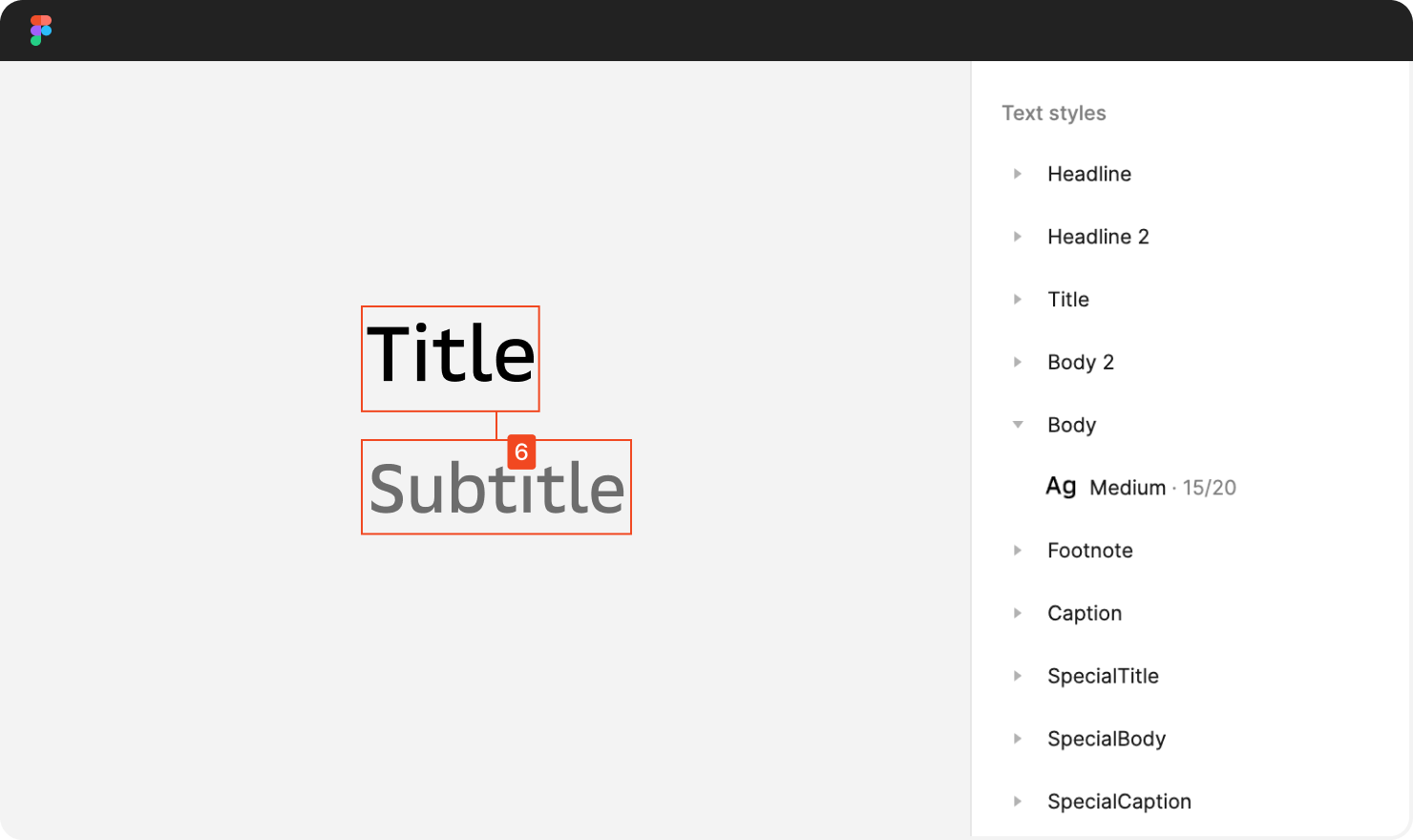
 Таблица стилей и их параметров
Таблица стилей и их параметров
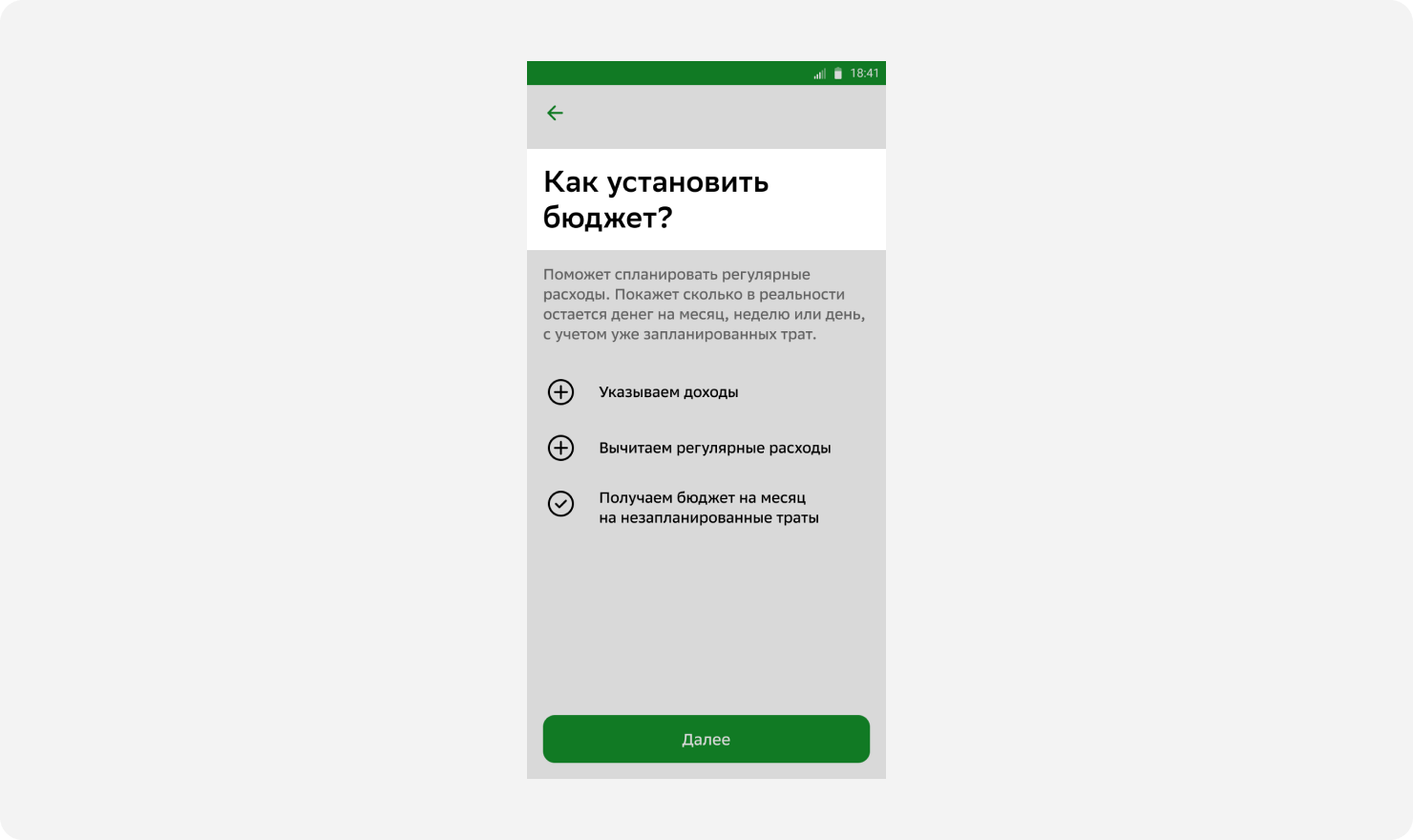
Headline
Главный акцент на экране. Подходит для короткого важного текста и цифр, когда основной смысл содержится именно в них.

