Порядок в макетах
Порядок в макетах — важная часть эффективной работы, независимо от того, сколько человек вовлечено в работу. Он позволяет избежать сложностей в коммуникации при передаче в разработку и ошибок в программировании, негативного фидбэка на ревью. А также помогает готовить макеты быстро, профессионально и облегчает их поддержку.
Структура пространства
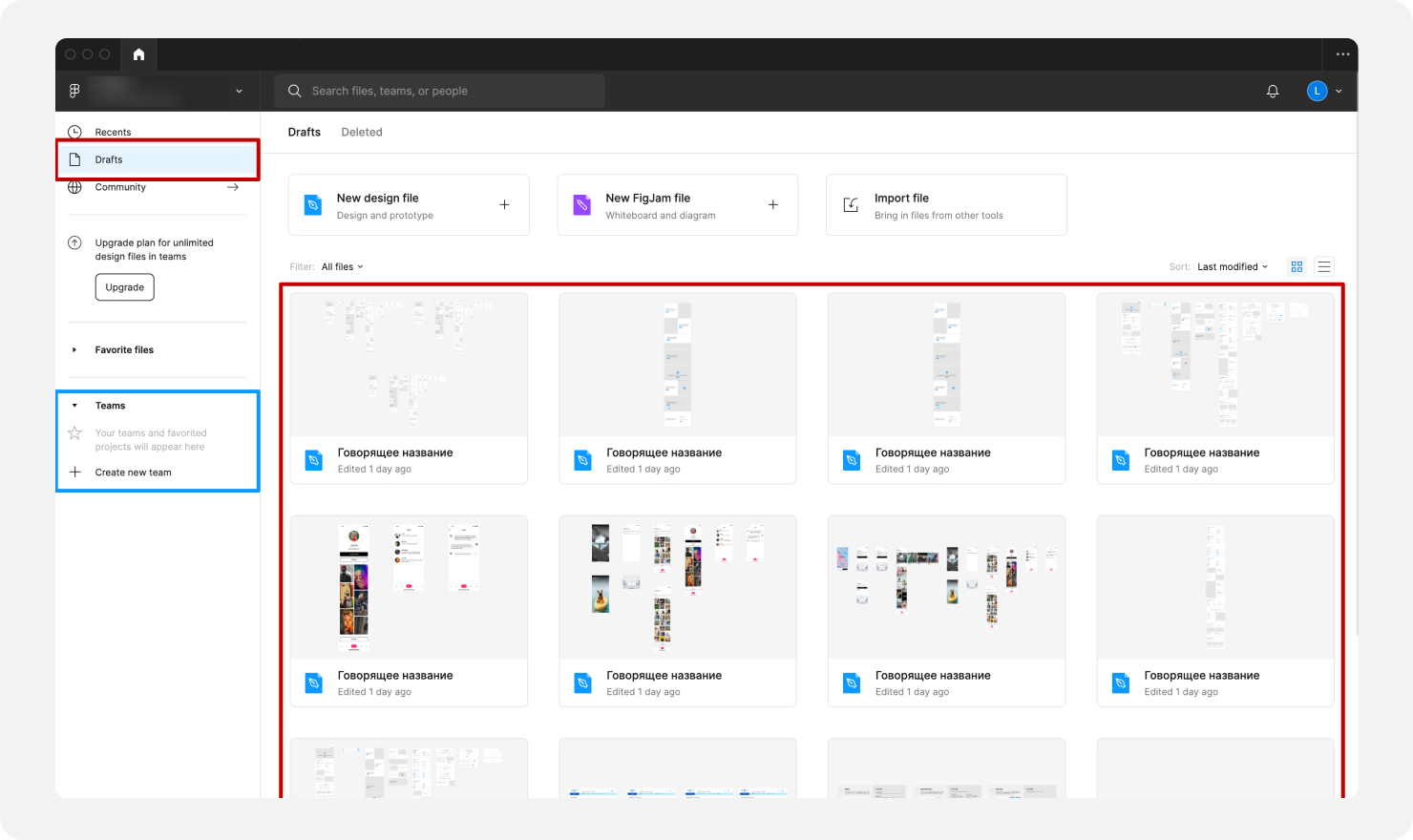
Организовывайте файлы в проектах. В Figma при отсутствии структуры все новые файлы лежат в разделе Drafts. Если не упорядочить их, то искать тот_самый_проект.fig среди десятков других будет сложно — это замедляет работу и действует на нервы. Нет, это не творческий беспорядок, это первая ступень хаоса.

Структура в Figma состоит из 3 уровней:
- Teams (команды) — первый уровень, раздел или категория.
- Team project (проекты) — второй уровень, папка внутри раздела.
- File (файл) — третий уровень, файл внутри папки.
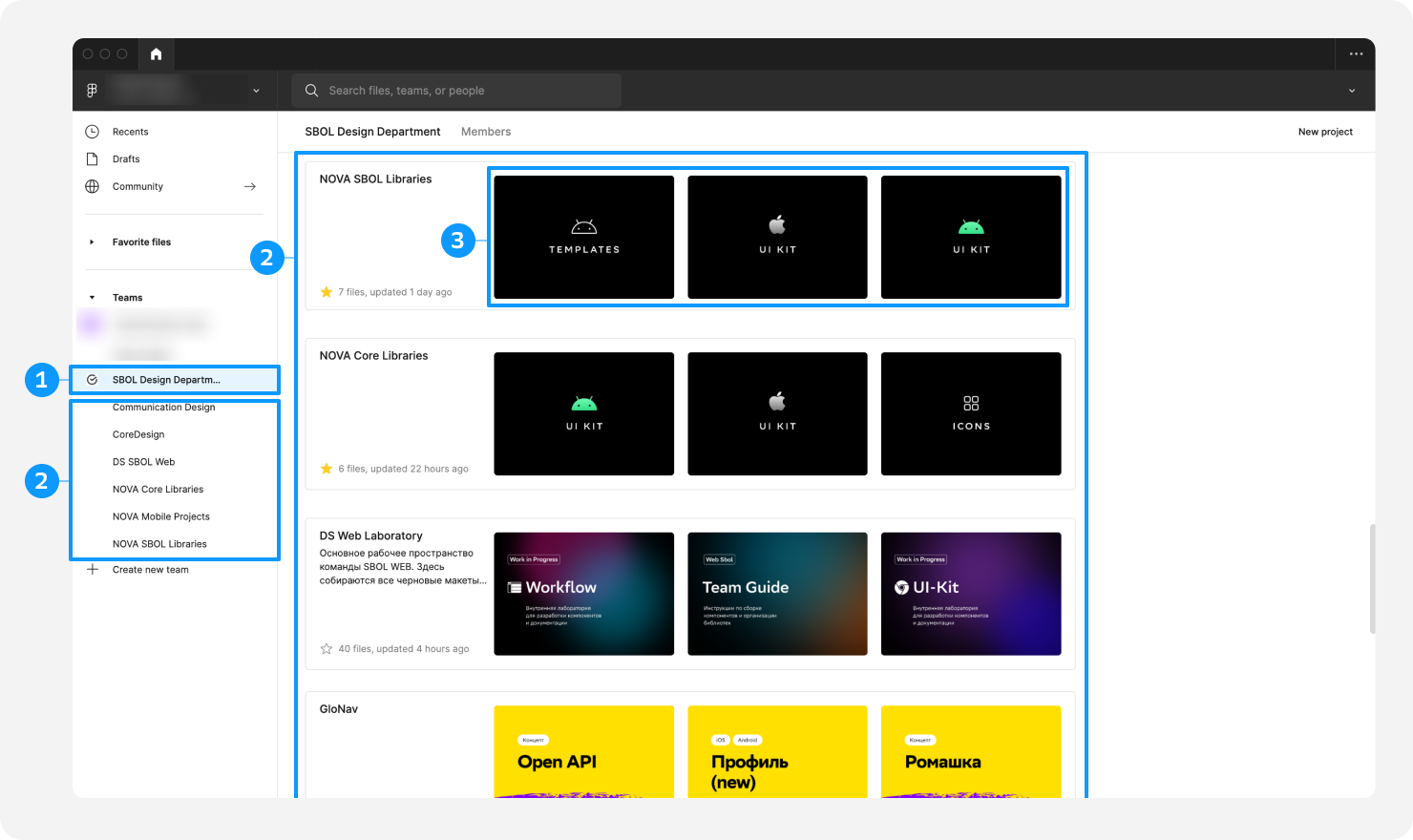
Пример структуры, когда над продуктом работают несколько продуктовых команд:
- Общая команда SBOL Design Department.
