Компонент vs Виджет
Компонент и виджет это разные вещи. Компонент — больше про внешний вид и вёрстку. Виджет Workflow — про логику поведения и построение на экране.
Разберёмся с каждым подробнее.
Компонент
Это многократно используемый элемент пользовательского интерфейса. В компонент заложены способы взаимодействия с ним и некоторые настройки, а также базовая логика.
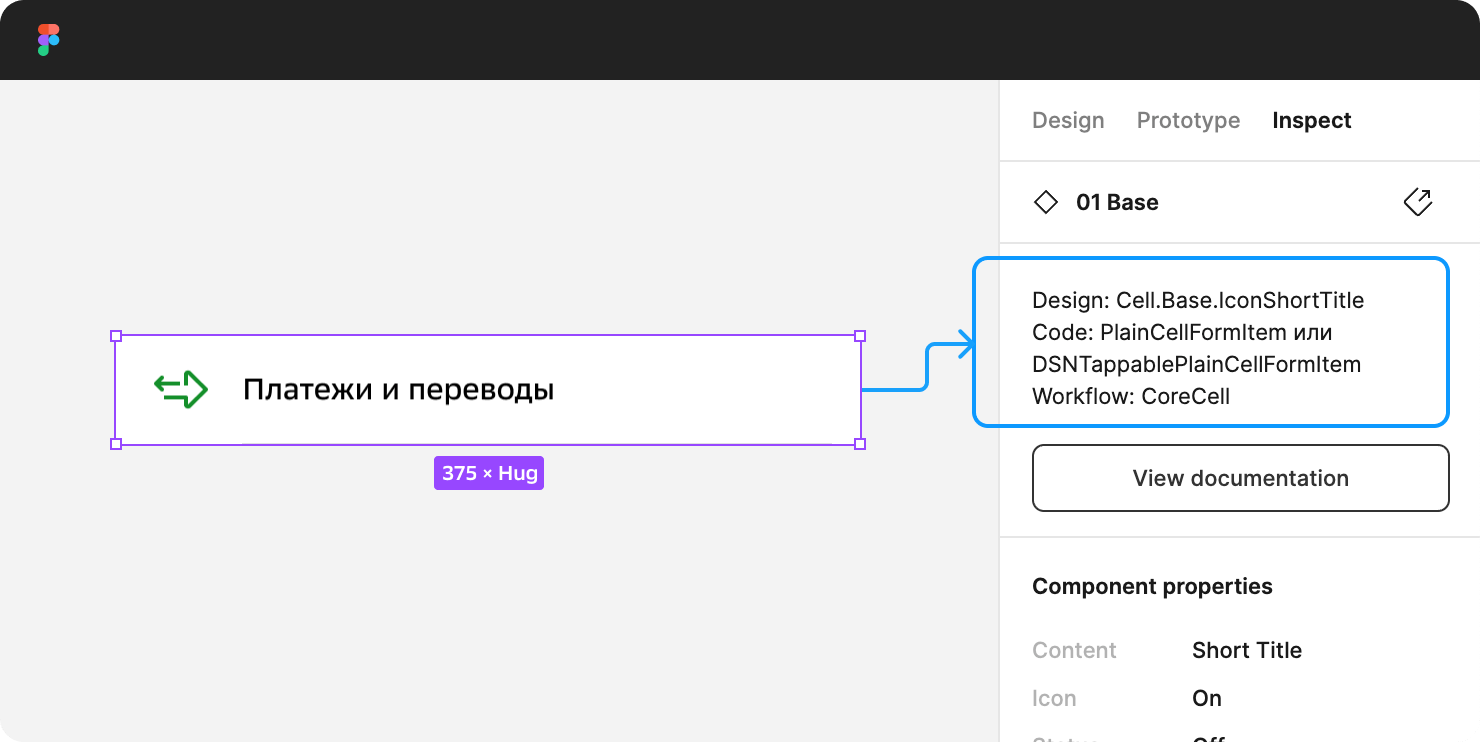
В UI-библиотеке дизайн-системы каждый компонент содержит такую информацию:
- Название в дизайне.
- Название в коде.
- Название соответствующего виджета Workflow.