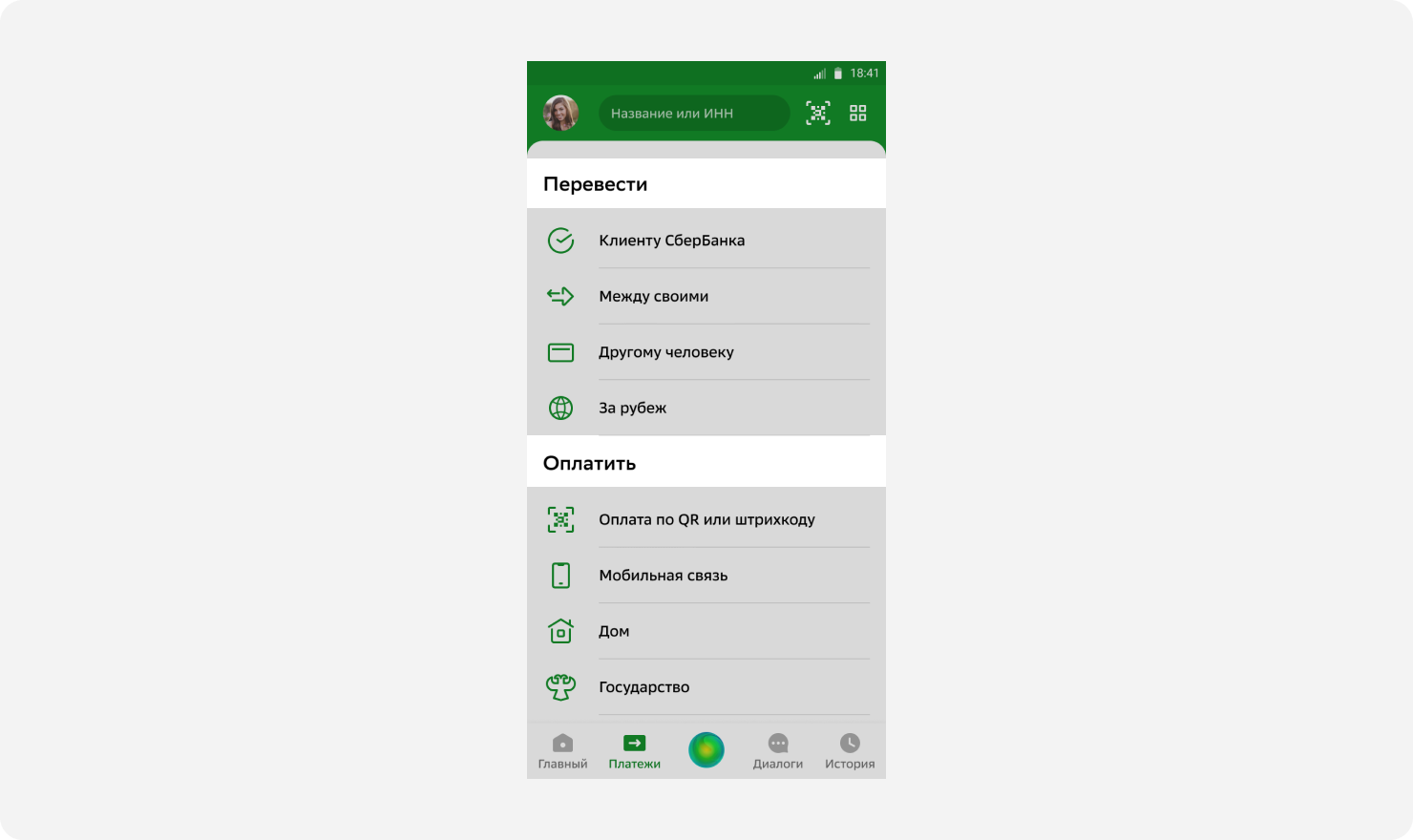
Title
Стиль для заголовков. Помогает структурировать информацию на экране, отделять одну смысловую группу от другой.

Body
Основной наборный текст.