- Внутри SBOL Design Department есть проекты или продуктовые команды — CoreDesign, DS SBOL Web и другие.
- Внутри проекта файлы, которые относятся к нему и принадлежат одной из продуктовых команд — UI Kit, Workflow, Профиль (new) и другие.

Организовывайте структуру личного рабочего пространства по такому же принципу, от большего к меньшему.
Оформление команд и проектов
Называйте проекты и разделы понятно и по шаблону. Сокращения и аббревиатуры должны быть понятны всем в компании. Расшифровку, краткое описание и контакты участников можно добавить в About, поле Add a description — это работает для всей команды (Teams) или проекта (Team project). В личных проектах, например, вы можете записать в эти поля контактные данные заказчика.
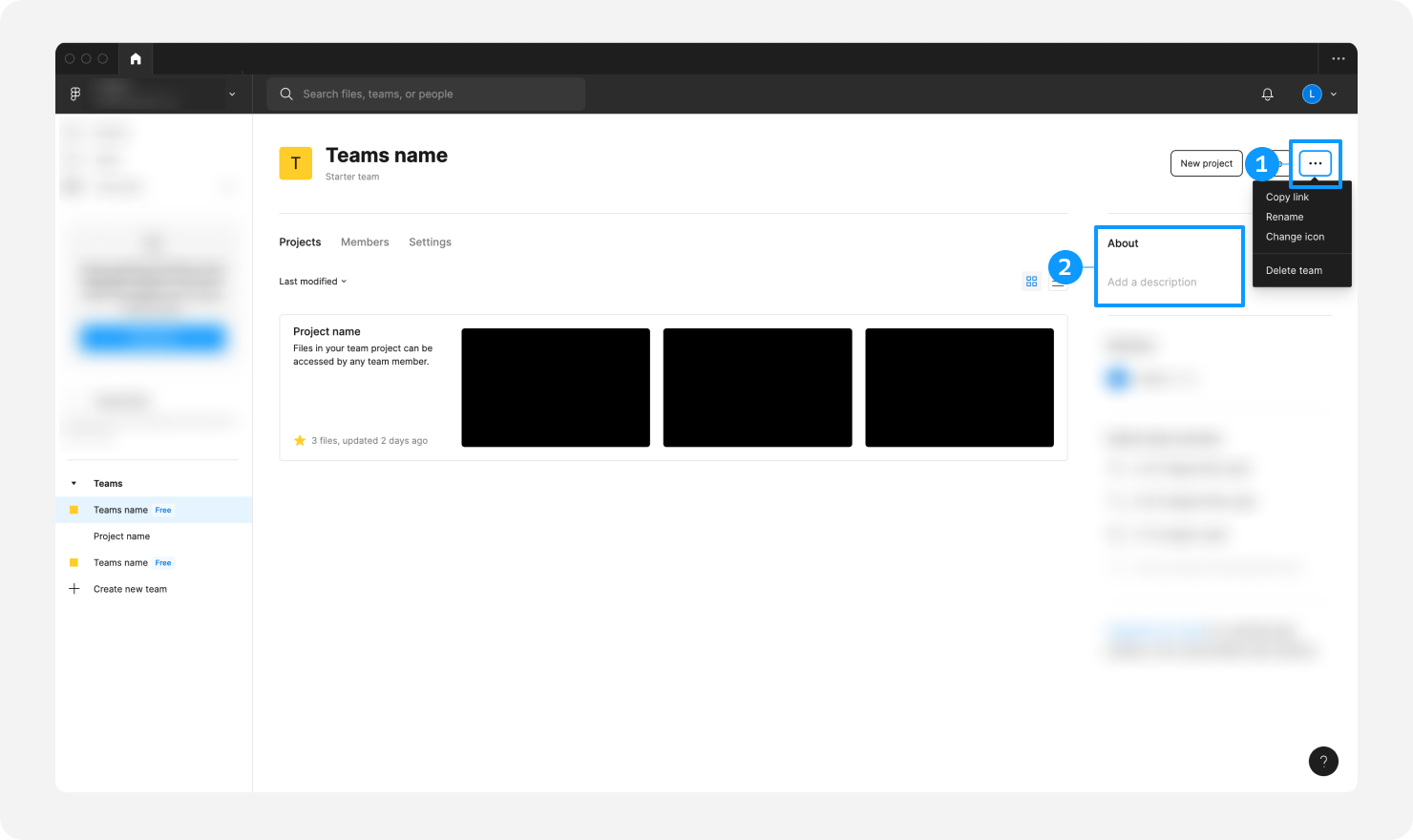
Как редактировать оформление команды (Teams):
- Чтобы изменить название, на странице команды нажмите на три точки в правом верхнем углу и выберите пункт Rename. Чтобы загрузить логотип, выберите пункт Change icon. Аналогичное меню доступно и в левой панели, если кликнуть правой кнопкой мыши по названию команды.
- Чтобы добавить описание команды, на странице команды на панели справа введите описание в поле About → Add a description.

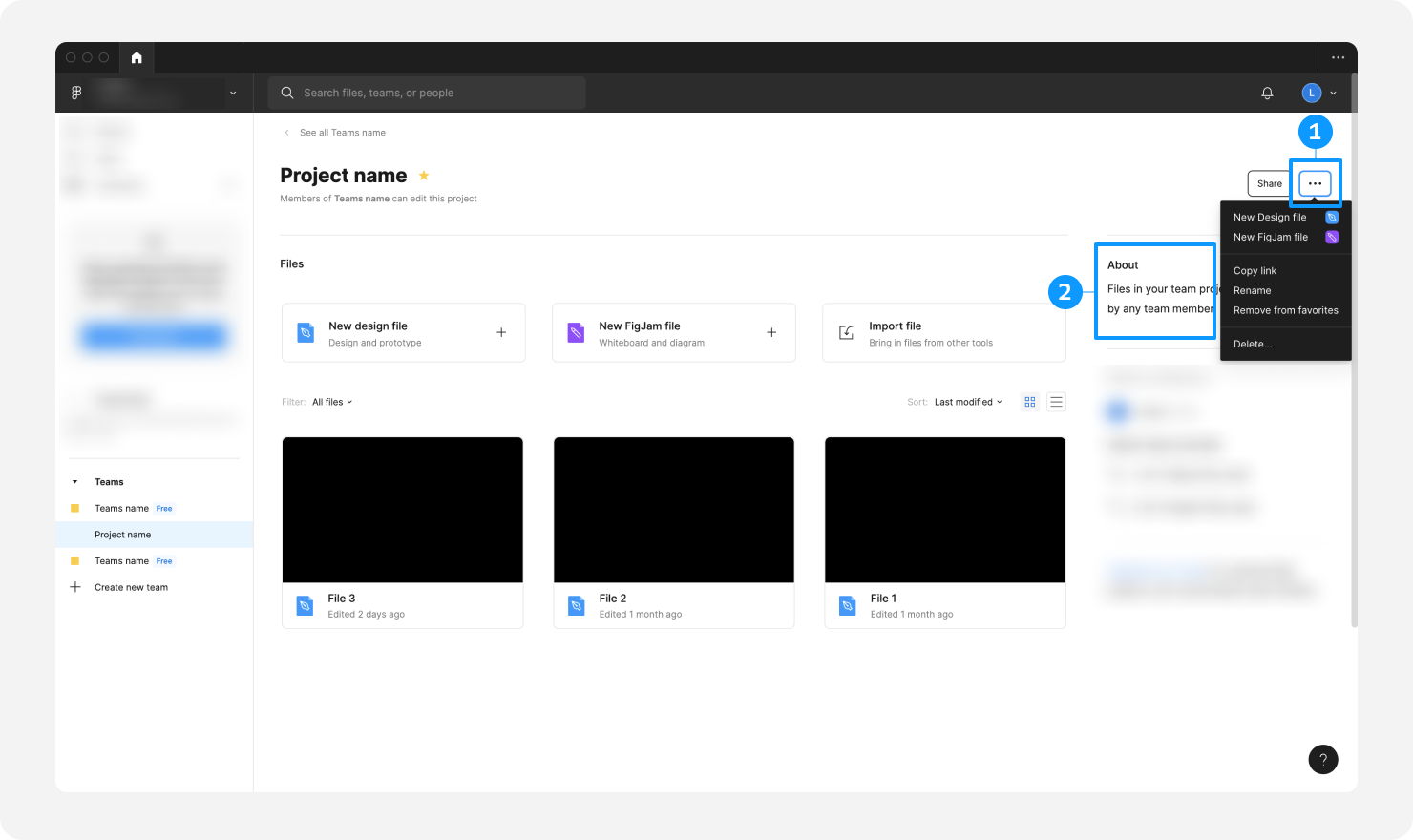
Как редактировать оформление проекта (Team project):
- Чтобы изменить название, на странице проекта нажмите на троеточие в правом верхнем углу и выберите пункт Rename. Если проект отмечен как избранный, то аналогичное меню доступно и в левой панели, если кликнуть правой кнопкой мыши по названию проекта.