 Краткая информация о компоненте в правой панели интерфейса Figma
Краткая информация о компоненте в правой панели интерфейса Figma
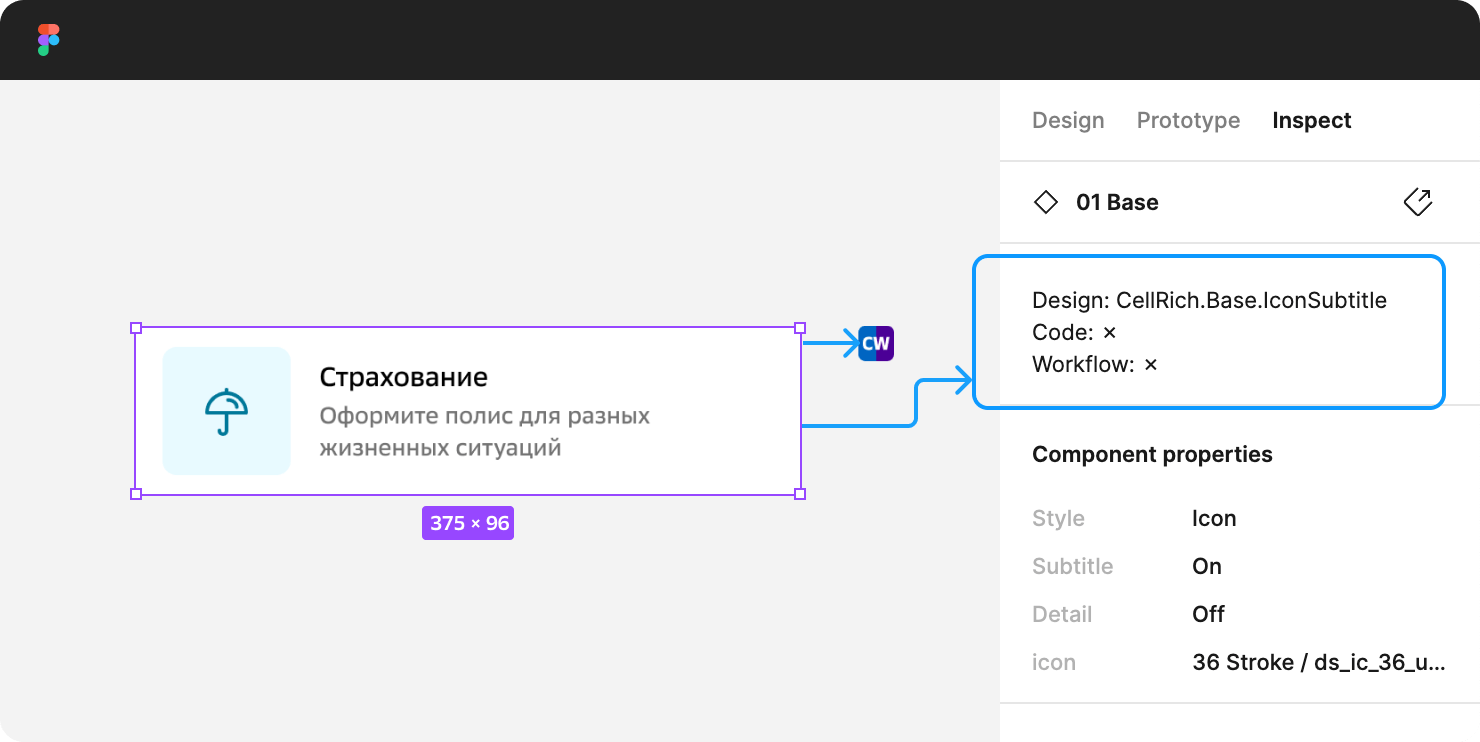
Компонент, который ещё не разработан в коде или тот, для которого нет виджета Workflow, помечается в UI-библиотеке специальным бейджиком, а в описании напротив Code или Workflow стоит крестик.
 Бейджик рядом с компонентом и краткая информация
Бейджик рядом с компонентом и краткая информация
Компонент может создать как команда дизайн-системы, так и продуктовая команда. Если продуктовая команда создаёт компонент у себя в модуле, то он будет считаться кастомным. Но лучше обсуждайте с командой дизайн-системы и делайте его сразу системным.
Workflow и виджет
Технически для отрисовки интерфейса через Workflow используются виджеты, в основе которых лежат компоненты.
Workflow — это механизм отрисовки интерфейса на основе данных с бэкенда. Workflow позволяет создавать омниканальные процессы на десктопе и в мобильных приложениях, а также упрощает разработку типовых банковских процессов, например заполнение форм и заявок.
Виджет — это кусочек кода на основе механизма Workflow, использует JSON для работы как источник информации. Виджеты могут использоваться как по одному, так и группой, что позволяет составлять экраны с заложенной бизнес-логикой, т.е. особенностями поведения в разных сценариях.