Body 2
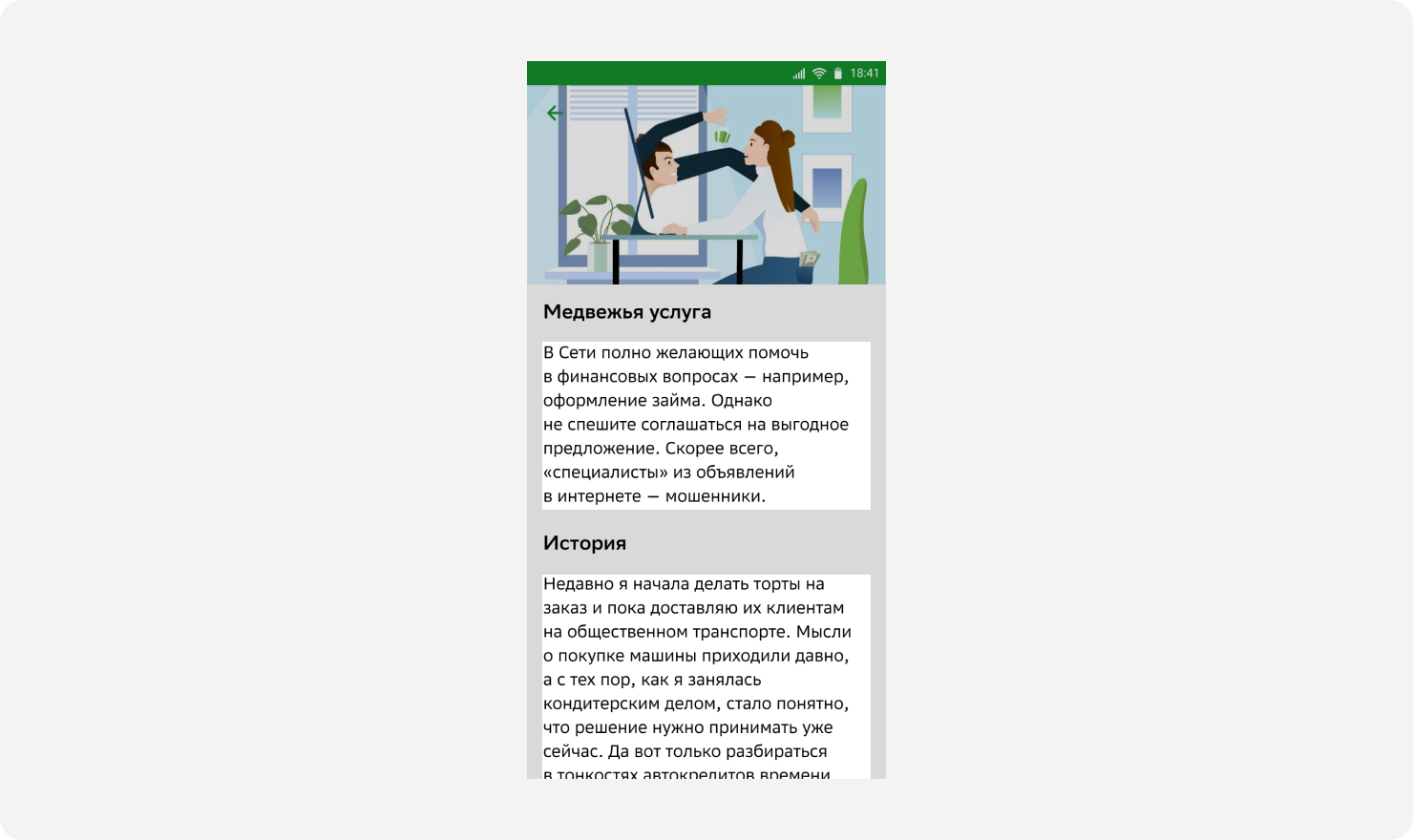
Версии стилей «Body 2 Medium» и «Body 2 Regular» предназначены в большенстве случаев для информационных блоков с большим количеством текста, например для статей.

Footnote
Второстепенный текст. Обычно используется в качестве дополнения к основному. Например, в подзаголовках ячеек и лейблах текстовых полей.

Caption
Текст с наименьшим кеглем. Используется для дополнительных статусов и подписей.