- Чтобы добавить описание проекта, на странице проекта на панели справа введите описание в поле About. Описание может быть предзаполнено, вы можете его изменить.

Оформление файлов
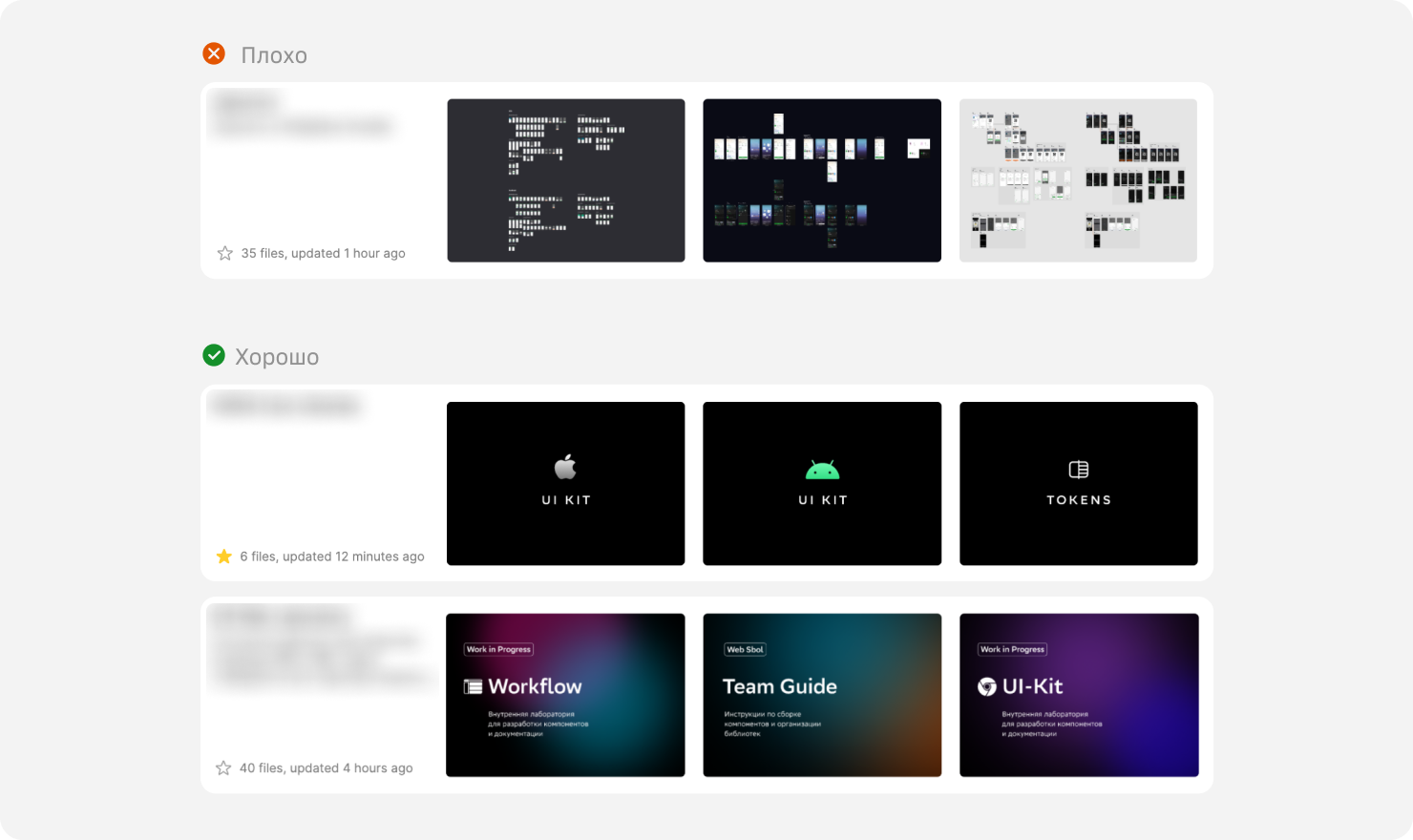
Создавайте обложки каждому файлу. Во-первых, это красиво. Во-вторых, с обложками проще ориентироваться и искать файлы, меньше визуального шума и чище пространство.
На обложке должны быть ключевые элементы, раскрывающие содержание файла. Можно завести несколько типов обложек:
- Только изображение: иллюстрация, иконка, логотип.
- Изображение + текст: краткое описание, теги, контакты.

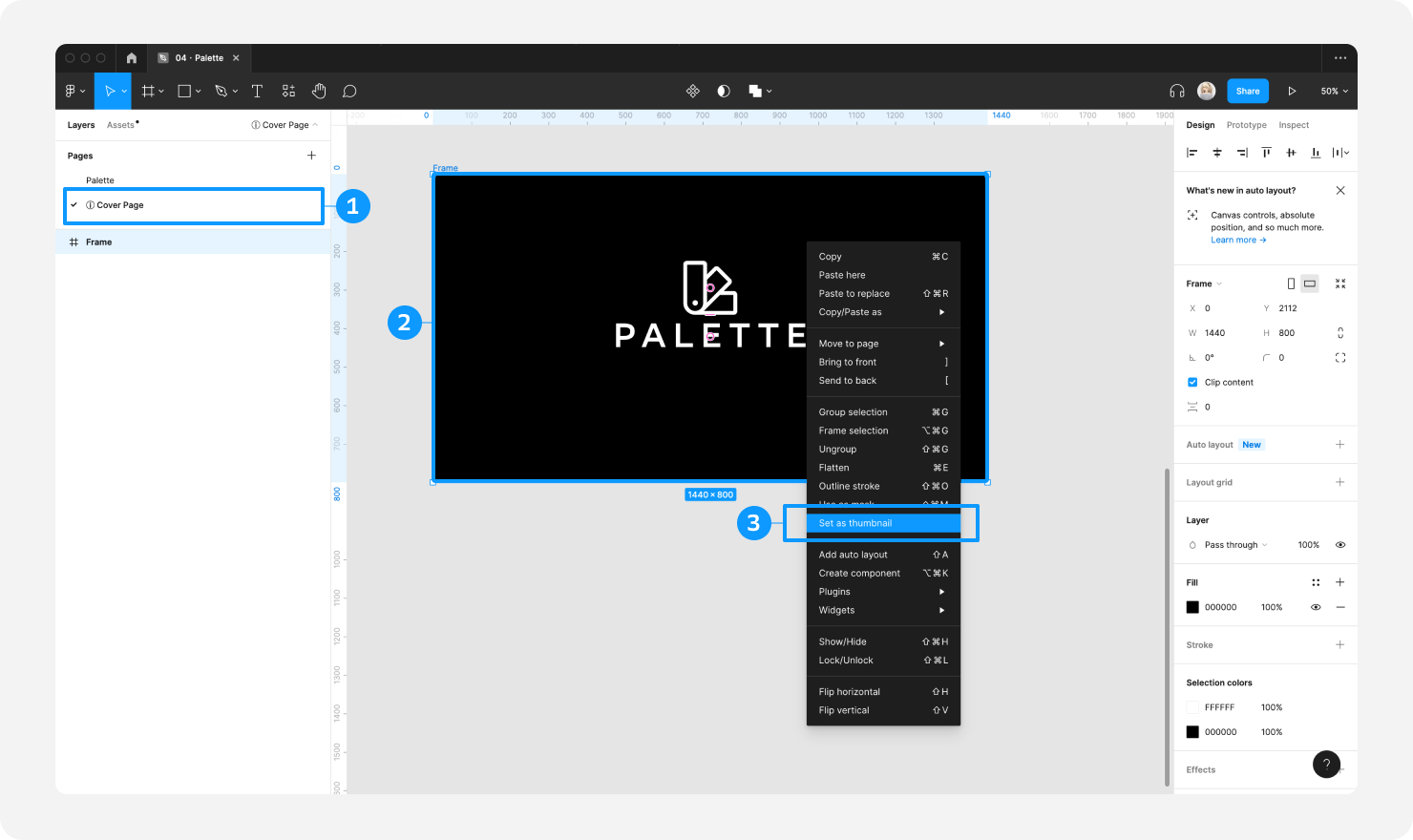
Как создать обложку:
- Добавьте новую страницу с названием Сover Page или Thumbnail.