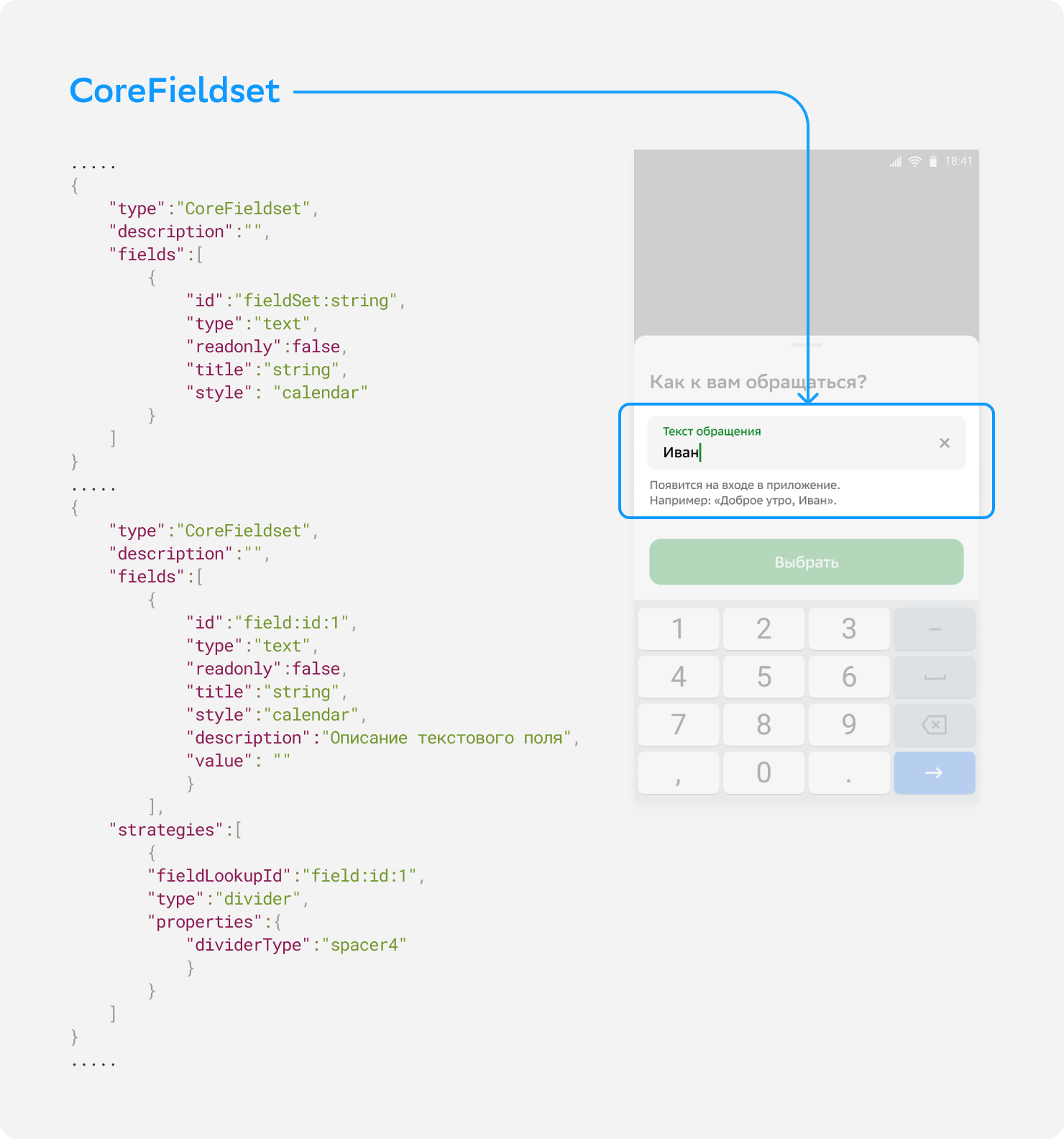
Виджеты могут быть простыми (например, одиночный инпут), а могут быть сложными (например, виджет выбора офиса на карте).
