Кастомные компоненты
В дизайн-систему добавлены только устойчивые и тиражируемые паттерны. Используя компоненты дизайн-системы, вы снимаете с себя лишнюю нагрузку: не нужно обновлять экраны вручную, сценарий собирается быстрее, приложение в целом проще поддерживать. К сожалению, дизайн-система не может охватить все возможные кейсы, поэтому создавать уникальные решения нужно и можно.
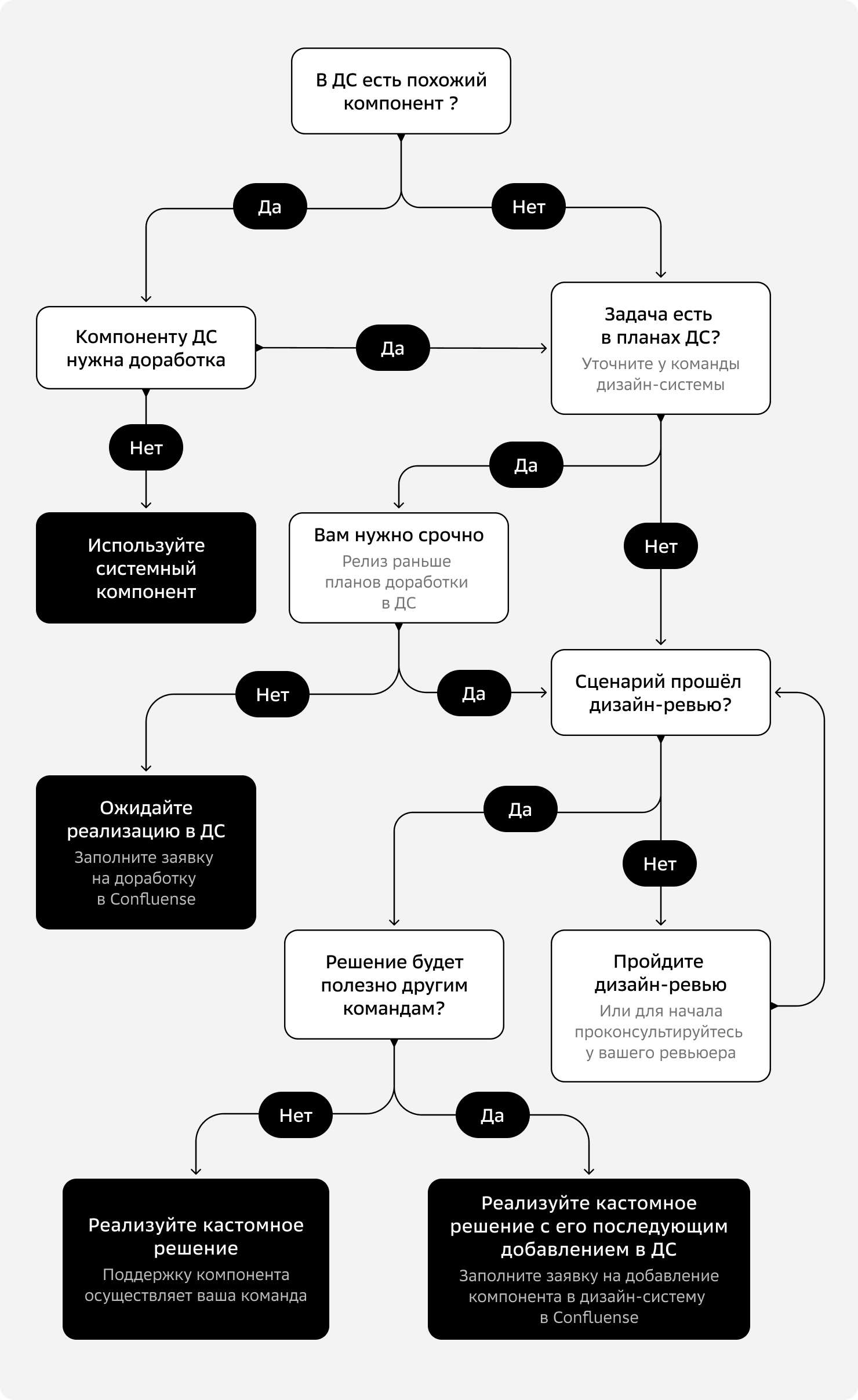
Нужен новый компонент? Вот что делать:

Не стоит увлекаться внесением незначительных изменений в компоненты дизайн-системы, тем самым разрывая связь с системной поддержкой. Оценивайте масштаб пользы в сравнении с издержками.
Любое изменение компонента дизайн-системы, которое делает его непохожим на компонент из библиотеки в Figma, превращает его в кастомное решение. Даже если у разработчика одной из платформ есть возможности широких настроек это не значит, что так можно. Библиотеки компонентов в Figma являются источником правды.
Если вы понимаете, что без уникального решения в вашем сценарии никак не обойтись, постарайтесь как можно более обстоятельно посоветоваться с ревьюерами, командой дизайн-системы и командой с похожим продуктом и задачами, если такая есть.
Направьте запрос команде дизайн-системы, заполнив таблицу «Заявка на новый компонент», если:
- У вас есть предложение или необходимость в доработке существующего системного компонента. Возможно, ваш запрос можно реализовать быстро или такая задача уже есть в планах дизайн-системы. Когда сроки реализации задачи дизайн-системой не подходят продуктовой команде, команда самостоятельно делает доработку. Когда компонент будет доработан в дизайн-системе, команда начинает использовать системный вариант.