- Создайте фрейм и заполните его необходимым контентом. Рекомендуем размер фрейма 1440х800.
- Нажмите правой кнопкой мыши на фрейм и выберите пункт Set as thumbnail. Готово! Теперь этот фрейм используется как обложка файла.

Названия файлов
Названия файлов должны быть короткими и легко считываться. Выберите шаблон для всех названий: текст кириллицей или латиницей, набор тегов и дополнительные символы. Это добавит системности и ускорит поиск нужного вам файла.
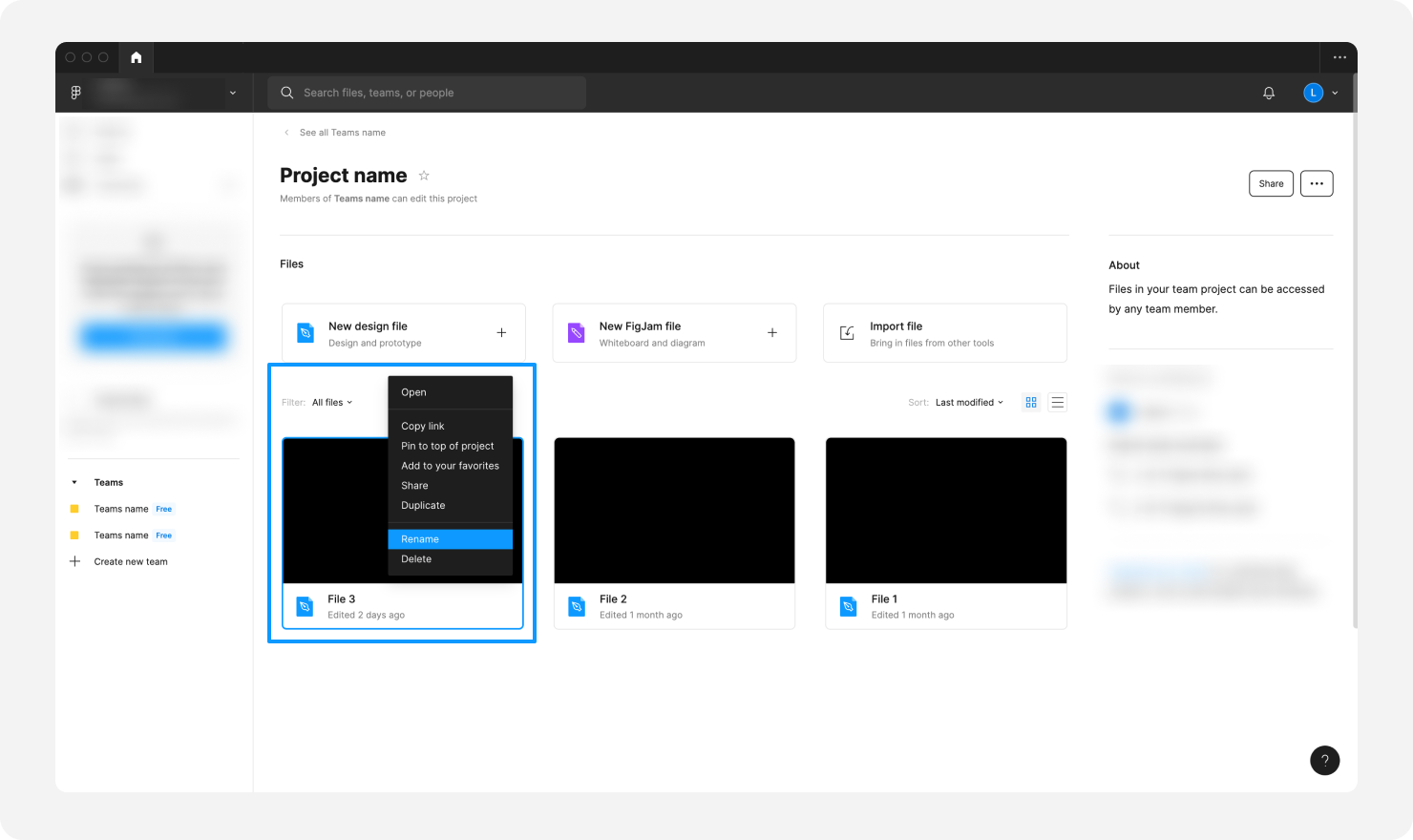
Изменить название файла можно в списке всех файлов или в открытом файле. В списке всех файлов нажмите правой кнопкой мыши на превью файла и в выпадающем списке выберите пункт Rename.

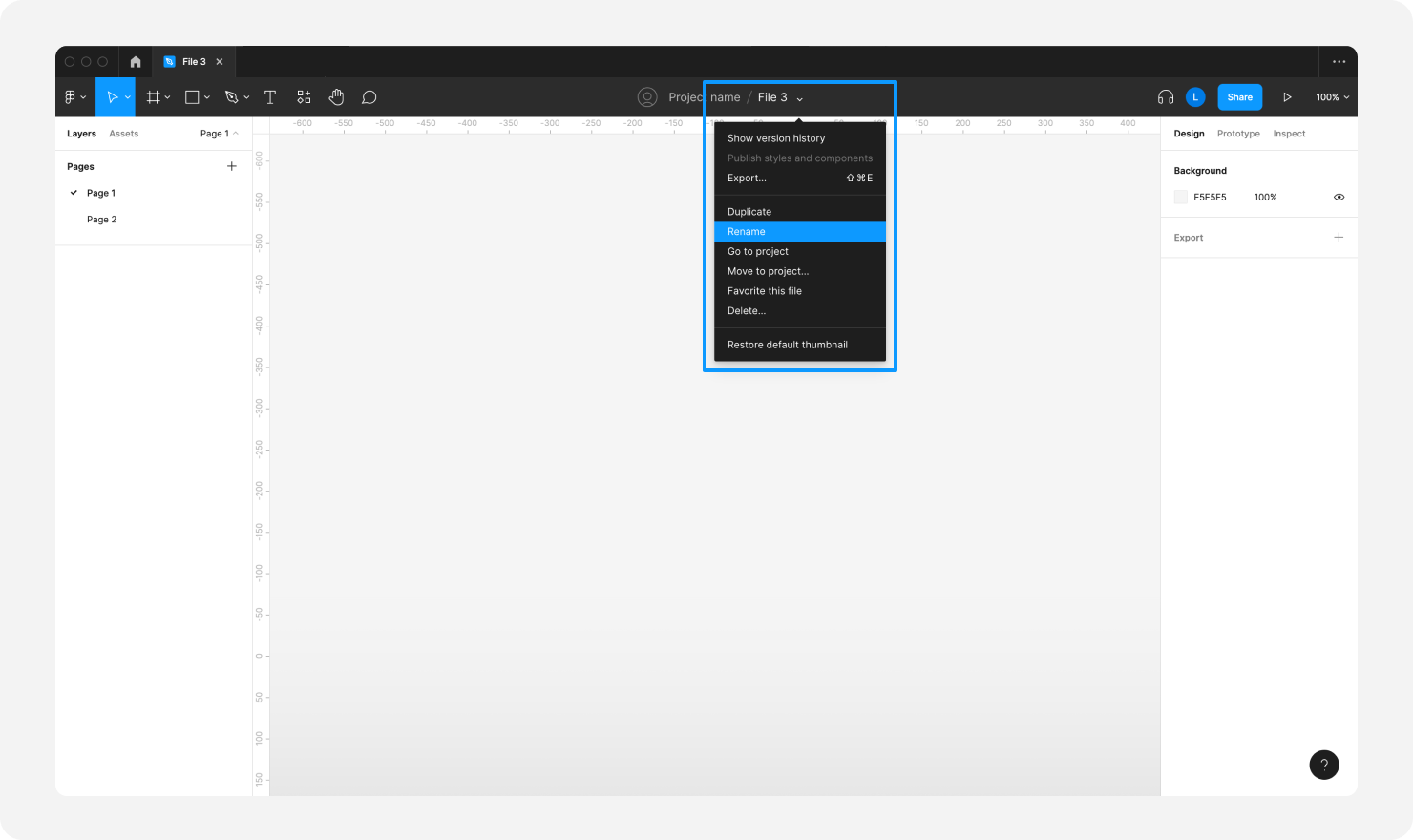
В открытом файле просто кликните на его название или иконку рядом с ним, а в выпадающем списке выберите пункт Rename.