 Простой виджет для ввода имени, который основан на компоненте Text Field
Простой виджет для ввода имени, который основан на компоненте Text Field
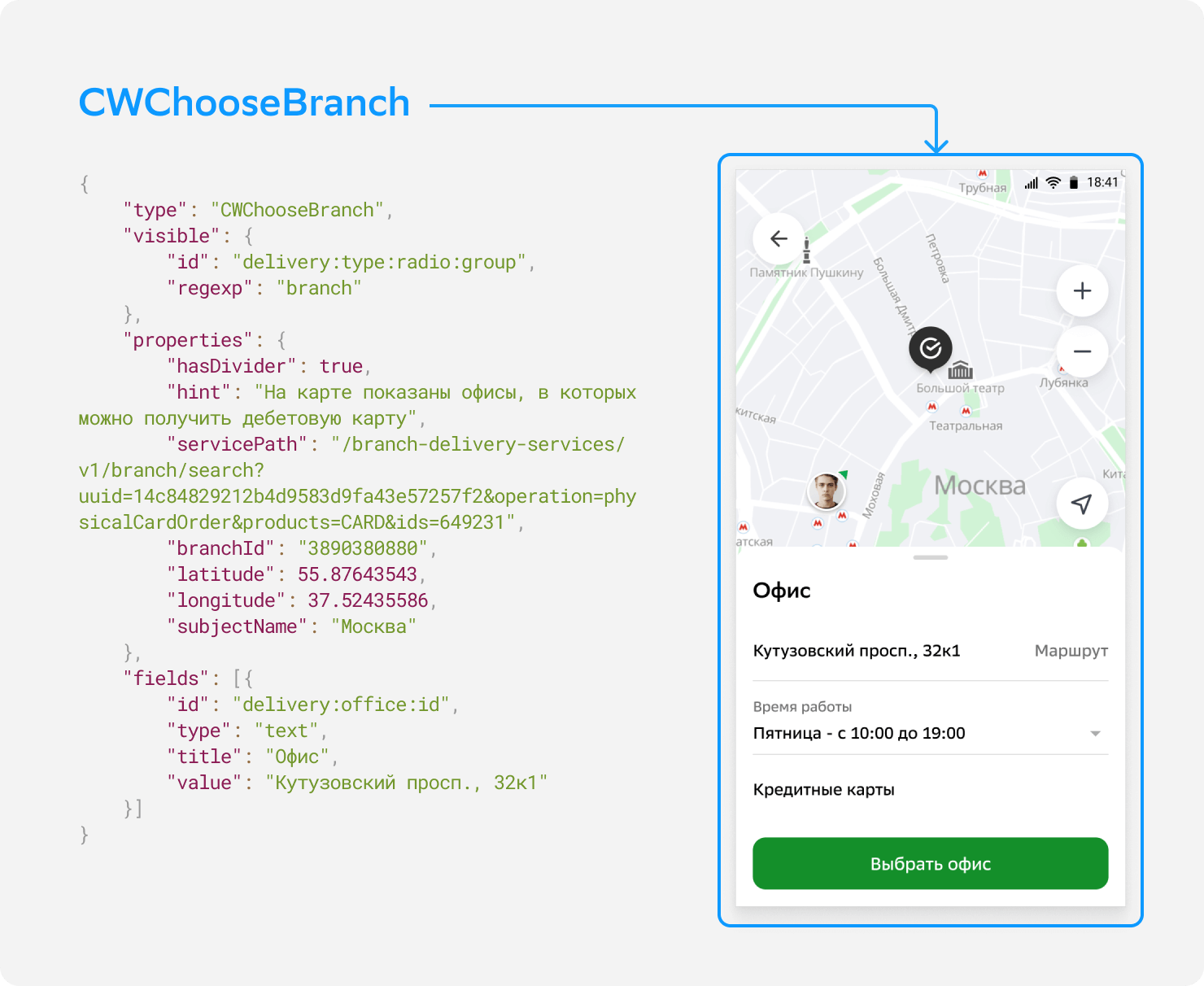
 Сложный виджет для выбора офиса на карте, который состоит из нескольких компонентов
Сложный виджет для выбора офиса на карте, который состоит из нескольких компонентов
Также виджеты могут быть омниканальными — CoreWidgets. Или только для конкретного канала — WebWidgets или MobileWidgets.