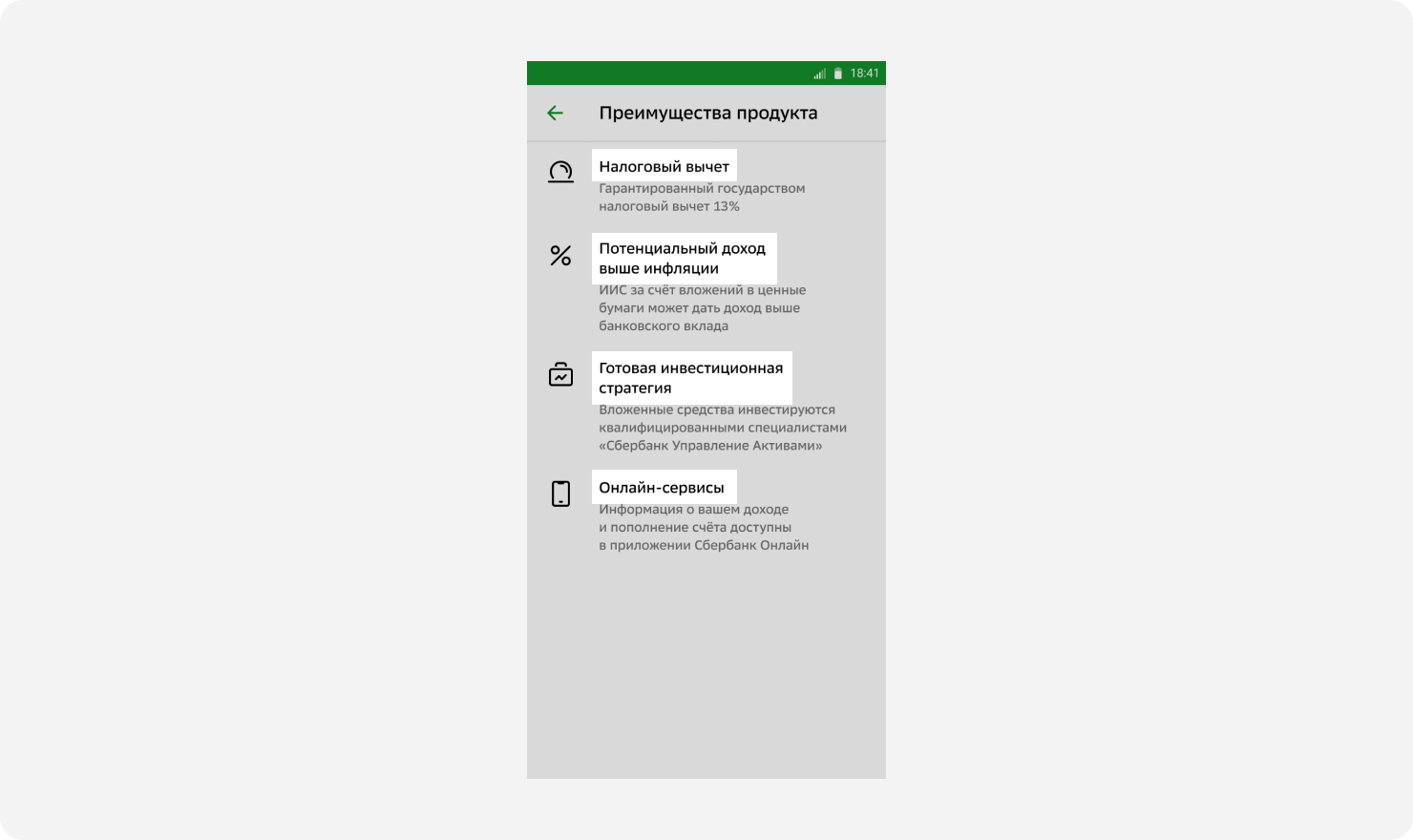
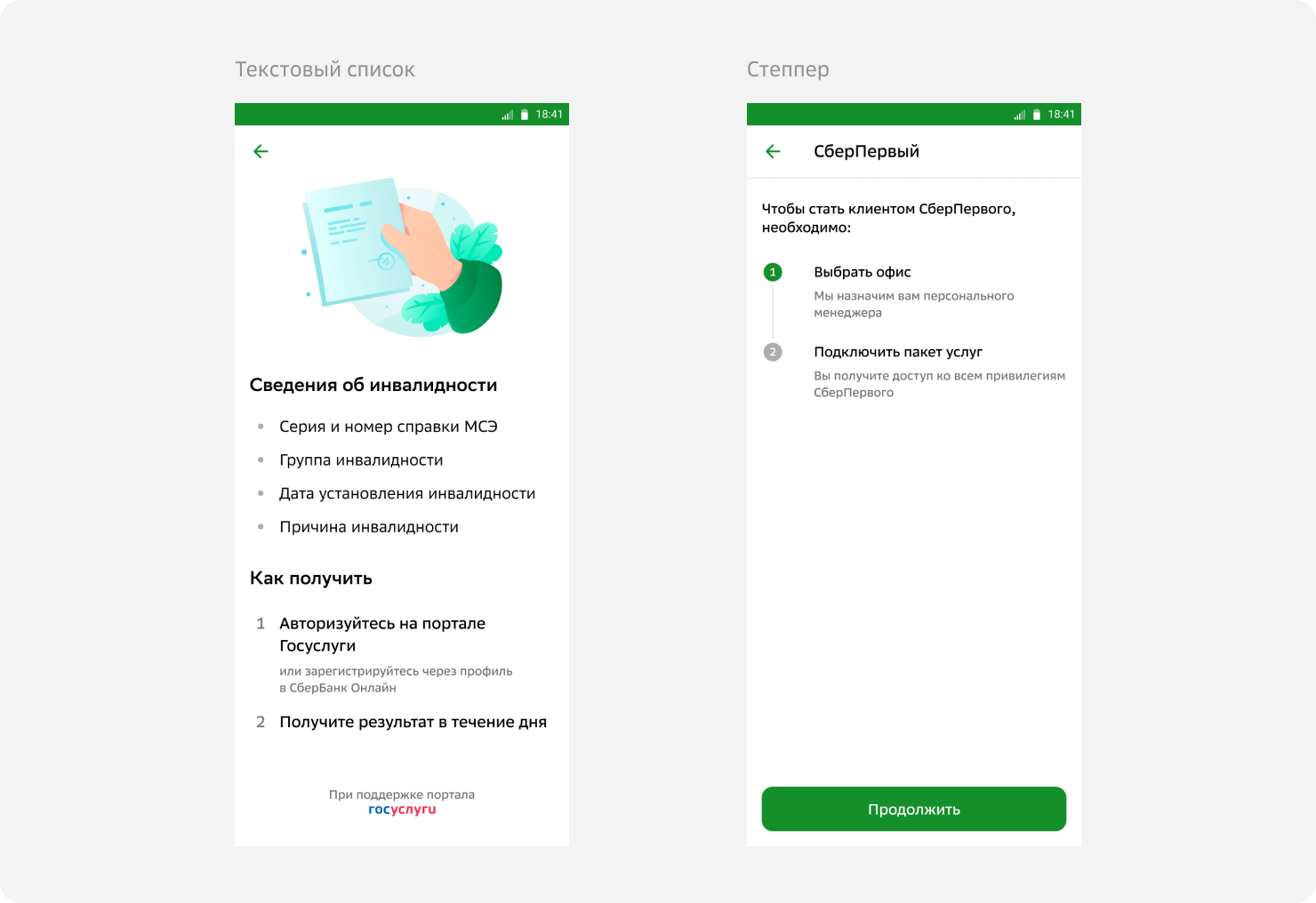
Использование списков
Помимо основных текстовых стилей, в дизайне может быть использован компонент списка. Он помогает отделить упорядоченную информацию от остального текста и упростить восприятие.
Компонент списка важно не путать с другим похожим компонентом — со степпером. Они решают разные задачи:
- Текстовый список используется для вывода статичной информации. Он не предполагает какого-либо взаимодействия с пользователем. Бывает маркированный и нумерованный.
- Степпер — это интерактивный компонент. Он показывает очередность и статус действий пользователя в рамках сценария.

Работа с типографикой
Текстовые блоки — это такие же компоненты, как ячейки или текстовые поля. Стили комбинируются между собой и используются вместе с другими компонентами дизайн‑системы.
Дизайнер может собирать текстовые блоки в любой последовательности, всё зависит от задачи. Главное — соблюдать правила, которые помогут без проблем закодить экран:
- придерживаться базовой системы отступов,
- не изменять параметры текстовых стилей,
- не создавать собственные текстовые стили.

Для Android: SBOL Design Department → NOVA Core Libraries → 01・Core・Android・UI kit → Typography Для iOS: SBOL Design Department → NOVA Core Libraries → 01・Core・iOS・UI kit → Typography