Чистка проектов и файлов
Регулярно очищайте пространство: удаляйте или архивируйте неактуальные проекты и файлы. Если не хотите полностью удалять файл, в начало названия проекта можно дописать [Closed] или [Archived].
Также можно завести отдельный проект под названием Archive и переносить неактуальные файлы в него. Однако архив тоже требует уборки, так что не забывайте удалять неактуальные файлы из него.
Структура внутри файла
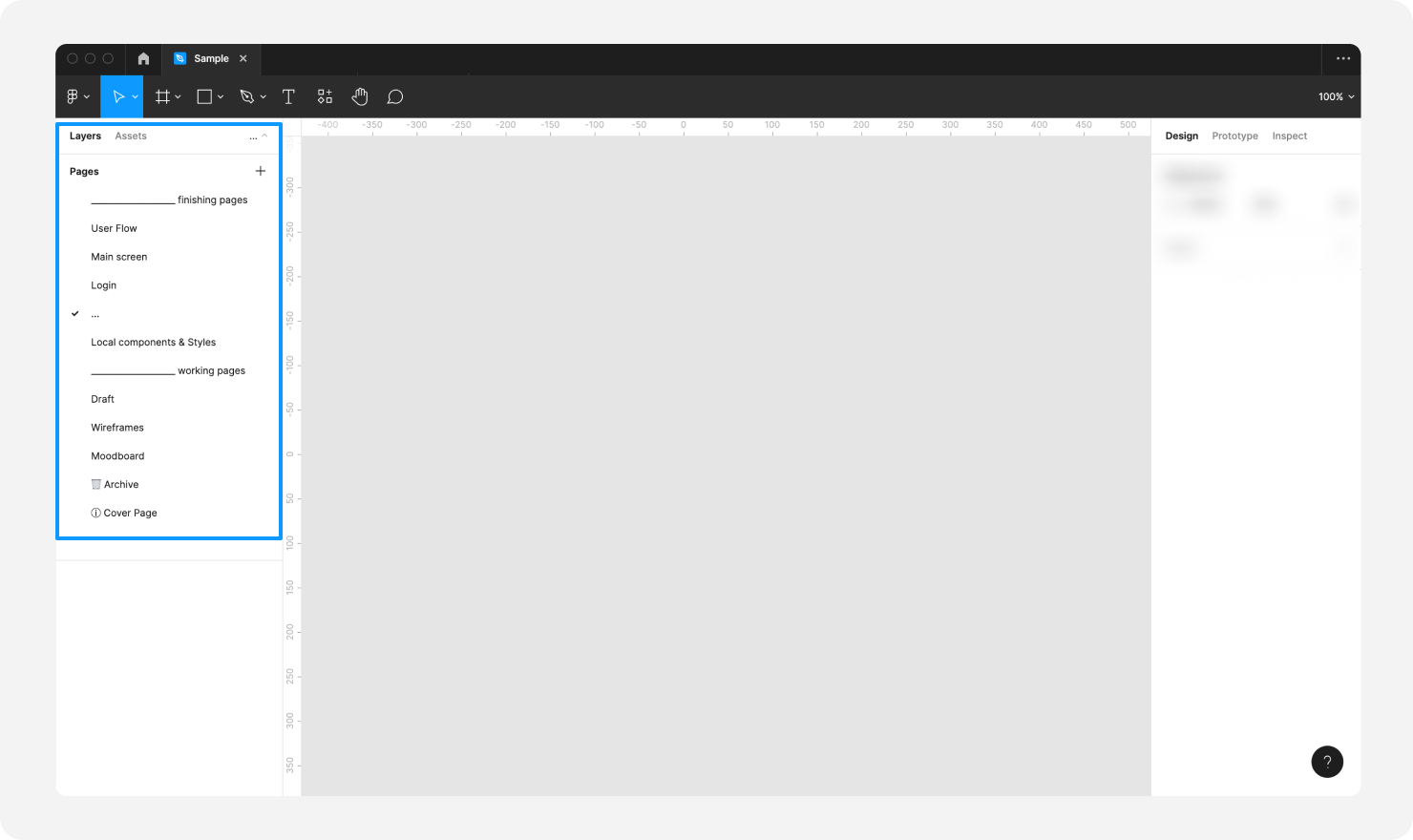
Делите файлы на страницы (Pages). Иначе файл будет открываться очень долго, а внутри него будет сложно ориентироваться. Раскладывайте на несколько страниц сложные продуктовые сценарии, состояния экранов и детализации, концепты и чистовые макеты, разные версии макетов, локальные UI-киты. Задайте свою базовую систему, тут нет универсального совета — главное не складываете всё на одну страницу. Не забывайте называть страницы понятно, лаконично и по придуманному вами шаблону.

Оформление макетов и сценариев
Чтобы файл и его содержание не выглядели как корзина с грязным бельём, попробуйте эти рекомендации по организации контента.
Названия и порядок слоёв
Важно задать систему названия слоёв и следовать ей. Это выглядит опрятно и существенно оптимизирует работу в проекте, в том числе и обработку макета плагинами. Все слои должны быть названы кратко и в соответствии со своим содержанием.