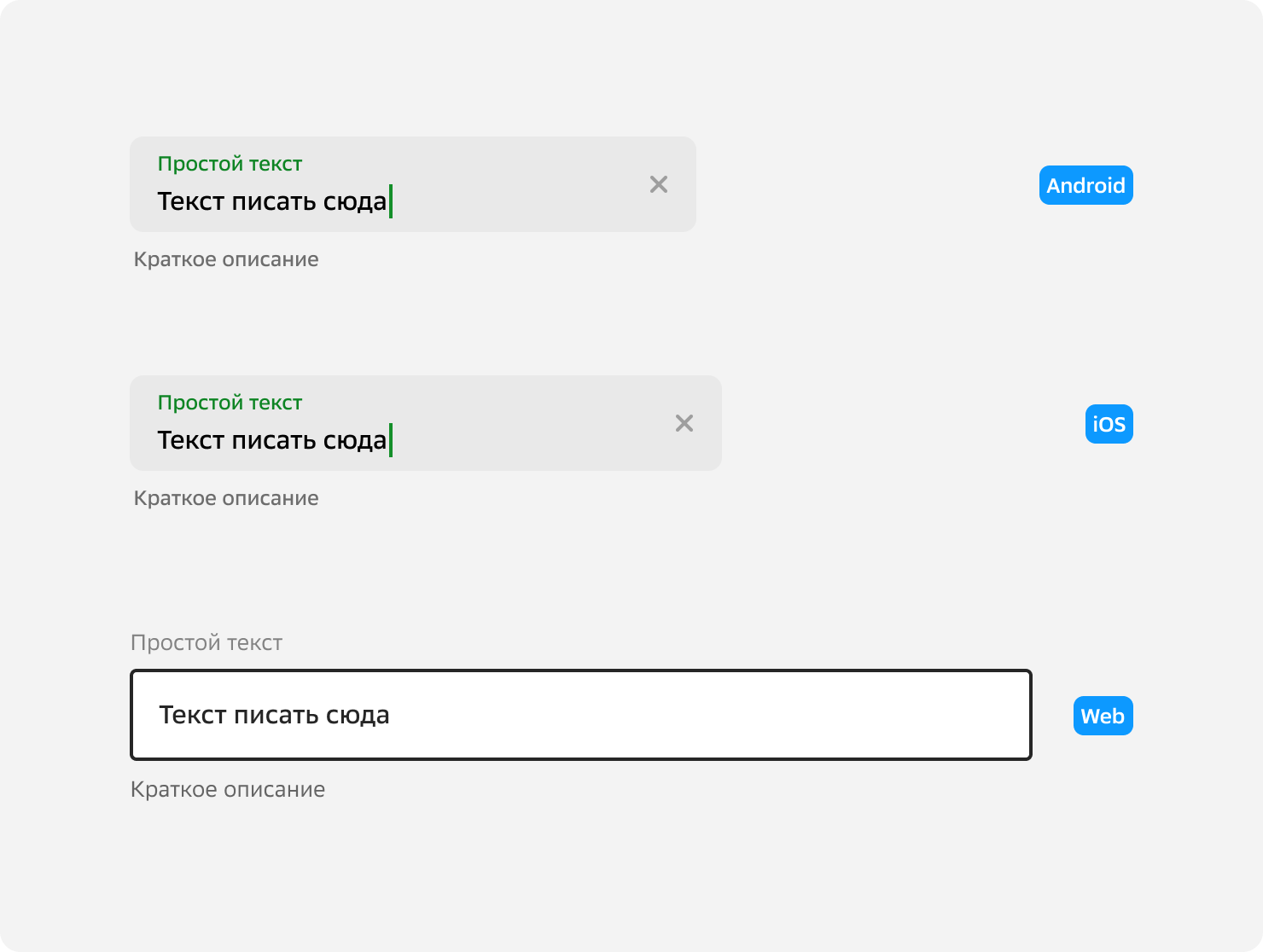
 Такие компоненты отобразятся на разных платформах при запросе одного и того же виджета.
Такие компоненты отобразятся на разных платформах при запросе одного и того же виджета.
К виджету Workflow не всегда возможно применить все параметры, которые реализованы для компонента дизайн-системы — это связано со спецификой работы механизма Workflow. Подробнее об этом можно прочитать в описаниях к виджетам.
Виджет может создавать команда интеграции, а может и продуктовая команда — тогда это будет кастом.
Подведём итог
В общих чертах, отличие компонента от виджета в следующем:
- Компонент — это визуальное отображение элементов интерфейса.
- Виджет — способ отображения данных с бэкенда через компоненты с заложенной бизнес-логикой.
Что это значит для дизайнера
Перед тем как создавать макеты нового экрана, уточните у разработчика и аналитика, необходима ли реализация на механизме Workflow.
- Если вы делаете витрину, разводящую страницу или что-то подобное, то, скорее всего, механизмы Workflow вам не понадобятся. В этом случае вы можете использовать только компоненты дизайн-системы, не связанные с виджетами Workflow.
- Если вы проектируете сценарий с заполнением форм, в конце которого будет результат в виде статусного экрана, то есть большая вероятность, что он будет построен на Workflow. Тогда вам нужно ознакомится с библиотекой виджетов Workflow, посмотреть, какие виджеты уже реализованы, и прочитать инструкцию сборки экранов на них.
Об этом можно почитать на странице в Сonfluence.
Идеальный процесс Workflow должен быть собран из уже имеющихся виджетов — и только при нехватке их возможностей можно создавать кастомные. Весь кастом обязательно проходит дизайн-ревью.