- У вас есть кастомный компонент, который, вероятно, принесёт пользу другим. Или наоборот, у другой команды есть кастом, который нужен вам. Если нестандартный компонент интересен нескольким командам, у него есть шансы попасть в дизайн-систему.
Любой кастомный компонент всегда должен поддерживать визуальный язык дизайн-ситемы NOVA: систему отступов, типографику и цвет, темизацию, стандарты доступности.
Синхронизируйте названия слоёв с дизайн-системой и поддерживайте чистоту макетов. Чтобы создать новый компонент, рекомендуем использовать детали от уже готовых.
Сonfluence: Заявка на новый компонент Сonfluence: DoD компонентов дизайн-системы Сonfluence: Названия слоёв для компонентов
Исключения в библиотеках
В UI-библиотеках вы можете встретить «Custom» — легальные компоненты, которые не поддерживаются командой дизайн-системы.
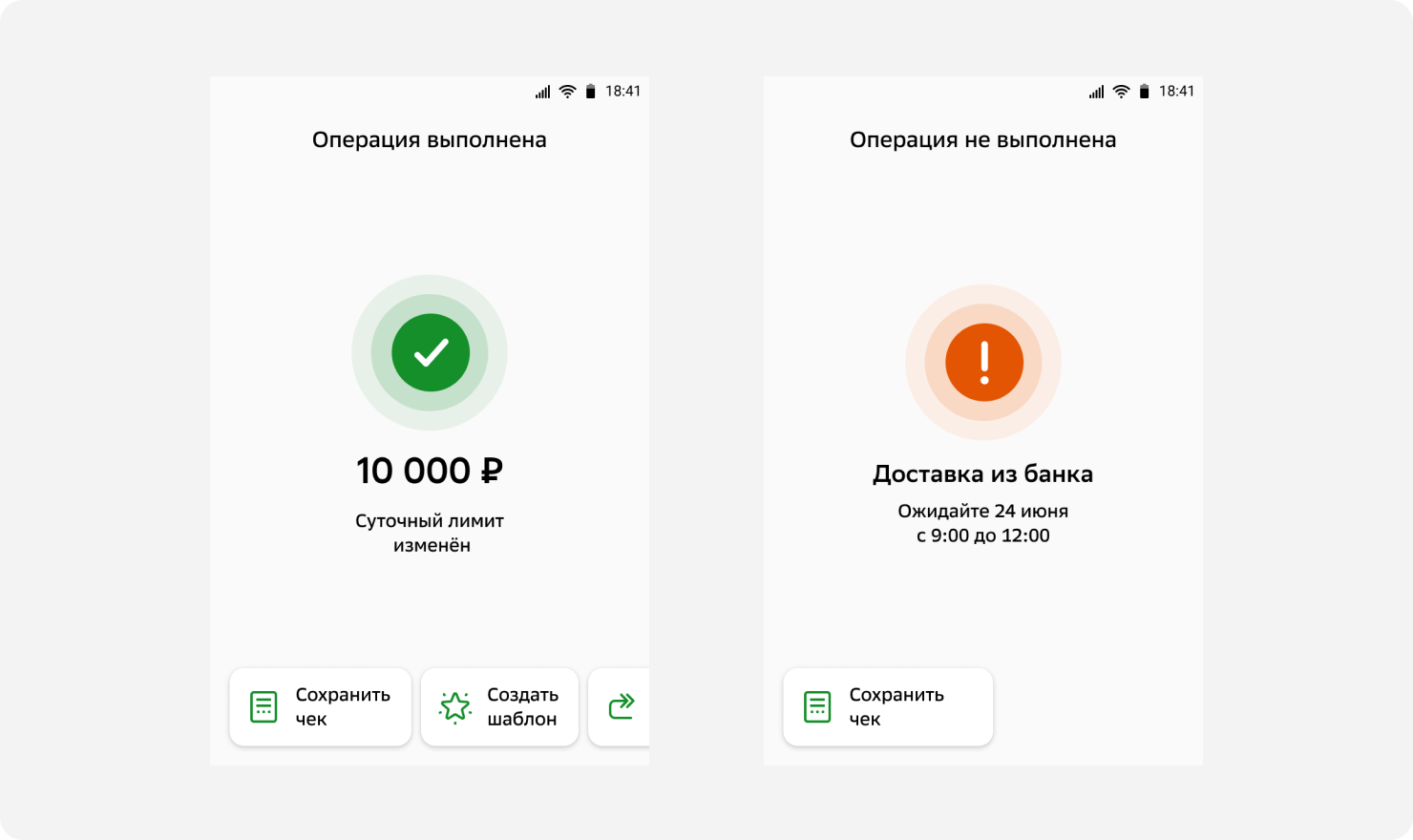
 Компонент Status Head для экрана статуса в мобильном приложении
Компонент Status Head для экрана статуса в мобильном приложении
Такие решения, также как и компоненты дизайн-системы, имеют устойчивый и тиражируемый паттерн, но при этом их поддержкой в дизайне и коде занимается команда-автор этого компонента. При этом такие компоненты лежат в общей библиотеке: так дизайнеры не будут тратить время, чтобы их найти или собрать заново.