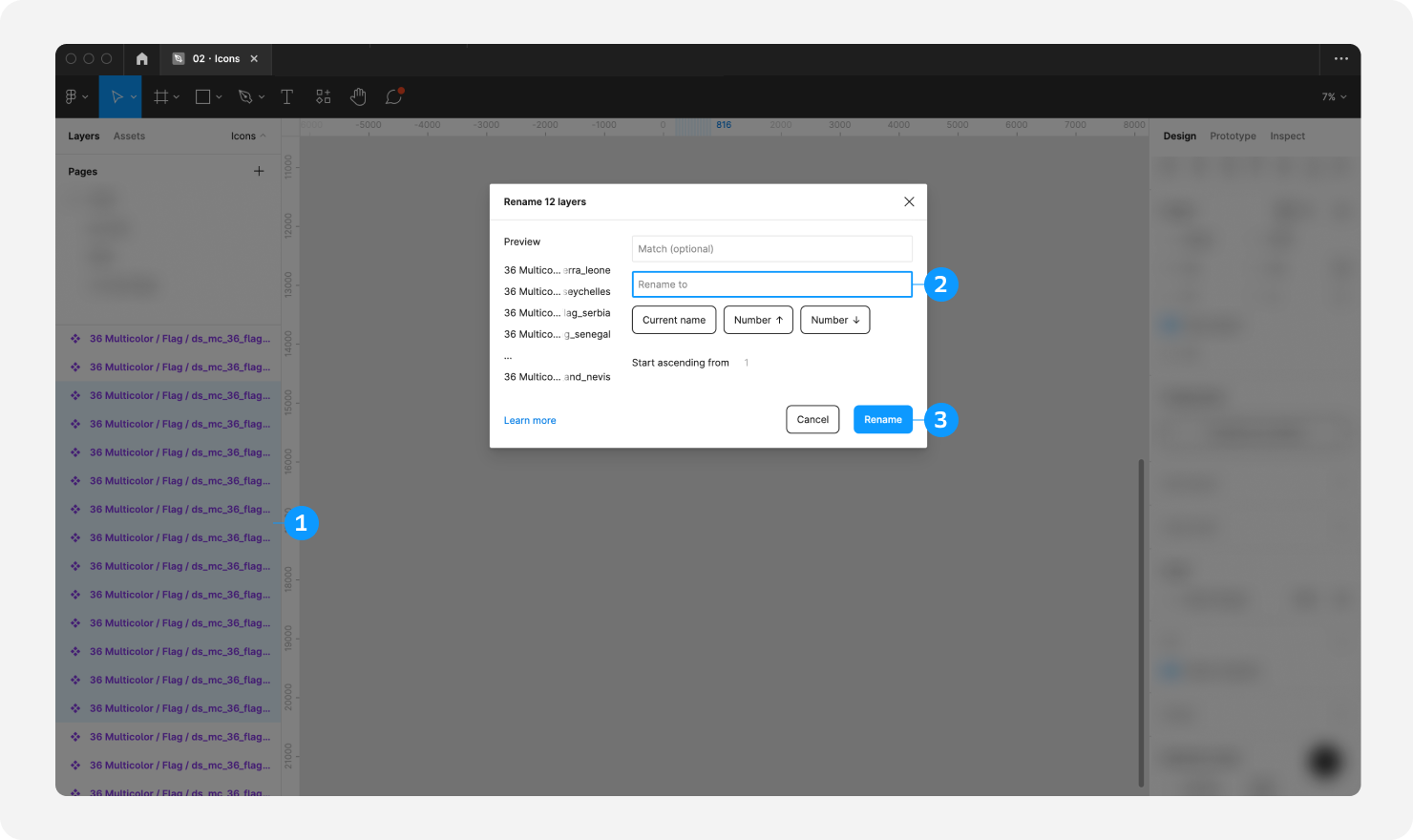
Как переименовать группу слоёв:
- Выделите нужные слои.
- Нажмите
Command ⌘+R. - В открывшемся окне введите название для группы слоёв и нажмите Rename.

Ещё, для переименования группы слоёв и объектов или замены текстового контента, можно использовать плагин Find and Replace.
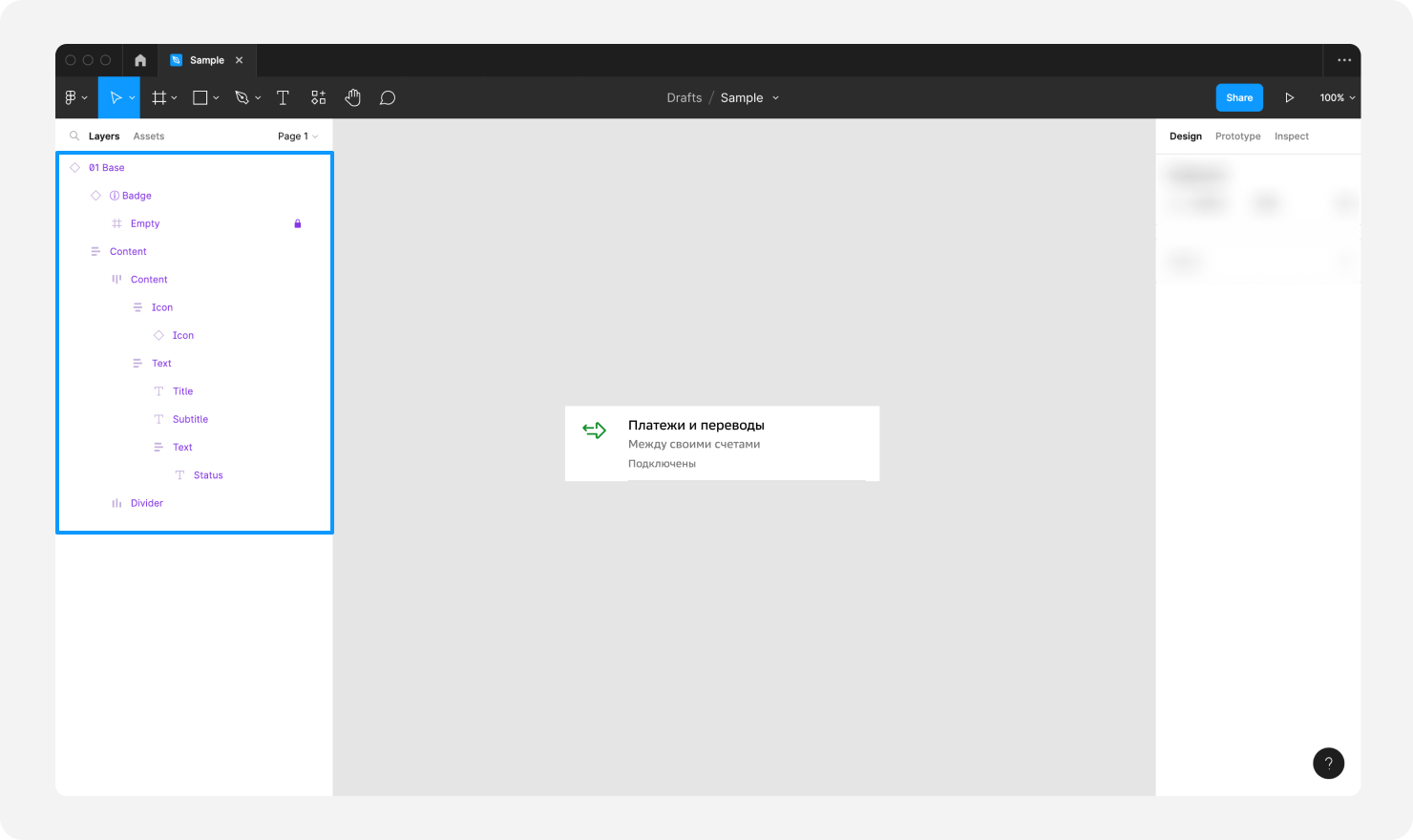
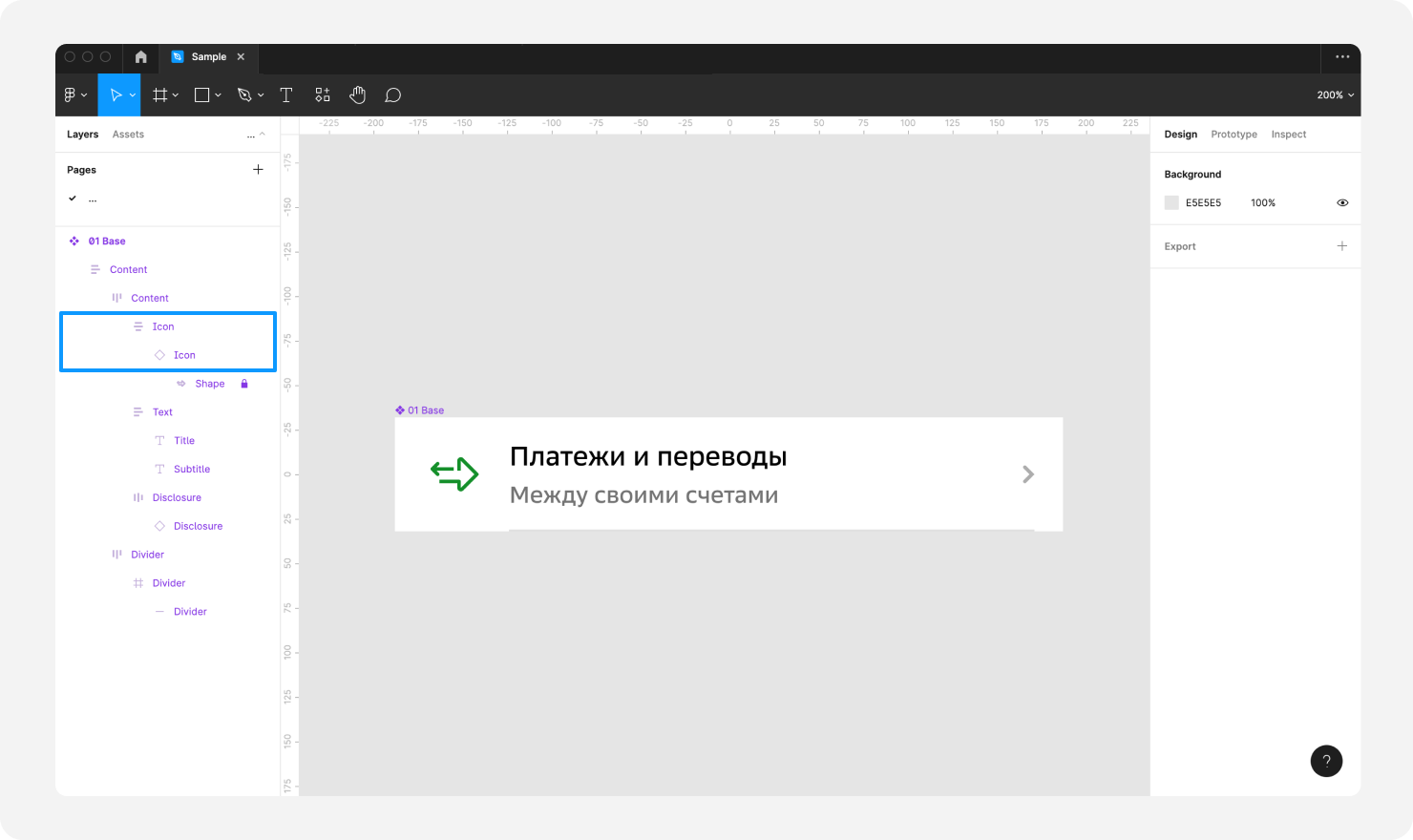
Консистентные названия слоёв также важны при создании компонентов для UI-библиотек. Название конечного слоя должно совпадать с названием фрейма-обёртки этого слоя — тогда изменения instance в макетах (тексты, цвета, иконки) не будут слетать при обновлении родительских компонентов в библиотеках.

Небольшой пример, как может выглядеть словарь названий для слоёв:
- Text — фрейм или компонент, где есть только текстовые слои.
- Content — фрейм-обёртка для объединения нескольких сущностей.
- Icon — слой с фреймом и компонентом иконки, которую можно менять.
- Cross — кнопка закрыть в виде иконки Х.
- Disclosure — стрелка раскрыть список в поле выбора.
- Drag — ползунок/индикатор возможности перетаскивать или тянуть компонент.
В гайдлайне представлен полный список названий слоёв дизайн-системы Nova:
Не забывайте чистить макеты от лишних, не используемых и скрытых слоёв, а также объединять слои в группы и фреймы.
Frame
У любого дизайн-файла есть монтажная область, в Figma она называется Frame. Вот несколько полезных рекомендаций по их оформлению:
- Первый фрейм в файле должен находиться на нулевых координатах осей.
- Выравнивайте фреймы по горизонтали или вертикали и задавайте одинаковый отступ между объектами.
- Нумеруйте фреймы, когда из них состоит целый сценарий — это упрощает поиск и коммуникацию с коллегами.
- Если адаптируете макеты под разные форматы, то указывайте размер формата в начале названия фрейма.
- Название фрейма должно соответствовать его содержанию.
Чтобы быстро переименовать и пронумеровать фреймы, выделите один или несколько объектов и нажмите Command ⌘ + R.
Выравнивать и распределять выделенные фреймы можно с помощью инструмента Arrange в верхней правой панели интерфейса, а так же с помощью горячих клавиш:
- Выровнять фреймы или любые другие объекты —
Command ⌘+Ctrl ^+Стрелки (←↑↓→). - Распределить объекты на одинаковое расстояние — по горизонтали
Control ^+Option ⌥+Hи по вертикалиControl ^+Option ⌥+V. - Распределить и выровнять несколько объектов относительно фрейма, не объединяя в группу — зажмите
Option ⌥и воспользуйтесь Arrange.
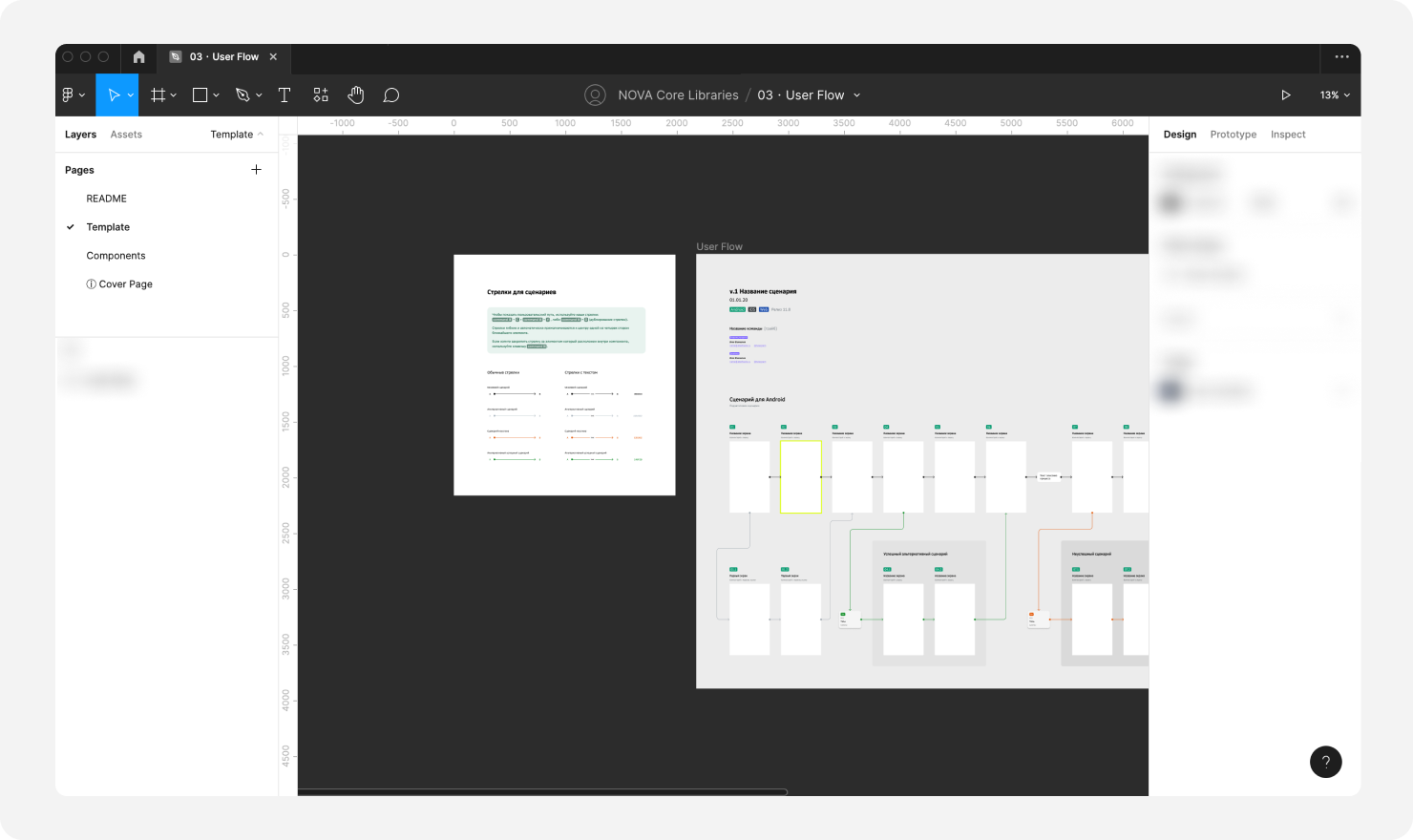
Чтобы удобно и последовательно представить сценарий на ревью и передать разработчикам, оформляйте сценарии в едином стиле и подготовьте шаблон User Flow. Что обязательно должно быть в оформлении сценария:
- Название сценария и версия, дата, платформа и контакты вынесены в отдельный блок.
- При необходимости добавлено краткое описание деталей над макетом.
- Сноски и комментарии вынесены отдельными блоками.
- Использованы стрелки разного цвета для основных, негативных и альтернативных сценариев.
Но к чему изобретать велосипед и множить версии, лучше пользуйтесь готовым шаблоном User Flow от дизайн-системы:

SBOL Design Department → NOVA Core Libraries → 03・User Flow
Инструменты
Для работы над макетами нельзя обойтись без инструментов Autolayout, Constraints и Variants. Autolayout и Constraints помогают быстро адаптировать экраны и компоненты под разные размеры, а также гибко настраивать отступы между объектами. Variants необходим при создании компонентов и их состояний.
Если вы пока не пользуетесь этими инструментами, попробуйте начать с базовых гайдлайнов от Figma:
Autolayout Constraints Variants Prepare for variants Component properties
Библиотеки и стили
При работе над проектом, в котором больше одного макета, вам, скорее всего, понадобится переиспользовать компоненты и стили — пора собрать UI-kit.
Если проект маленький и файл один, то достаточно собрать небольшой UI-kit со стилями и локальными компонентами (Local components), который будет лежать в этом же файле. Когда локальный UI-kit станет большим и сложным, трансформируйте его в полноценные дизайн-библиотеки. Это поможет безболезненно развивать и масштабировать его в дальнейшем.
Если проект состоит из нескольких продуктовых направлений и множества файлов, то потребуется опубликовать дизайн-библиотеку (Libraries), которая позволит использовать единые компоненты и стили во всех файлах проекта. Например, могут быть следующие отдельные библиотеки: компоненты, палитра, токены цвета, стили текста, иконки и иллюстрации, стили сеток.
Руководство по библиотекам в Figma Публикация стилей и компонентов
Как собрать удобную библиотеку:
- Собирайте состояния компонентов в Variants.
- Объединяйте компоненты по функции на одной странице файла.
- Рядом с компонентом можно описать его функцию, ограничения, что можно и нельзя менять, как размещать на экране и другие полезные примечания.
- Для палитры добавляйте значение #hex рядом с образцом цвета.
- Параметры текстового стиля прописывайте либо сразу в образце, либо составьте табличку соответствия: образец + параметры.
Также вы можете подключить любую другую библиотеку к проекту и использовать её. Подробнее об этом в статье «Библиотеки».
Плагины
Используйте плагины, они помогают избавиться от рутины. Небольшая подборка плагинов, которыми мы сами пользуемся ежедневно:
Горячие клавиши
Знание горячих клавиш и быстрых команд увеличивает скорость работы. Начните с того, что отметьте те действия, которые выполняете чаще всего — наверняка для этих функций есть клавиатурные сокращения, их и запомните первыми.
Например:
- Для создания нового фрейма нажмите
AилиF. - Чтобы скрыть и показать боковые панели интерфейса, нажмите
Command ⌘+\ (Ё)— это полезно для презентации с демонстрацией экрана. - Чтобы свернуть и развернуть слои в группе — зажмите
Option ⌥и нажмите на стрелочку рядом с названием группы. А чтобы свернуть все слои разом, кликните в любом месте рабочего окна и нажмитеOption ⌥+L. - Чтобы быстро дублировать объект, зажмите
Option ⌥, кликните мышкой по объекту и сдвиньте его в сторону. А тиражировать его на одинаковые расстояния можно с помощьюCommand ⌘+D— каждое нажатие создаст дубликат.
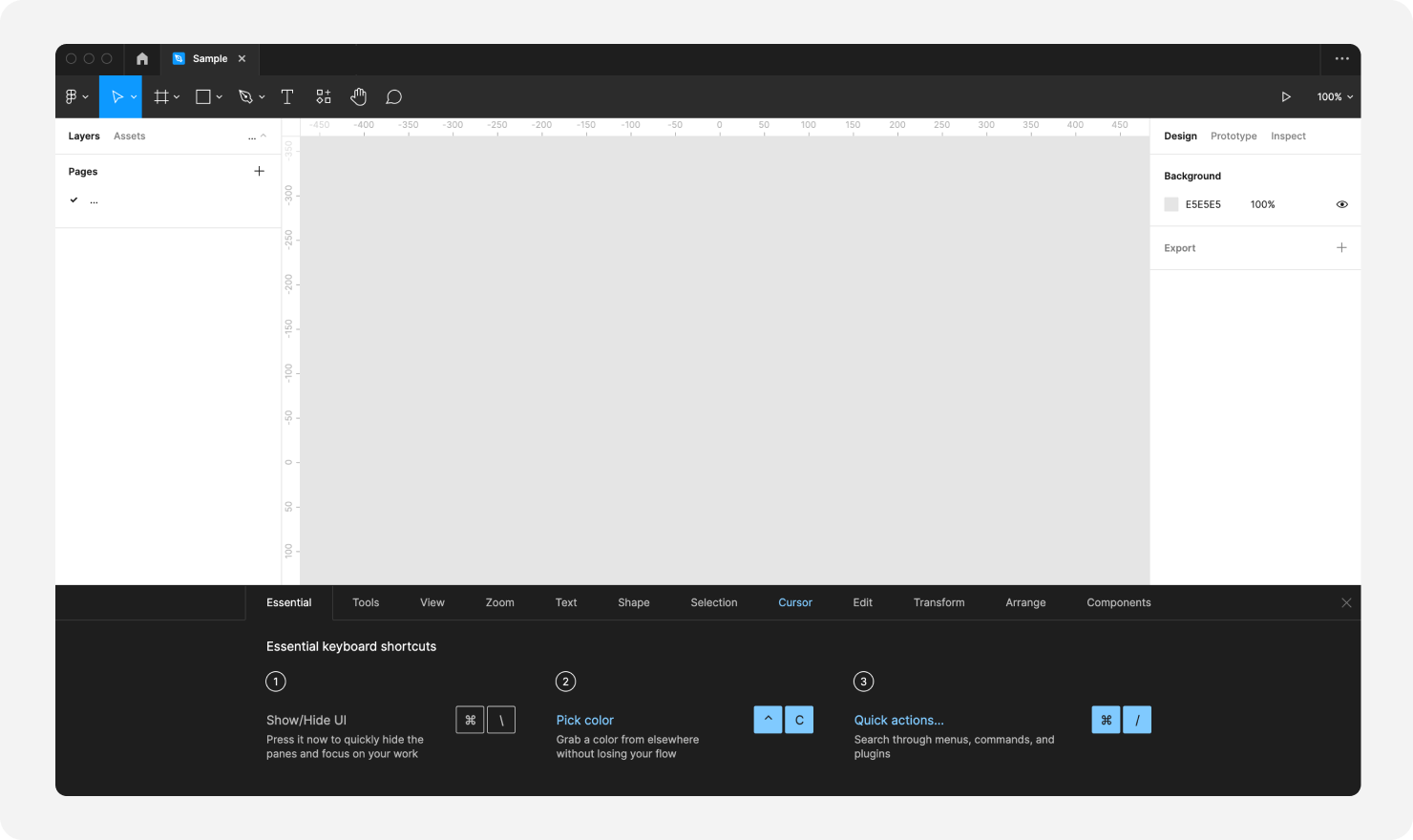
Посмотрите стандартные клавиатурные команды в Figma в разделе Keyboard shortcuts — его можно найти, если нажать на ? в правом нижнем углу или сочетание клавиш Control ^ + Shift ⇧ + ?.

А в этой статье можно найти полный список команд (иногда альтернативные стандартным):
Начинайте с малого и постепенно выработаете свои удобные и понятные паттерны организации рабочего пространства. Иногда кажется, что на гигиену проектов нет времени, но порядок в работе поможет сохранить нервные клетки и освободить время на приятные и полезные дела в будущем.
Что посмотреть
И в завершении рубрика «Выбор редакции» =). В интернете можно найти ответ практически на любой вопрос, правда не всегда исчерпывающий. Поэтому, не на правах рекламы, мы собрали ссылки на некоторые полезные YouTube каналы:
Figma design Disarto zendesigner Наука дизайна Мамкин Дизайнер Фигмач